目录
1.麻将产品需求文档
1.麻将术语
1.名词术语
牌⼦:
序数牌:⼀万,⼆万,三万,…,九万,⼀筒,⼆筒,…, 九筒,⼀条 ---- 九条
字牌:字牌⼜分为⻛牌和箭牌
⻛牌: 东南⻄北
箭牌:中发⽩
花牌:春夏秋冬梅兰⽵菊
⺓牌:1、9、字牌,统称⺓牌
刻⼦:三张相同的牌
箭刻:中发⽩的刻⼦
⻛刻:东南⻄北的刻⼦明刻:碰的牌为明刻
暗刻: ⾃⼰摸上来的为暗刻
⺓九刻:1、9或字牌的刻⼦成为⺓九刻
对⼦:
普通对⼦:两张相同的牌
将牌:将规定牌型胡牌时必须具备的单独组合的对⼦
顺⼦:⼀般为三张同花⾊序数相连的牌,如⼀万,⼆万,三万
⼿牌:⼀般标准数为⼗三张。包括摆亮在⻔前的刻⼦、杠;未亮明的⼿牌为⽴牌
庄家、闲家:每局中⼀⼈为庄家,其他的未闲家
盘:每次从起牌到胡牌或流局为⼀盘
轮:⾏牌⼀周为⼀轮
牌墩:2个叠在⼀起的麻将
牌墙:2⼈各⾃在⻔前码的墩牌
2.动作术语
正常吃牌:上家打出⼀张牌后,本家打出两张牌,与上家的牌组成⼀个顺⼦为吃牌。吃牌只能吃上家
的。
胡牌吃牌:任意玩家打出⼀张牌,本家打出两张牌,与玩家的牌组成⼀个顺⼦并且能胡牌,胡牌时吃牌
不限于上家。
碰牌:任⼀家打出牌后,报碰牌者把⾃⼰的对⼦取出,加在⼀起组成⼀副刻⼦摆亮在⽴牌前。
杠牌:
明杠:上家打牌之后,如果你⼿上有三张跟那被打出的牌⼀样的,就可以“杠牌”,这种杠牌叫做“明
杠”。
暗杠:如果是⼿内摸有四张相同的牌,取出杠牌,则叫做“暗杠”。
加杠/补杠:如果是已经碰牌了,却⼜再摸⼊⼀张相同的牌,也可以叫杠牌—这种杠牌叫做“加杠”
补张:杠牌后,需要补张,即从牌墙的末尾端摸⼀张牌放⼊⼿牌中
补花:摸到花牌时,将花牌放⼀旁,再进⾏补张
听牌:⼀盘中玩家只差所需的⼀张牌技能胡牌的状态
胡牌:摸到符合规定的牌型条件。最终形成指定牌型,如四个顺⼦或刻⼦组合加⼀对将牌
⾃摸:所胡的牌为⾃⼰正常莫得,即称之为⾃摸胡,简称⾃摸
点炮:所胡的牌为别⼈打出来的牌,成为点炮
流局:摸完所有牌后都⽆⼈胡牌即称为流局。如出现流局庄家继续坐庄
2.基本规则
此处以⼆⼈麻将基本规则为例:
a. 游戏⼈数:2⼈
b. 牌数
共72张牌,包括:
万字牌,⼀万⾄九万,各四张,共36张
⻛字牌,东南⻄北各4张,共16张
箭牌,中发⽩各4张,共12张
花牌:春夏秋冬梅兰⽵菊各⼀张
c. 定庄
第⼀局庄家:匹配房随机庄家;好友房房主坐庄
第⼆盘起,上盘谁胡牌,下盘谁坐庄
流局则庄家继续坐庄
抢杠胡,被抢杠的玩家下局当庄(输家当庄)
d. 摸牌
起⼿摸牌:游戏⼀开始,庄家可得到14张牌,闲家13张,庄家先出
局内摸牌:玩家打出⼀张牌后,⽆⼈响应在,则下家从牌堆的起始处摸⼀张牌补张:杠牌或摸到花牌后,从牌堆的末尾处摸⼀张牌
e. 补花
局内补花:当玩家摸到花牌时,展示花牌,并从⼿牌中移出,然后进⾏补张,如下⼀张也是花牌,重复
此动作,直到摸到⾮花牌
起⼿摸牌阶段补花:从庄家开始依次补花,即庄家先补,如果补上来的牌也是花牌,需要等其他玩家都
补过以后,庄家才可以补,其他玩家动作和庄家⼀样
f. 吃碰杠
吃牌和碰牌后,玩家需要打出⼀张牌
杠牌中的暗杠、补杠,玩家摸到后不强制杠牌,玩家可以选择过,在以后的回合开始后选择杠。
杠牌的玩家需要从牌堆末尾摸⼀张牌,再打出⼀张牌
g. 听牌
胡牌提示:玩家再打出⼀张牌即进⼊听牌状态时,给玩家的⼀个提示;玩家选中要打出的牌时,提示玩
家能胡哪⼏张牌及其剩余的张数及番型。
报听:告诉对⼿⾃⼰已经进⼊听牌状态,界⾯上有展示,报听的玩家不能展示⾃⼰的⼿牌,摸啥打啥
天听:摸完牌,庄家打出⼀张牌时即报听、闲家摸到第⼀张牌时即报听且报听后必须打出第⼀张摸来的
牌,为天听
选择听牌后,将对⽅玩家的⼿牌展示出来使该听牌玩家可以看到,此时未听牌的玩家不能看到对⽅⼿牌
h. 胡牌
在第⼏场中6番起胡,中级场中10番起胡,⾼级场中12番起胡
3.特殊规则
过胡加倍:
听牌的玩家在触发胡牌时,可以选择过胡,过胡的玩家胡牌时,结算的分数翻倍;
结算时,得分为2的n次幂,即过胡⼀次为2的1次幂,过胡2次,则为2的2次幂。
2.麻将游戏流程
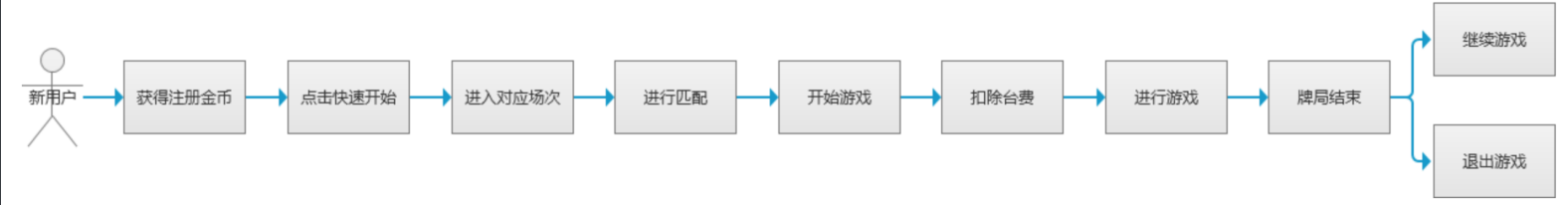
1.新用户游戏流程

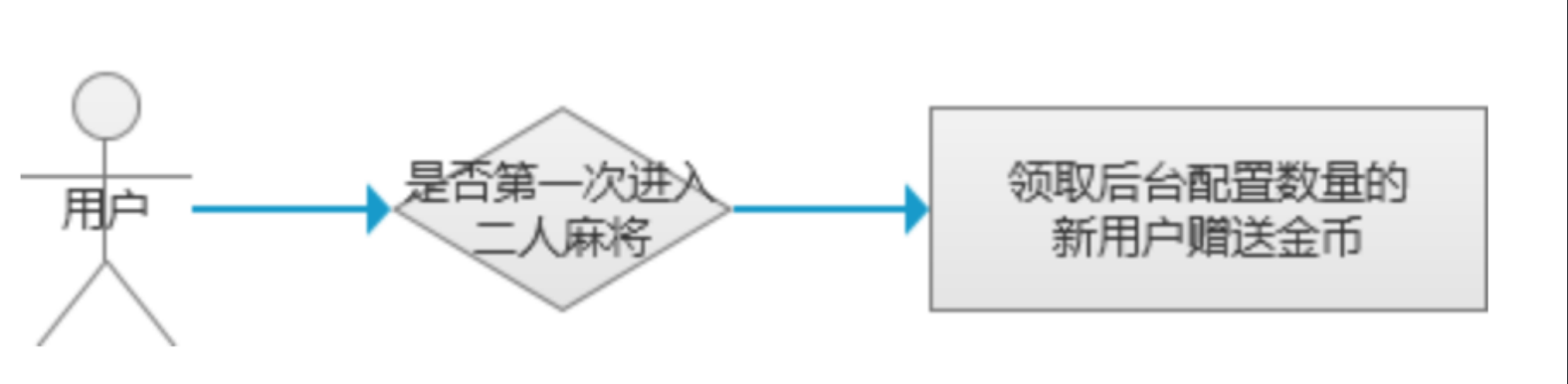
2.新用户领取金币注册流程

3.用户领取破产补助流程

4.快速开始流程

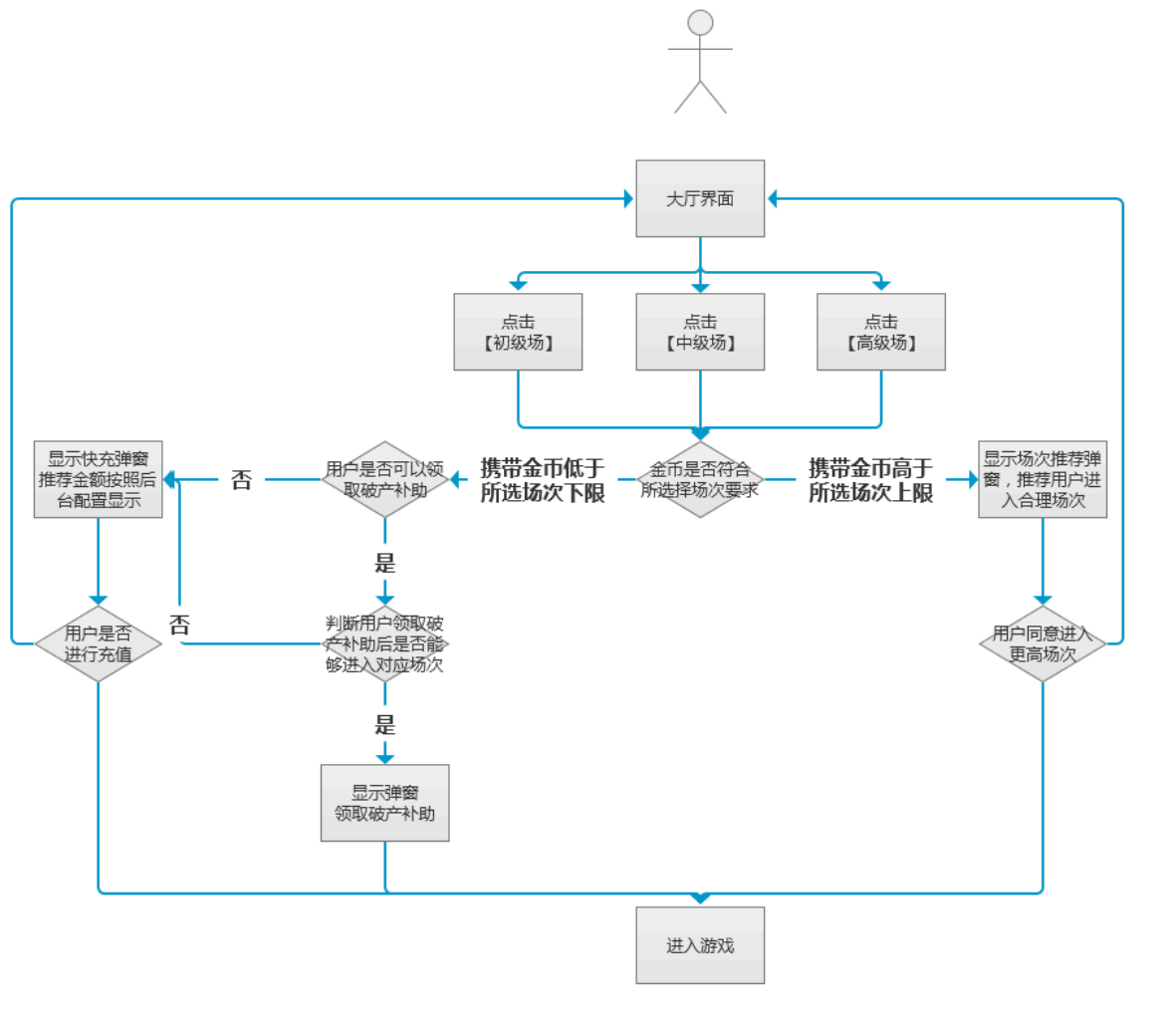
5.初级场/中级场/高级场逻辑流程

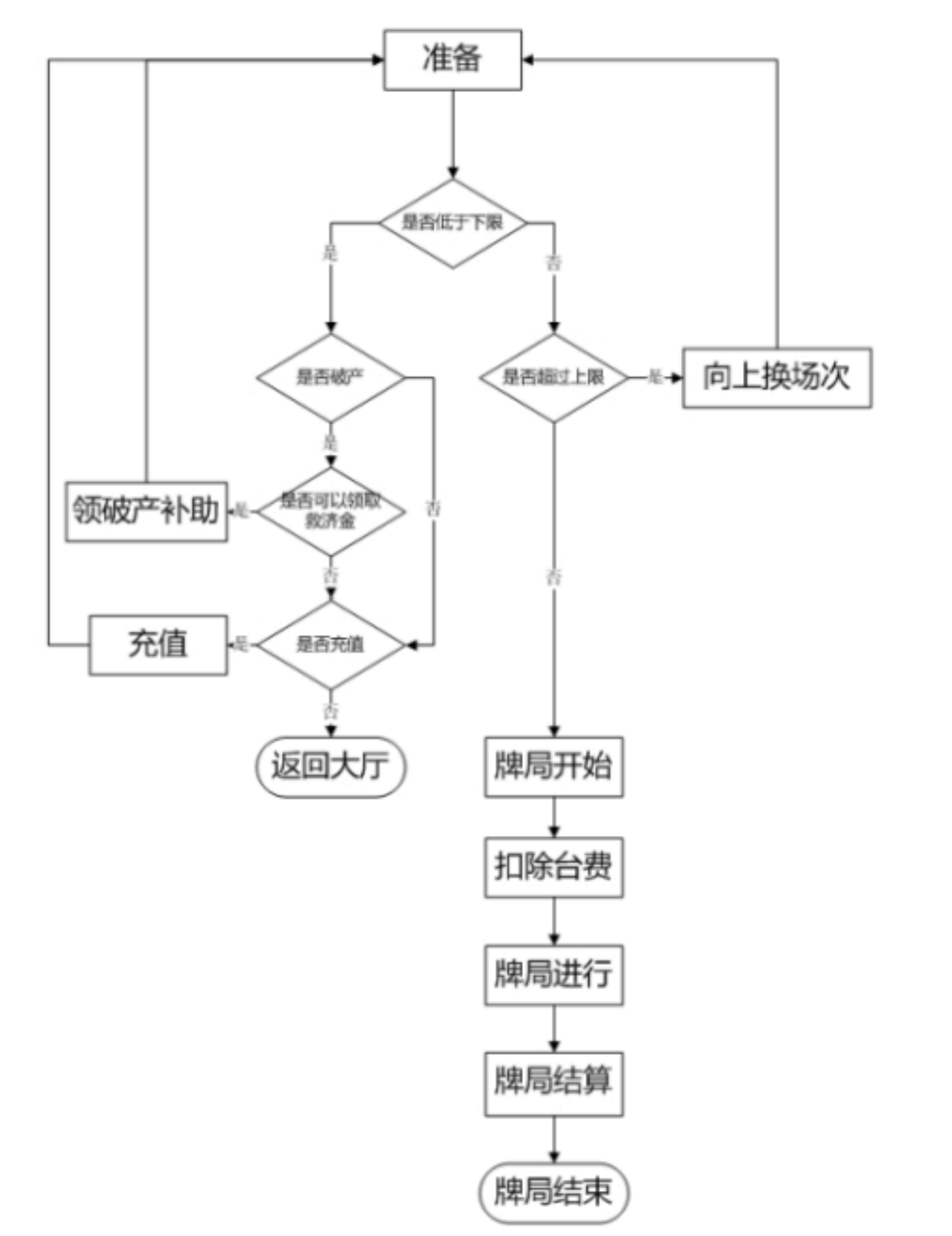
6.金币流向流程

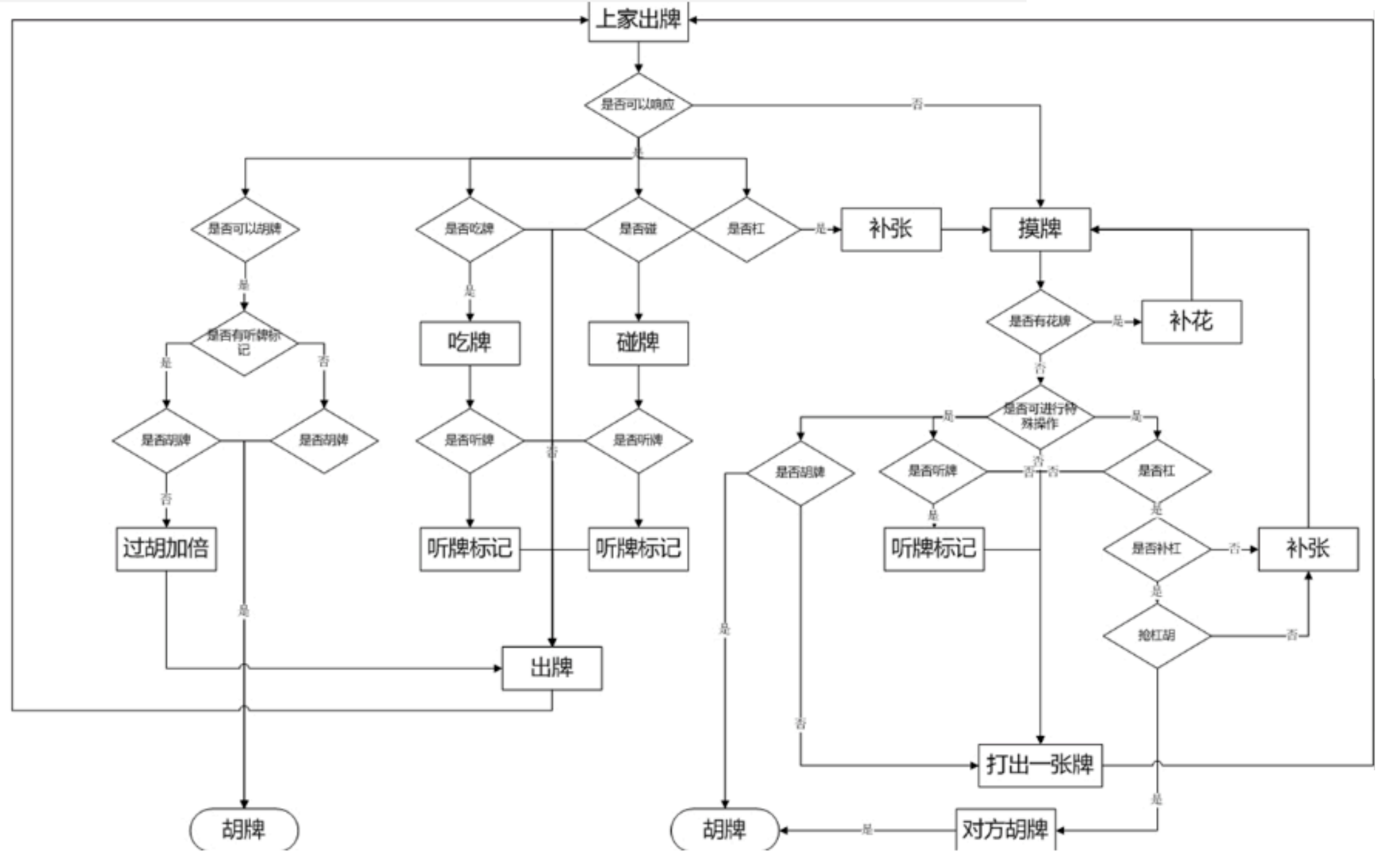
7.牌局进行流程

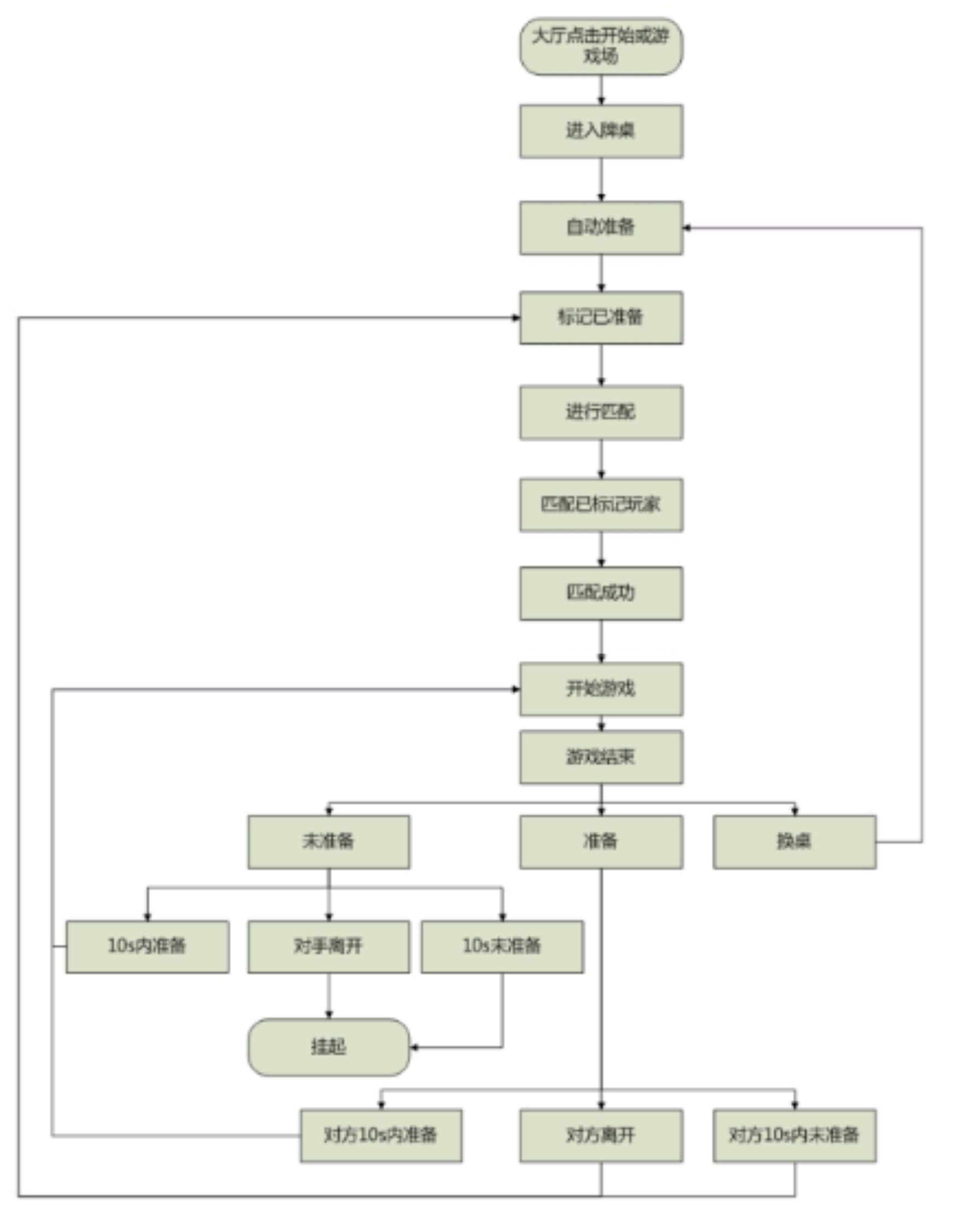
8.牌局结束后在匹配流程

3.Egret白鹭引擎
手册:https://docs.egret.com/engine/docs/getStarted/helloWorld
示例:https://github.com/egret-labs/egret-examples
1.介绍
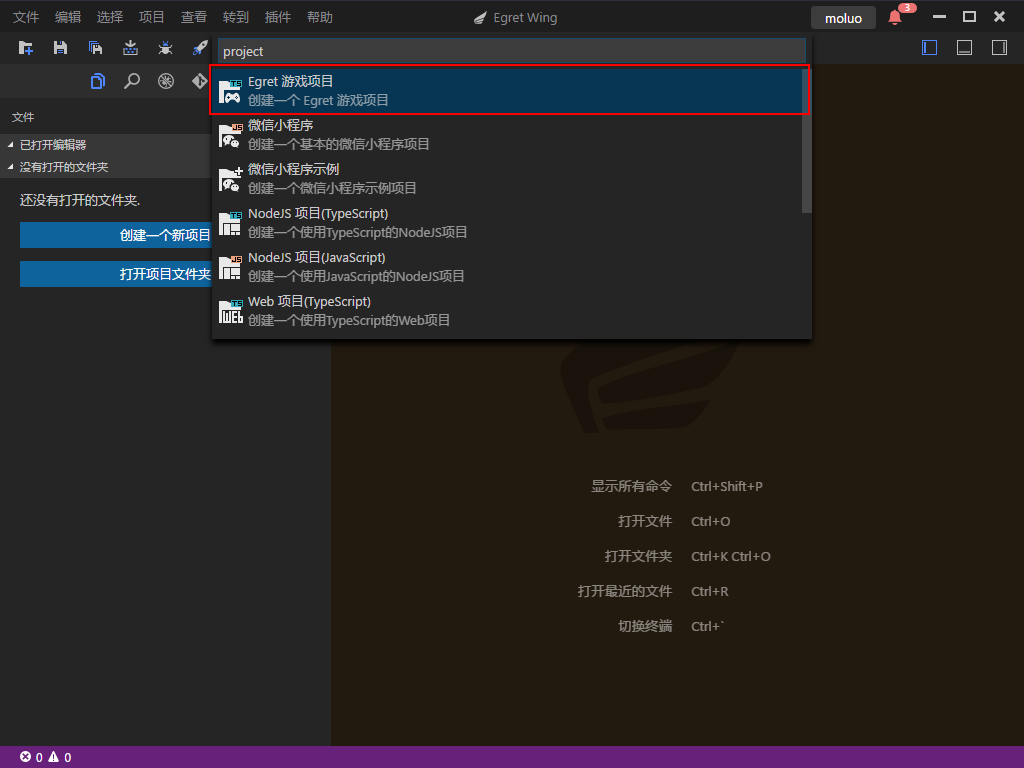
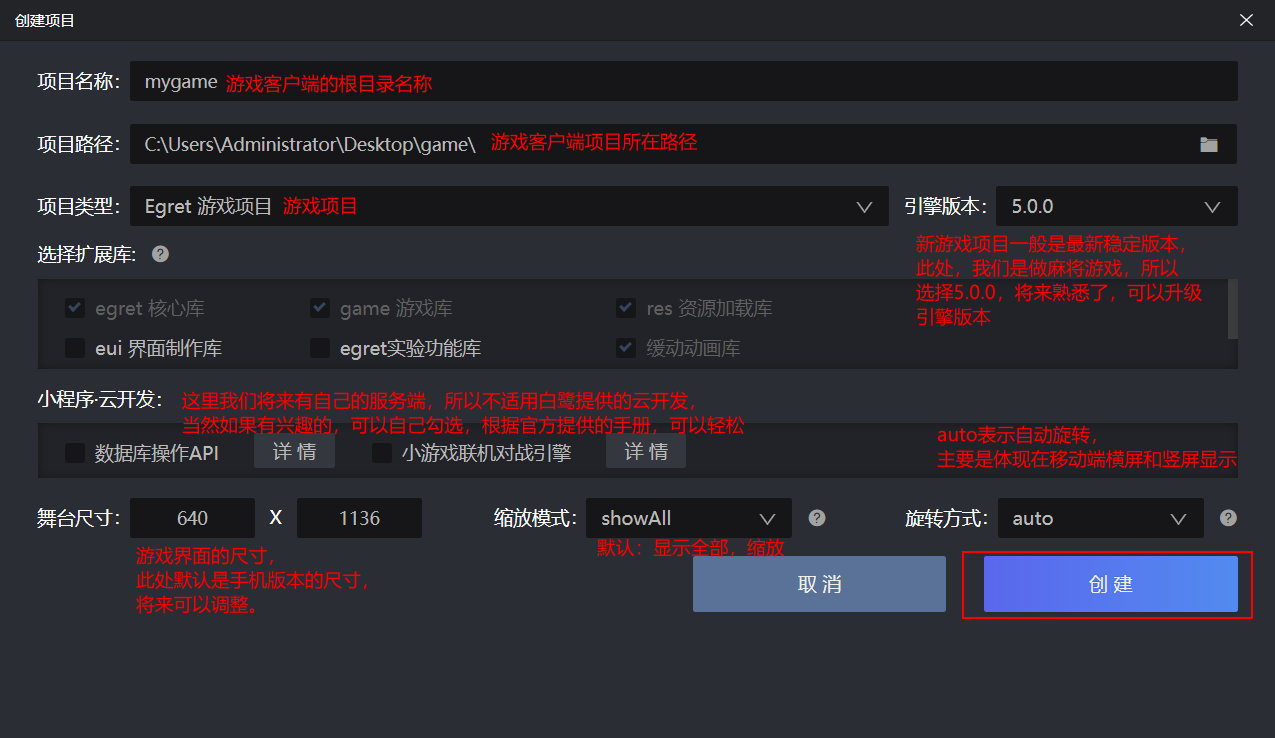
3.创建一个项目


4.TypeScript简要了解
英文官网:https://www.typescriptlang.org/
1.介绍

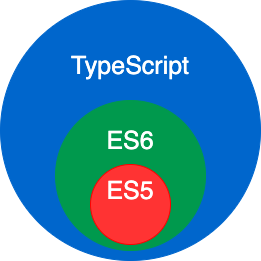
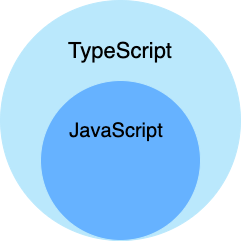
TypeScript 是一种强类型
TypeScript通过在JavaScript的基础上添加静态类型定义构建而成,可以编译为 JavaScript代码来执行。它最大特点是强大的类型系统和对ES6规范的支持,TypeScript托管于GitHub上面。
ES6:ECMA2015/2016/2017的简称,刚好是属于ECMA的第6个版本。 javascript:ECMA语法,BOM浏览器对象模型和DOM文档对象模型。js是网景公司推出的浏览器端脚本语言。 欧洲计算机制造协会:简称ECMA
2.特点
-
类型系统:类型注解、编译时类型检查、类型推断和类型擦除
-
接口
-
枚举
-
Mixin
-
泛型编程
-
命名空间
-
类
-
模块
-
lambda 函数的箭头语法
-
可选参数以及默认参数
-
元组【事实上就是js里面的数组来的,只是typescript提供了不同的玩法而已,和python里面的元祖不是一回事】
-
await / async


TypeScript属于Javascript 的超集,扩展了Javascript的语法,现有的Javascript代码可以不经任何改动的情况下在TypeScript环境下运行。同时TypeScript代码可以通过typescript的编译器转换为纯正的 JavaScript代码,且编译出来的 JavaScript代码能够运行在任何浏览器上。TypeScript 的编译工具也可以运行在任何服务器和任何系统上。
typeScript文件的后缀为.ts。
4.TypeScript的优势
-
typescript的类型系统相当于最好的文档对于陌生函数或者类的使用更加透明,易懂。
-
typescript提供的类型系统增强了前端代码的可读性和可维护性,在编译时即可提前发现大部分的错误,不需要项目运行即可提前锁定大部分类型相关错误。
-
完全支持 es6 规范,编译过后生成的javascript代码可以在任何浏览器上运行,解决了各个前端浏览器对于es6规范在不同程度上的兼容问题。
-
-
短期增加开发成本,在原生javascript基础上,多写一些类型的定义.
-
集成到构建流程需要一些工作量
-
6.TypeScript的安装
有两种主要的方式来获取TypeScript工具:
-
通过npm(Node.js包管理器)
-
在此,我们通过npm来安装/更新typescript
# 安装 npm install -g typescript # 更新到最新版本 npm update -g typescript # 查看版本 tsc -v
5.TypeScript快速入门
1.创建一个TypeScript文件
main.ts,代码:
function main(person) { return "Hello, " + person; } var user = "Jane User"; document.body.textContent = main(user);
2.编译代码
上面代码中,虽然我们创建脚本文件是ts,但是里面的代码却是实实在在的js代码。不过因为基于typescript和javascript的关系,我们可以直接通过typescript编译器进行编译。
main.ts --->编译--> main.js
终端执行:
tsc main.ts # tsc --out main.js main.ts # --out 可以指定编译完成以后的js文件名
命令执行以后的输出结果为一个main.js文件,它包含了和输入文件中相同的JavsScript代码。
最后,编译完成以后得到的js文件就可以直接通过script标签被html使用,变相地,等同于typescript被使用了。
index.html,代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- async是javascript在ES6新出的延时加载关键字 --> <script async src="main.js"></script> </head> <body> </body> </html>
3.TS的高级功能:类型注解
function main(person: string) { return "Hello, " + person; } let user = "Jane User"; document.body.textContent = main(user);
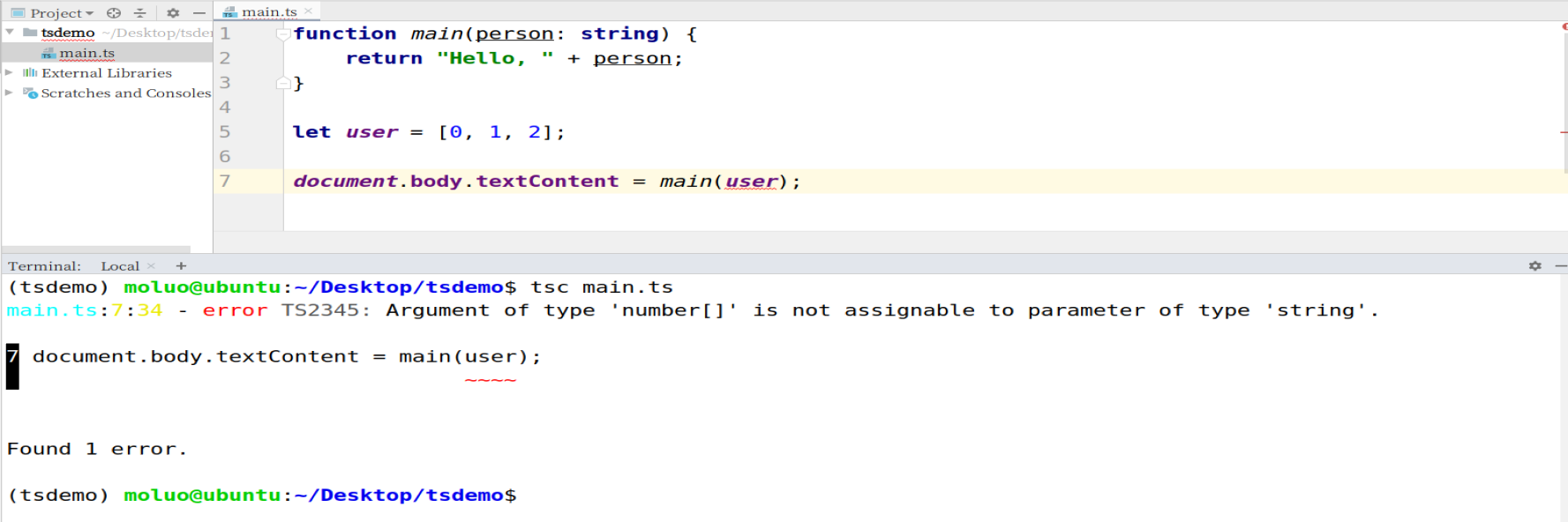
function main(person: string) { return "Hello, " + person; } let user = [0, 1, 2]; document.body.textContent = main(user);
重新编译,你会看到产生了一个错误,当然,类似pycharm这样的IDE工具,要已经有错误提示了
error TS2345: Argument of type 'number[]' is not assignable to parameter of type 'string'.

| 关键字 | 描述 | |
|---|---|---|
| 任意类型 | any | 如果不声明类型,默认则声明为 any 的变量可以赋予任意类型的值。 |
| 数值类型 | number |
等同于JavaScript的number类型,在TypeScript中所有的数字都是浮点数,都是number类型。 let num1: number = 0b1010; // 二进制 let num2: number = 0o744; // 八进制 let num3: number = 6; // 十进制 let num4: number = 0xf00d; // 十六进制 注意:TypeScript 和 JavaScript 都是没有整型的。 |
| 字符串类型 | string |
一个字符系列,使用单引号(')或双引号(")来表示字符串类型。反引号()来定义多行文本和内嵌表达式。 let name: string = "xiaoming"; let qq_number: string= '50000000'; let text: string = `您好,我叫 ${ name } ,我的QQ号码是${qq_number} `; |
| 布尔类型 | boolean | 只有2个值:true 和 false。 let sex: boolean = true; |
| 数组类型 | 无 |
声明变量为数组。 let arr: number[] = [1, 2]; // 在元素类型后面加上[] let arr: Array<number> = [1, 2]; // 数组泛型 |
| 元组 | 无 |
元组类型用来表示已知元素数量和类型的数组,各元素的类型不必相同,对应位置的类型需要相同。元祖在原生js中本身是支持的。 let x: [string, number]; x = ['xiaoming', 16]; // 运行正常 x = [16, 'xiaoming']; // 报错 console.log(x[0]); // 输出 xiaoming |
| 枚举 | enum |
枚举类型用于定义数值集合。 enum Color {Red, Green, Blue}; let c: Color = Color.Blue; console.log(c); // 输出 2 |
| void | void |
用于标识方法返回值的类型,表示该方法没有返回值。 function hello(): void { alert("Hello xiaoming"); } |
| null | null | 空。 |
| undefined | undefined | 未定义 |
| never | never |
了解了typescript支持的数据类型以后,其实我们可以更加清晰一点就是javascript里面有的,能使用的,typescript就一定有,并也能使用。所以接下来的学习中,针对javascript和typescript存在差异的地方我们进行讲解,而相同的则默认和javascript是一样的。
例如,接下来关于语法中,变量的命名规范,运算符,流程控制语句等等,这些我们就不会提及了。