Ext.extend在Extjs 中扮演着重大角色,是Extjs中几个重要函数之一。要想深入了解EXTJS,这个函数必须掌握不可,网上有很多关于这个函数的源码分析和介绍。关于这个函数的使用有以下几种情况。
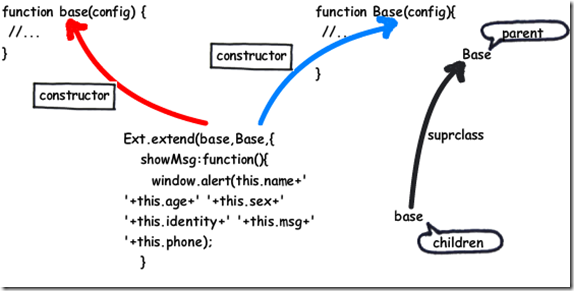
function Base(config) { this.name=config.name; this.age=config.age; this.sex=config.sex; } function base(config) { this.identity=config.identity; this.msg=config.msg; this.phone=config.phone; base.superclass.constructor.call(this,config); } Ext.extend(base,Base,{ showMsg:function(){ window.alert(this.name+' '+this.age+' '+this.sex+' '+this.identity+' '+this.msg+' '+this.phone); } });
在这种情况下
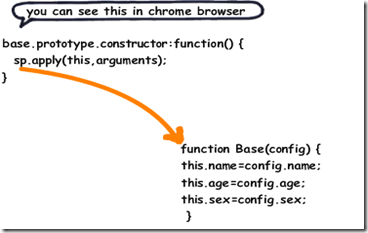
第二种情况是
function Base(config) { this.name=config.name; this.age=config.age; this.sex=config.sex; }
var base=Ext.extend(Base,{ showMsg:function(){ window.alert(this.name+' '+this.age+' '+this.sex+' '+this.identity+' '+this.msg+''+this.phone); } }
当 var mybase=new base( /* */); 将会调用Base constructor函数
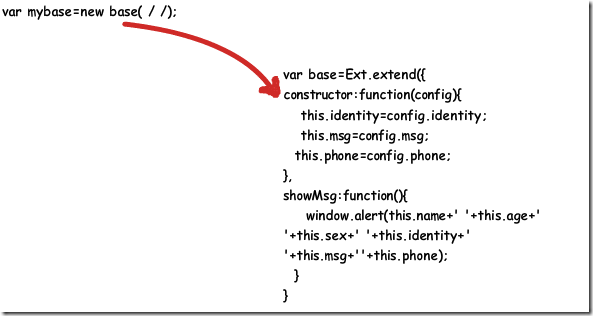
第三种情况
function Base(config) { this.name=config.name; this.age=config.age; this.sex=config.sex; }
var base=Ext.extend({ constructor:function(config){ this.identity=config.identity; this.msg=config.msg; this.phone=config.phone; }, showMsg:function(){ window.alert(this.name+' '+this.age+' '+this.sex+' '+this.identity+' '+this.msg+''+this.phone); } }
此时 var mybase=new base( /* */); 将会调用Ext.extend中传入的constructor函数
对Ext.extend使用的三种情况全部分析完了,Extjs中的继承体系都是采用以上三种情况构建成。文章中的文字描述很少。如果你看完些文,不知所解,可以先对Ext.extend函数源码进行分析,在自己多调试几次,再回过头来看,估计一下子就会明白文章意思。画图是使用balsamiq软件。