v-text 更新元素的textContent,跟{{ }}的作用是一样的

v-html 更新元素的innerHTML,如果元素是带有html标签的字符串就可以渲染成html

v-show 根据表达式的真假切换元素的display,false的话就none true的话就block
v-show=“false/true”
v-if 根据表达式的真假渲染元素,false的话就不渲染 true的话就渲染,它跟v-show的区别就是是否创建元素
v-if=“false/true”
v-else 条件渲染,配合v-if
v-else-if 多个条件渲染,配合v-if和v-else
v-for基于源数据多次渲染元素或模板
数组v-for="(item, index) in items" 根据数组数据items,可获得下标和对应值
对象v-for="(val, key, index) in object" 跟对对象数据object,可获得值,键,下标
v-on绑定事件监听器,简写@
修饰符
.stop阻止事件冒泡
,prevent禁止默认事件
.capture给元素添加事件监听时,当元素发生冒泡的时候,先触发有该修饰符的元素,若有多个修饰符则由外而内触发
.self监听事件只有自己身上绑定的才可以触发,冒泡在自己身上的不触发
.native 自定义组件的时候,使用原生组件的事件
.once只触发一次回调
v-bind绑定一个或多个属性
修饰符
.prop v-bind默认绑定到DOM节点的attrbute上,使用,prop修饰符会绑定到property上
.camel将kebab-case特姓名转为kebabCase
.sync语法糖,扩展成为一个更新父组件绑定值的v-on监听器
v-model表单控件或组件创建双向绑定
修饰符
.lazy取代input的change事件
.number输入字符串转为数字
.trim输入收尾空格过滤
v-pre跳过这个元素子元素的编译过程
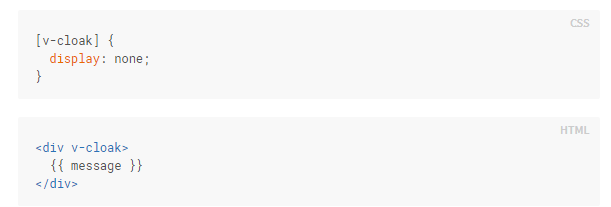
v-cloak保持在元素上直到关联实例结束编译。用来清除一打开显示{{ }}的现象

v-once只渲染元素和组件一次