父组件传值给子组件
props方式

父组件上1处声明传递的键并赋值,子组件2处使用props接收一下这个键就可以使用了。在父组件改变这个值的话子组件跟着一起响应,子组件改变这个值的话父组件不改变。次为响应式,但是也仅限于父组件的值变化子组件跟着响应
$refs

在1处使用ref声明,在2处使用$refs,属性名找到组件的实例并给实例的数据赋值。在父组件改变值子组件不跟着做出响应(要想跟着响应在手动设置一遍),在子组件改变值父组件也不会变。此为非响应式。有人可能说$refs是操作dom,非也,$refs在组件上的话获得是组件的实例,跟普通的dom不一样。
$children(推荐)

只需在$children找到对应子组件的位置就能获得实例,直接设置即可。改变子父组件的值效果跟$refs的一样,也是非响应式
子组件传值给父组件
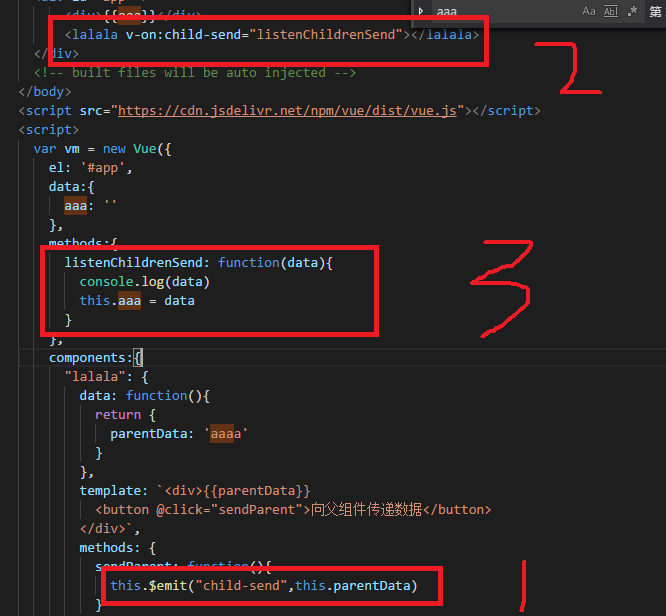
$emit

在1处子组件使用$emit发送一个事件并携带数据,在2处v-on:接收一下子组件的事件,3处父组件用一个方法接收数据。父组件接收成功数据后再去改变字符组件的值另一方都不会变。非响应式
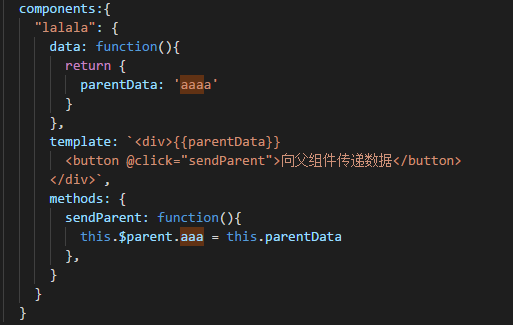
$parent(推荐)

在子组件使用$parent或者父组件的实例,直接改变里面的数据。也是非响应式的