布局传统方案
基于盒模型,以来display+position+float,对于特殊布局非常不方便。
Flex是什么?
容器
.box{
display: flex;
}
行内元素使用弹性盒
.box{ display: inline-flex; }
webket内核的浏览器使用
.box{ display: -webkit-flex; /* Safari */ display: flex; }
Flex布局后,子元素的float,clear和vertical-align属性将失效。
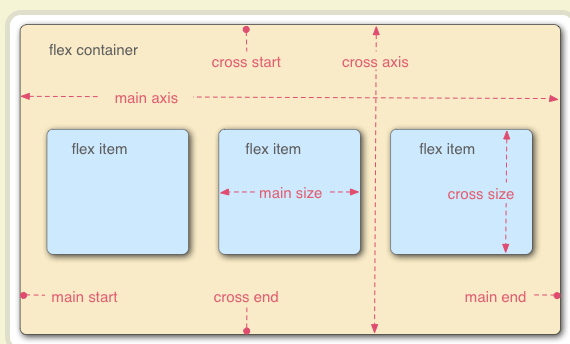
基本概念

flex父元素称为容器,子元素称为项目。
容器有两根轴,水平主轴(由左到右)和垂直交叉轴(由上到下)。
容器的属性
flex-direction 主轴的方向
row 从左到右
row-reoverse 从右到左
column 从上到下
column-reverse 从下到上
flex-wrap 换行
nowrap 默认不换行
wrap 换行
wrap-reverse 换行,但是第一行在下面
flex-flow flex-direction和flex-wrap的集合
justify-content 主轴上的对齐方式
flex-start 上对齐
flex-end 下对齐
center 中间对齐
space-between 两端对齐,项目之间的间隔相等,两端靠边
space-around 项目之间的间隔比项目和边框的间隔大一倍
align-items 交叉轴的对齐方式
flex-start 左对齐
flex-end 右对齐
center 中间对齐
baseline 基线对齐
stretch 默认值,项目占满容器的总高度
align-content 多根轴线的对齐方式
flex-start 与交叉轴的起点对齐
flex-end 与交叉轴的终点对齐
center 与交叉轴的中点对齐
stretch默认值,轴线占满整个交叉轴
space-between 与交叉轴两端对齐,两端靠边
space-around 两根轴向之间的距离是轴线距边框的2倍
项目属性
order 定义项目排列顺序,越小拍列越靠前
flex-grow 定义项目放大比例,默认是0
flex-shrink 定义项目缩小比例,默认为1
flex-basis 计算主轴是否有剩余空间,默认值为auto
flex flex-grow,flex-shrink和flex-basis的简写
align-self 单个项目不一样的对齐方式
auto 默认值
flex-start 上对齐
flex-end 下对齐
center 中间对齐
baseline 基线对齐
stretch 没有父元素