需要购买阿里云产品和服务的,点击此链接领取优惠券红包,优惠购买哦,领取后一个月内有效: https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=fp9ccf07
1、首先注册百度地图开放平台账号
注册完之后可以生成自己的密钥
http://lbsyun.baidu.com
2、在html页面中引入百度地图js文件
http://api.map.baidu.com/api?v=2.0&ak=您的密钥
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=密钥"></script>
3、demo实例
3-1、根据输入地名定位(并返回经纬度)
<!DOCTYPE html> <html lang="zh-cmn-Hans"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"> <title>百度地图API</title> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script> <!-- 如果需要拖拽鼠标进行操作,可引入以下js文件 --> <script type="text/javascript" src="http://api.map.baidu.com/library/RectangleZoom/1.2/src/RectangleZoom_min.js"></script> <style type="text/css"> body, html {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";} </style> </head> <body> <div id="allmap" style=" 800px;height: 500px;"></div> <div id="r-result">请输入:<input type="text" id="suggestId" size="20" value="百度" style="150px;" /></div> <div id="searchResultPanel" style="border:1px solid #C0C0C0;150px;height:auto; display:none;"></div> </body> </html> <script type="text/javascript"> // 百度地图API功能 function G(id) { return document.getElementById(id); } var map = new BMap.Map("allmap"); map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用 map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用 var myDrag = new BMapLib.RectangleZoom(map, { followText: "拖拽鼠标进行操作" }); myDrag.open(); //开启拉框放大 // myDrag.close(); //关闭拉框放大 map.centerAndZoom("北京",19); // 初始化地图,设置城市和地图级别。 var ac = new BMap.Autocomplete( //建立一个自动完成的对象 {"input" : "suggestId" ,"location" : map }); ac.addEventListener("onhighlight", function(e) { //鼠标放在下拉列表上的事件 var str = ""; var _value = e.fromitem.value; var value = ""; if (e.fromitem.index > -1) { value = _value.province + _value.city + _value.district + _value.street + _value.business; } str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value; value = ""; if (e.toitem.index > -1) { _value = e.toitem.value; value = _value.province + _value.city + _value.district + _value.street + _value.business; } str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value; G("searchResultPanel").innerHTML = str; }); var myValue; ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件 var _value = e.item.value; myValue = _value.province + _value.city + _value.district + _value.street + _value.business; G("searchResultPanel").innerHTML ="onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue; setPlace(); }); function setPlace(){ map.clearOverlays(); //清除地图上所有覆盖物 function myFun(){ var pp = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果 console.log('经度:'+pp.lng, '纬度:'+pp.lat); map.centerAndZoom(pp, 18); map.addOverlay(new BMap.Marker(pp)); //添加标注 } var local = new BMap.LocalSearch(map, { //智能搜索 onSearchComplete: myFun }); local.search(myValue); } </script>
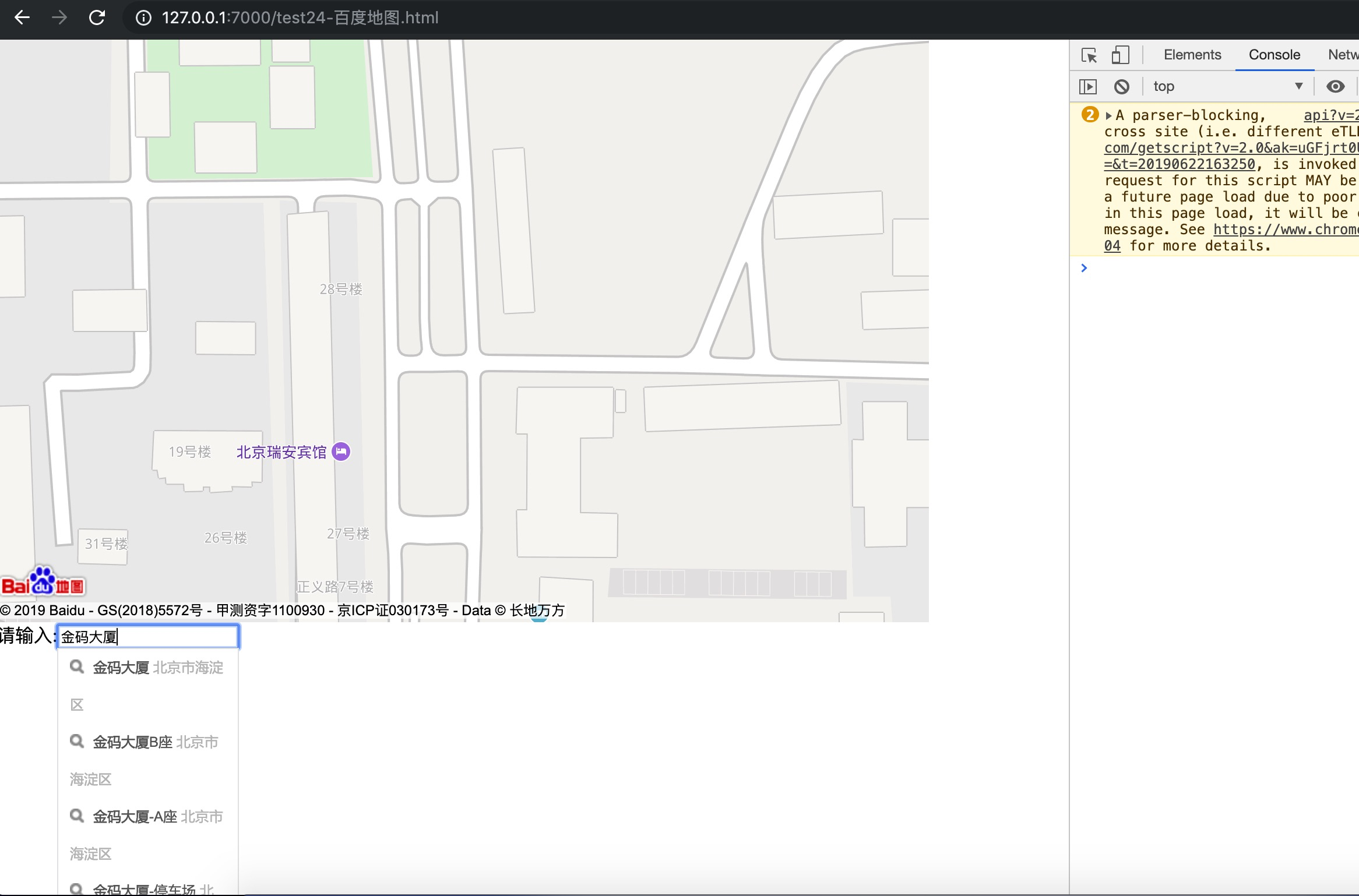
1、输入地名后,会自动出现多个相关的地名:

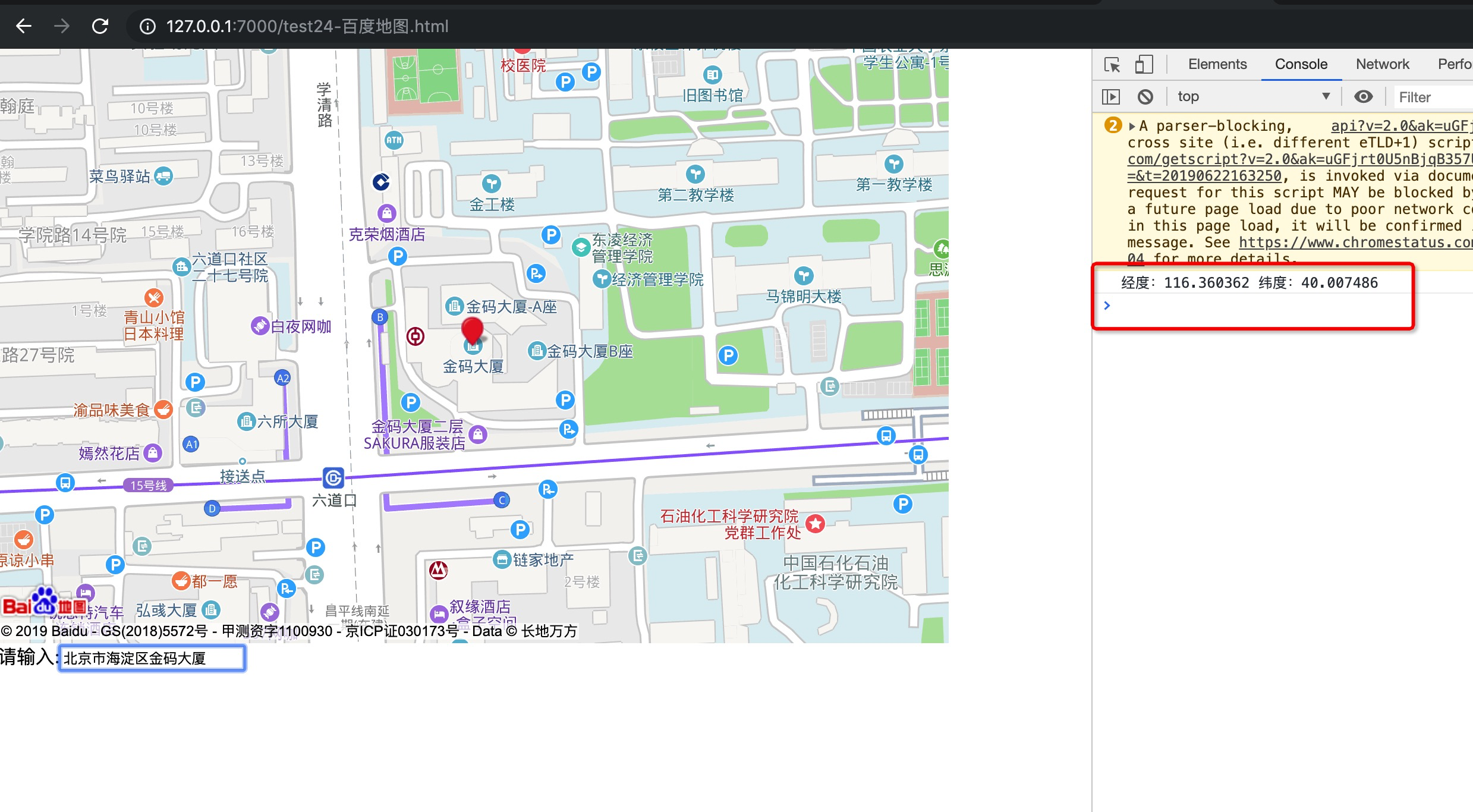
2、在下拉列表里选择其中一个地址后,地图就会定位到该地址,并用红色块标注,并且可以获取到该地址的经纬度

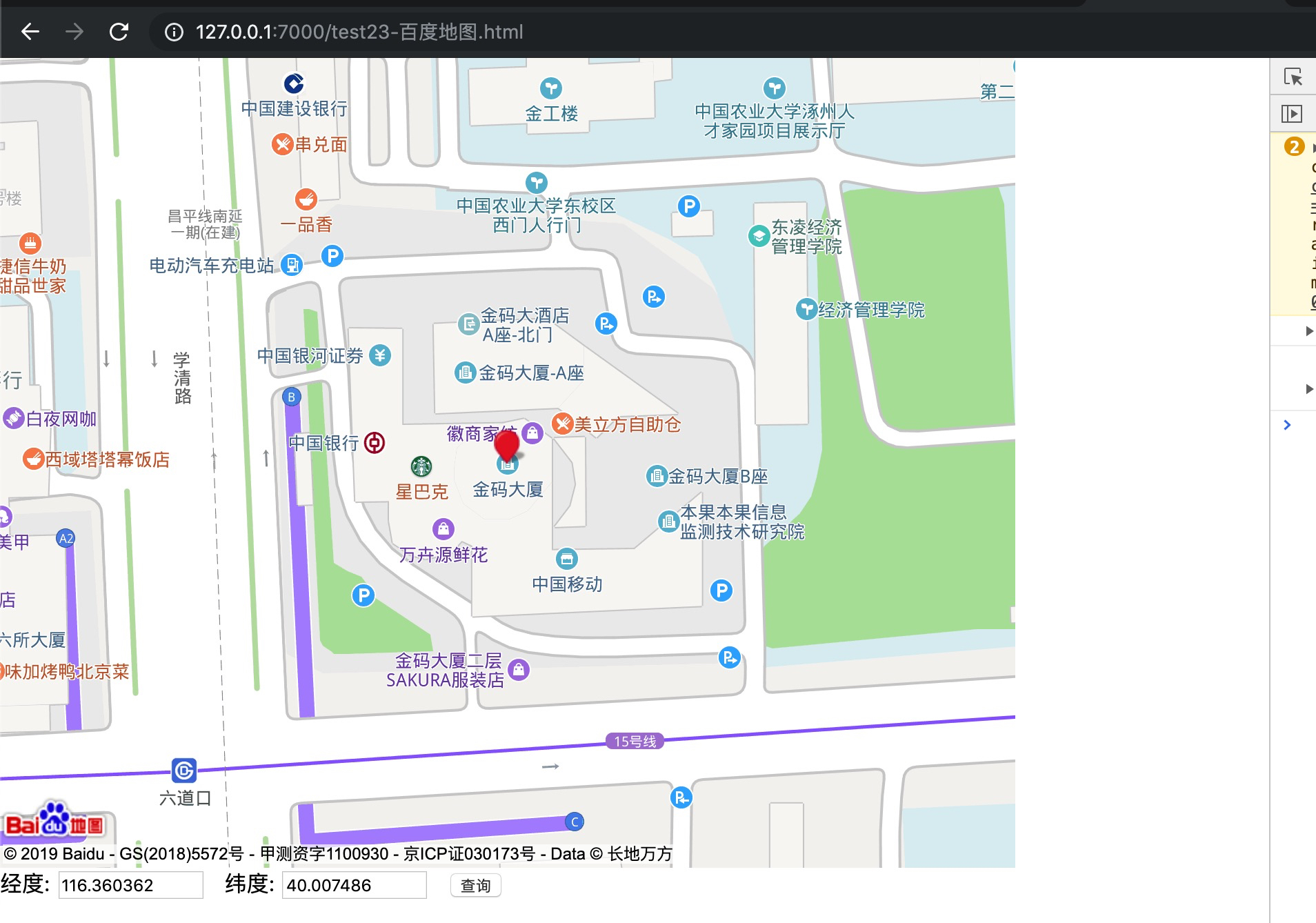
3-2、根据经纬度定位
<!DOCTYPE html> <html lang="zh-cmn-Hans"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"> <title>百度地图API</title> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script> <style type="text/css"> body, html {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";} </style> </head> <body> <div id="allmap" style=" 80%;height: 80%;"></div> <div id="r-result"> 经度: <input id="longitude" type="text" style="100px; margin-right:10px;" /> 纬度: <input id="latitude" type="text" style="100px; margin-right:10px;" /> <input type="button" value="查询" onclick="theLocation()" /> </div> </body> </html> <script type="text/javascript"> // 百度地图API功能 var map = new BMap.Map("allmap"); map.centerAndZoom(new BMap.Point(116.331398,39.897445),19); map.enableScrollWheelZoom(true); // 用经纬度设置地图中心点 function theLocation(){ if(document.getElementById("longitude").value != "" && document.getElementById("latitude").value != ""){ map.clearOverlays(); var new_point = new BMap.Point(document.getElementById("longitude").value,document.getElementById("latitude").value); var marker = new BMap.Marker(new_point); // 创建标注 map.addOverlay(marker); // 将标注添加到地图中 map.panTo(new_point); } } </script>
输入经纬度后,点击查询按钮,即可定位: