1. 环境准备
Vue是一套用于构建用户界面的渐进式框架,设计为可以自底向上逐层应用。Vue 的核心库只关注视图层。
安装Node.js,下载:https://nodejs.org/
查看安装:
$ node -v
npm包管理器,集成在node中。
查看npm版本:
$ npm -v
npm是国外资源,资源网络存在部分限制因素.
安装国内镜像cnpm:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
2. 安装vue-cli脚手架构建工具
2.1 全局安装vue-cli
$ npm install -g vue-cli
或:
$ cnpm install -g vue-cli
安装vue-cli 3、4:
npm install -g @vue/cli
查看安装的vue版本:
vue -V
2.2 使用vue-cli构建项目
指定项目目录:
C:UsersLibing>cd /d F:Projects
构建项目:
F:Projects>vue init webpack libing.vue
安装项目依赖包:
F:Projectslibing.vue>cnpm install
运行项目:
F:10-Projectslibing.vue>cnpm run dev
项目运行成功之后,在浏览器中打开地址查看:http://localhost:8080
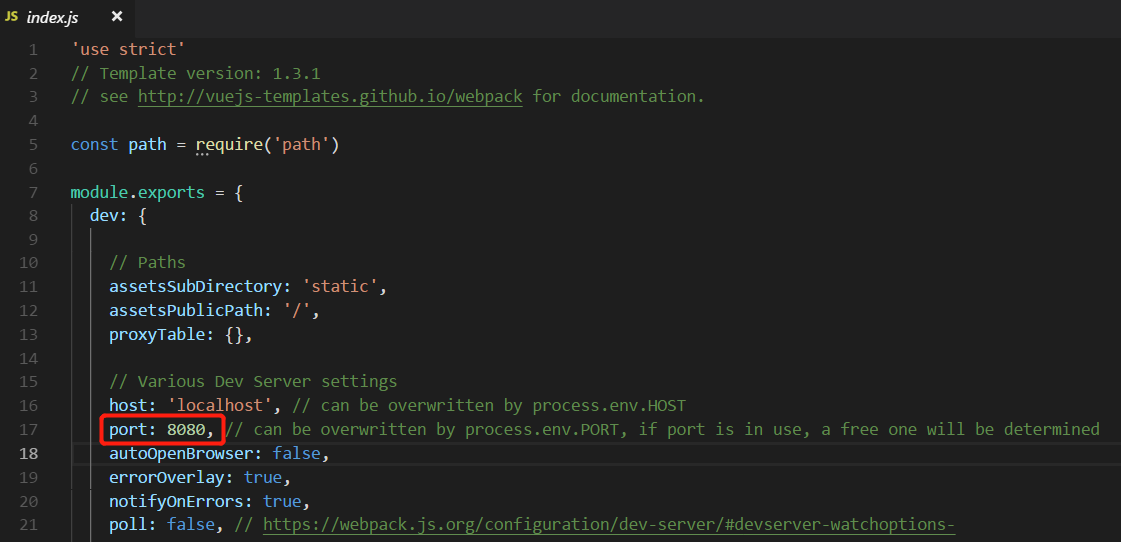
修改端口号:config/index.js

项目打包:打包完成后,会生成 dist 文件夹。项目上线时,只需要将 dist 文件夹放到服务器。
$ npm run build
或:
$ cnpm run build
2.3 Vue.js目录结构

| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。 |
| dist | 打包目录 |
| node_modules | npm 加载的项目依赖模块 |
| src |
开发目录,目录及文件: ◊ assets:存放图片、Logo等; ◊ components: 目存放一个组件文件,可以不用。 ◊ App.vue: 项目入口文件,可以直接将组件写这里,而不使用 components 目录。 ◊ main.js:项目的核心文件。 |
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| xxxx文件 | 配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,可添加一些 meta 信息或统计代码 |
| package.json | 项目配置文件 |
| README.md | 项目说明文档,markdown 格式 |
3. 起步示例
3.1 示例
示例1:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>libing.vue</title> <script src="node_modules/vue/dist/vue.min.js"></script> </head> <body> <div id="app"> <h1>{{ title }}</h1> <ul> <li v-for="todo in todos" v-bind:key="todo.id"> {{ todo.text }} {{ getTitle() }} </li> </ul> </div> <script> new Vue({ el: "#app", data: { title: "Todo List", todos: [{ id: 1, text: "Pending" }, { id: 2, text: "In Procedure" }, { id: 3, text: "Done" } ] }, methods: { getTitle: function () { return this.title; }, add: function () { }, remove: function () { } } }); </script> </body> </html>
示例2:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>libing.vue</title> <script src="node_modules/vue/dist/vue.min.js"></script> </head> <body> <div id="app"> <h1>{{ title }}</h1> <input type="text" v-model="newTodo" v-on:keyup.enter="add"> <ul> <li v-for="(todo,index) in todos"> {{ todo.text }} <button v-on:click="remove(index)">X</button> </li> </ul> </div> <script> new Vue({ el: "#app", data: { title: "Todo List", newTodo: "", todos: [{ text: "Pending" }, { text: "In Procedure" }, { text: "Done" } ] }, methods: { add: function () { var text = this.newTodo.trim() if (text) { this.todos.push({ text: text }) this.newTodo = '' } }, remove: function (index) { this.todos.splice(index, 1) } } }); </script> </body> </html>
3.2 说明
每个Vue应用都需要通过实例化 Vue 来实现。
var vm = new Vue({
// 选项
});
Vue构造函数参数:
el:DOM 元素中的 id
data:定义属性
methods:定义函数,可以通过 return 来返回函数值。
{{ }}:输出对象属性和函数返回值
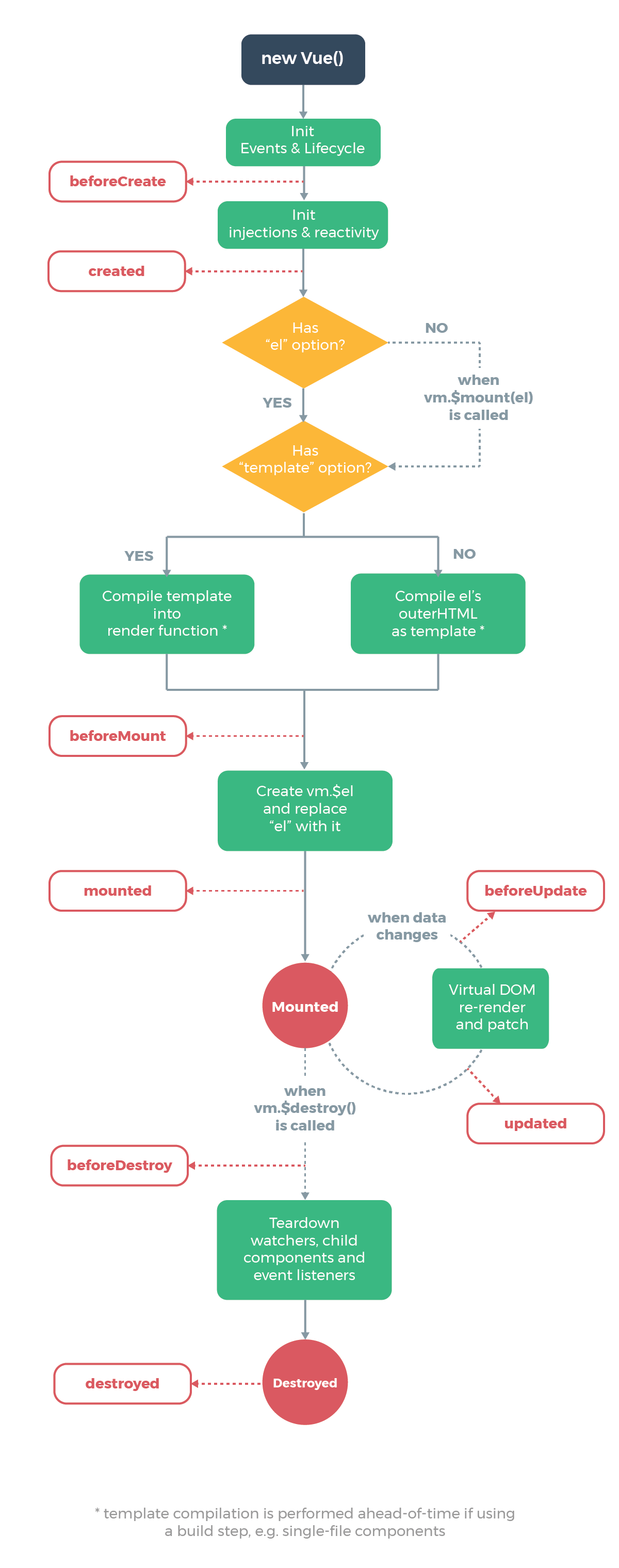
4. Vue生命周期图示