学习css几乎俩周,来总结一下
对于初学者来说,有一些基本的概念是我们应当清楚的。掌握这些概念,可以帮助你更加有效的开发,大大提高开发效率。
1.盒子模型 2.浮动(float) 3.定位(position)
盒子模型
首先我们先聊一聊盒子模型,我们所能够看到的网页,本质上其实都是一个个盒子组成的,通过盒子和盒子的组合,来达到布局效果,所以学习盒子模型的重要性可想而知

我们可以看到盒子模型是由:内容部分(content),padding(内填充),boder(边框),margin(外边距)组成的,我们在网页的任何一个盒子都是这个样子的
padding,margin,boder我们都可以单独设置某一方向上面的值,或者整体设置值
padding的设置是将内容在盒子中来进行一定操控,而margin是盒子和盒子之间位置的掌控
知道了这一点就可以大大提高你在布局方面的效率
浮动
嗯,就是浮动,float属性,这也是一个很重要的概念性东西,在提到这点之前我们先聊一下网页的组成。
网页是盒子组成,但是只是结构上来说,真正本质上网页其实是由元素组成,分别有块级元素和行级元素
块级元素是独占一行的,就像div标签,我们在开发者模式中可以很直观的看到
而行级元素是可以并排在一行之中的,它的长和宽是依照内容来进行变化的,比如span标签,所以对其设置宽和高是没有用处的,不会影响整体的布局
float属性就是浮动,它可以设置为left,right,none
形式上表现为在父级容器的最左边,或者最右边
正常情况下,对于块级元素来说,他是处于标准文档流之中的,但是一但设置浮动之后,该元素就会脱离标准文档流,成为独立出来的一部分,而剩下的元素将会以省略它的方式进行排列。这样子可能会导致布局紊乱,这个时候大神又发明出来一种新方法来解决这个问题。
正常情况

浮动以后

float:left
clear:both;将布局改变的元素直接给清楚浮动,抵消了浮动带给的元素整体的移动,很实用的一点
定位
学会了以上俩种方式我们会发现,我们可以大致将页面布局出来,使用浮动左右排列,但是这种排列并不是很精确的一种方式,这个时候大神又发明了一种方法,定位
定位可以精确严格将元素位置摆放在所期望的位置当中,定位分为三种,相对定位,绝对定位和固定定位,因为固定定位一般很少会用到,所以我们在这里不讲。
相对定位(relative)相对于他在标准文档流之中的位置进行定位,可以设置它偏移属性来改变所处的位置,但是在文档流之中的位置仍然保留

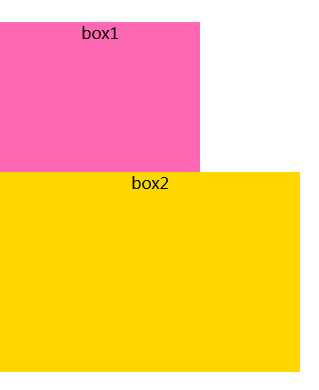
初始图片是按照一列排列,对box2进行了相对定位,给box设置了top,left俩个偏移量。我们可以看到box2在以初始位置来进行定位,而且初始位置在文档流之中还是仍然保留下来。
绝对定位(absolute)绝对定位是依照 最近的已经定位的父元素 来进行定位的,若父元素没有定位,则会按照body来进行定位。且定位元素会脱离标准文档流。

初始图片仍然是按照一列排列, 对父类div进行了相对定位,但不设置偏移量。对box2进行绝对定位,分别给right和buttom偏移量,使得box2以被定位过的父类div为参照物进行定位。可以直观的看出来,绝对定位的元素会脱离标准文档流,会影响到box3的位置。