JavaScript对象
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是基于对象实现的。

String字符串对象
字符串对象的创建
字符串创建(两种方式)
① 变量 = “字符串”
② 字串对象名称 = new String (字符串)
var str1="hello world";
var str1= new String("hello word");
字符串对象的属性和函数
//属性
x.length ----获取字符串的长度
//函数
x.toLowerCase() ----转为小写
x.toUpperCase() ----转为大写
x.trim() ----去除字符串两边空格
----字符串查询方法
x.charAt(index) ----str1.charAt(index);----获取指定位置字符,其中index为要获取的字符索引
x.indexOf(findstr,index)----查询字符串位置
x.lastIndexOf(findstr)
x.match(regexp) ----match返回匹配字符串的数组,如果没有匹配则返回null
x.search(regexp) ----search返回匹配字符串的首字符位置索引
示例:
var str1="welcome to the world of JS!";
var str2=str1.match("world");
var str3=str1.search("world");
alert(str2[0]); // 结果为"world"
alert(str3); // 结果为15
----子字符串处理方法
x.substr(start, length) ----start表示开始位置,length表示截取长度
x.substring(start, end) ----end是结束位置
x.slice(start, end) ----切片操作字符串
示例:
var str1="abcdefgh";
var str2=str1.slice(2,4);
var str3=str1.slice(4);
var str4=str1.slice(2,-1);
var str5=str1.slice(-3,-1);
alert(str2); //结果为"cd"
alert(str3); //结果为"efgh"
alert(str4); //结果为"cdefg"
alert(str5); //结果为"fg"
x.replace(findstr,tostr) ---- 字符串替换
x.split(); ----分割字符串
var str1="一,二,三,四,五,六,日";
var strArray=str1.split(",");
alert(strArray[1]);//结果为"二"
x.concat(addstr) ---- 拼接字符串
Array数组对象
数组对象的创建
创建数组的三种方式:
//创建方式1:
var arrname = [元素0,元素1,….]; // var arr=[1,2,3];
//创建方式2:
var arrname = new Array(元素0,元素1,….); // var test=new Array(100,"a",true);
//创建方式3:
var arrname = new Array(长度);
// 初始化数组对象:
var cnweek=new Array(7);
cnweek[0]="星期日";
cnweek[1]="星期一";
...
cnweek[6]="星期六";
创建二维数组

var cnweek=new Array(7); for (var i=0;i<=6;i++){ cnweek[i]=new Array(2); } cnweek[0][0]="星期日"; cnweek[0][1]="Sunday"; cnweek[1][0]="星期一"; cnweek[1][1]="Monday"; ... cnweek[6][0]="星期六"; cnweek[6][1]="Saturday";
数组对象的属性和方法
join方法
x.join(bystr) ----将数组元素拼接成字符串
var arr1=[1, 2, 3, 4, 5, 6, 7];
var str1=arr1.join("-");
alert(str1); //结果为"1-2-3-4-5-6-7"
concat方法
x.concat(value,...) ---- 合并数组或值
var a = [1,2,3];
var b=a.concat(4,5) ;
console.log(a); //返回结果为[1,2,3]
console.log(a); //返回结果为[1,2,3,4,5]
alert(a.toString()); //返回结果为1,2,3
alert(b.toString()); //返回结果为1,2,3,4,5
注:toString方法是将数组转成字符串
数组排序-reverse sort
//x.reverse()
//x.sort()
var arr1=[32, 12, 111, 444];
//var arr1=["a","d","f","c"];
arr1.reverse(); //颠倒数组元素
alert(arr1.toString());
//结果为444,111,12,32
arr1.sort(); //排序数组元素
alert(arr1.toString());
//结果为111,12,32,444
//------------------------------
arr=[1,5,2,100];
//arr.sort();
//alert(arr);
//如果就想按着数字比较呢?
function intSort(a,b){
if (a>b){
return 1;//-1
}
else if(a<b){
return -1;//1
}
else {
return 0
}
}
arr.sort(intSort);
alert(arr);
function IntSort(a,b){
return a-b;
}
数组切片操作
//x.slice(start, end) // //使用注解 // //x代表数组对象 //start表示开始位置索引 //end是结束位置下一数组元素索引编号 //第一个数组元素索引为0 //start、end可为负数,-1代表最后一个数组元素 //end省略则相当于从start位置截取以后所有数组元素 var arr1=['a','b','c','d','e','f','g','h']; var arr2=arr1.slice(2,4); var arr3=arr1.slice(4); var arr4=arr1.slice(2,-1); alert(arr2.toString()); //结果为"c,d" alert(arr3.toString()); //结果为"e,f,g,h" alert(arr4.toString()); //结果为"c,d,e,f,g"
删除子数组
//x. splice(start, deleteCount, value, ...)
//使用注解
//x代表数组对象
//splice的主要用途是对数组指定位置进行删除和插入
//start表示开始位置索引
//deleteCount删除数组元素的个数
//value表示在删除位置插入的数组元素
//value参数可以省略
var a = [1,2,3,4,5,6,7,8];
a.splice(1,2);
alert(a.toString());//a变为 [1,4,5,6,7,8]
a.splice(1,1);
alert(a.toString());//a变为[1,5,6,7,8]
a.splice(1,0,2,3);
alert(a.toString());//a变为[1,2,3,5,6,7,8]
数组的push和pop
//push pop这两个方法模拟的是一个栈操作 //x.push(value, ...) 压栈 //x.pop() 弹栈 //使用注解 // //x代表数组对象 //value可以为字符串、数字、数组等任何值 //push是将value值添加到数组x的结尾 //pop是将数组x的最后一个元素删除 var arr1=[1,2,3]; arr1.push(4,5); alert(arr1); //结果为"1,2,3,4,5" arr1.push([6,7]); alert(arr1) //结果为"1,2,3,4,5,6,7" arr1.pop(); alert(arr1); //结果为"1,2,3,4,5"
数组的shift和unshift
//x.unshift(value,...) //x.shift() //使用注解 //x代表数组对象 //value可以为字符串、数字、数组等任何值 //unshift是将value值插入到数组x的开始 //shift是将数组x的第一个元素删除 var arr1=[1,2,3]; arr1.unshift(4,5); alert(arr1); //结果为"4,5,1,2,3" arr1. unshift([6,7]); alert(arr1); //结果为"6,7,4,5,1,2,3" arr1.shift(); alert(arr1); //结果为"4,5,1,2,3"
总结js的数组特性

// js中数组的特性 //java中数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型. //js中的数组特性1: js中的数组可以装任意类型,没有任何限制. //js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长. var arr5 = ['abc',123,1.14,true,null,undefined,new String('1213'),new Function('a','b','alert(a+b)')]; /* alert(arr5.length);//8 arr5[10] = "hahaha"; alert(arr5.length); //11 alert(arr5[9]);// undefined */
Date时间对象
时间对象的创建
//方法1:不指定参数
var nowd1=new Date();
alert(nowd1.toLocaleString( ));
//方法2:参数为日期字符串
var nowd2=new Date("2004/3/20 11:12");
alert(nowd2.toLocaleString( ));
var nowd3=new Date("04/03/20 11:12");
alert(nowd3.toLocaleString( ));
//方法3:参数为毫秒数
var nowd3=new Date(5000);
alert(nowd3.toLocaleString( ));
alert(nowd3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var nowd4=new Date(2004,2,20,11,12,0,300);
alert(nowd4.toLocaleString( ));//毫秒并不直接显示
获取日期和时间
获取日期和时间方法
getDate() 获取日 getDay () 获取星期 getMonth () 获取月(0-11) getFullYear () 获取完整年份 getYear () 获取年 getHours () 获取小时 getMinutes () 获取分钟 getSeconds () 获取秒 getMilliseconds () 获取毫秒 getTime () 返回累计毫秒数(从1970/1/1午夜)
实例

function getCurrentDate(){ //1. 创建Date对象 var date = new Date(); //没有填入任何参数那么就是当前时间 //2. 获得当前年份 var year = date.getFullYear(); //3. 获得当前月份 js中月份是从0到11. var month = date.getMonth()+1; //4. 获得当前日 var day = date.getDate(); //5. 获得当前小时 var hour = date.getHours(); //6. 获得当前分钟 var min = date.getMinutes(); //7. 获得当前秒 var sec = date.getSeconds(); //8. 获得当前星期 var week = date.getDay(); //没有getWeek // 2014年06月18日 15:40:30 星期三 return year+"年"+changeNum(month)+"月"+day+"日 "+hour+":"+min+":"+sec+" "+parseWeek(week); } alert(getCurrentDate()); //解决 自动补齐成两位数字的方法 function changeNum(num){ if(num < 10){ return "0"+num; }else{ return num; } } //将数字 0~6 转换成 星期日到星期六 function parseWeek(week){ var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]; // 0 1 2 3 ............. return arr[week]; }
设置日期和时间
设置日期和时间的方法
setDate(day_of_month) 设置日
setMonth (month) 设置月
setFullYear (year) 设置年
setHours (hour) 设置小时
setMinutes (minute) 设置分钟
setSeconds (second) 设置秒
setMillliseconds (ms) 设置毫秒(0-999)
setTime (allms) 设置累计毫秒(从1970/1/1午夜)
实例

var x=new Date(); x.setFullYear (1997); //设置年1997 x.setMonth(7); //设置月7 x.setDate(1); //设置日1 x.setHours(5); //设置小时5 x.setMinutes(12); //设置分钟12 x.setSeconds(54); //设置秒54 x.setMilliseconds(230); //设置毫秒230 document.write(x.toLocaleString( )+"<br>"); //返回1997年8月1日5点12分54秒 x.setTime(870409430000); //设置累计毫秒数 document.write(x.toLocaleString( )+"<br>"); //返回1997年8月1日12点23分50秒
日期和时间的转换
转换日期和时间的方法
getTimezoneOffset():8个时区×15度×4分/度=480; 返回本地时间与GMT的时间差,以分钟为单位 toUTCString() 返回国际标准时间字符串 toLocalString() 返回本地格式时间字符串 Date.parse(x) 返回累计毫秒数(从1970/1/1午夜到本地时间) Date.UTC(x) 返回累计毫秒数(从1970/1/1午夜到国际时间)
Math数学计算对象
//该对象中的属性方法 和数学有关.
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
//方法练习:
//alert(Math.random()); // 获得随机数 0~1 不包括1.
//alert(Math.round(1.5)); // 四舍五入
//练习:获取1-100的随机整数,包括1和100
//var num=Math.random();
//num=num*10;
//num=Math.round(num);
//alert(num)
//============max min=========================
/* alert(Math.max(1,2));// 2
alert(Math.min(1,2));// 1 */
//-------------pow--------------------------------
alert(Math.pow(2,4));// pow 计算参数1 的参数2 次方.
Function函数对象(重点)
函数的定义
function 函数名 (参数){
<br> 函数体;
return 返回值;
}
功能说明:
可以使用变量、常量或表达式作为函数调用的参数
函数由关键字function定义
函数名的定义规则与标识符一致,大小写是敏感的
返回值必须使用return
Function 类可以表示开发者定义的任何函数。
用 Function 类直接创建函数的语法如下:
var 函数名 = new Function("参数1","参数n","function_body");
虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过是一种引用类型,它们的行为与用 Function 类明确创建的函数行为是相同的。

function func1(name){ alert('hello'+name); return 8 } ret=func1("bob"); alert(ret); var func2=new Function("name","alert("hello"+name);") func2("natasha")
注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以
Function对象属性
如前所述,函数属于引用类型,所以它们也有属性和方法。
比如,ECMAScript 定义的属性 length 声明了函数期望的参数个数。
alert(func1.length)
Function的调用
function func1(a,b){
alert(a+b);
}
func1(1,2); //3
func1(1,2,3);//3
func1(1); //NaN
func1(); //NaN
//只要函数名写对即可,参数怎么填都不报错.
-------------------面试题-----------
function a(a,b){
alert(a+b);
}
var a=1;
var b=2;
a(a,b)
函数的内置对象arguments
该函数类似于python中的*args,**kwargs
function add(a,b){
console.log(a+b);//3
console.log(arguments.length);//2
console.log(arguments);//[1,2]
}
add(1,2)
------------------arguments的用处1 ------------------
function nxAdd(){
var result=0;
for (var num in arguments){
result+=arguments[num]
}
alert(result)
}
nxAdd(1,2,3,4,5)
// ------------------arguments的用处2 ------------------
function f(a,b,c){
if (arguments.length!=3){
throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments")
}
else {
alert("success!")
}
}
f(1,2,3,4,5)
匿名函数
// 匿名函数
var func = function(arg){
return "tony";
}
// 匿名函数的应用
(function(){
alert("tony");
} )()
(function(arg){
console.log(arg);
})('123')
BOM对象
window对象
所有浏览器都支持 window 对象
概念上讲:一个html文档对应一个window对象
功能上讲:控制浏览器窗口的
使用上讲: window对象不需要创建对象,直接使用即可
window对象方法
alert() 显示带有一段消息和一个确认按钮的警告框。 confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。 prompt() 显示可提示用户输入的对话框。 open() 打开一个新的浏览器窗口或查找一个已命名的窗口。 close() 关闭浏览器窗口。 setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。 clearInterval() 取消由 setInterval() 设置的 timeout。 setTimeout() 在指定的毫秒数后调用函数或计算表达式。 clearTimeout() 取消由 setTimeout() 方法设置的 timeout。 scrollTo() 把内容滚动到指定的坐标。
window对象方法的使用
1、alert confirm prompt以及open函数
//----------alert confirm prompt----------------------------
//alert('aaa');
/* var result = confirm("您确定要删除吗?");
alert(result); */
//prompt 参数1 : 提示信息. 参数2:输入框的默认值. 返回值是用户输入的内容.
// var result = prompt("请输入一个数字!","haha");
// alert(result);
方法讲解:
//open方法 打开和一个新的窗口 并 进入指定网址.参数1 : 网址.
//调用方式1
//open("http://www.baidu.com");
//参数1 什么都不填 就是打开一个新窗口. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数.
open('','','width=200,resizable=no,height=100'); // 新打开一个宽为200 高为100的窗口
//close方法 将当前文档窗口关闭.
//close();
示例:
var num = Math.round(Math.random()*100);
function acceptInput(){
//2.让用户输入(prompt) 并接受 用户输入结果
var userNum = prompt("请输入一个0~100之间的数字!","0");
//3.将用户输入的值与 随机数进行比较
if(isNaN(+userNum)){
//用户输入的无效(重复2,3步骤)
alert("请输入有效数字!");
acceptInput();
}
else if(userNum > num){
//大了==> 提示用户大了,让用户重新输入(重复2,3步骤)
alert("您输入的大了!");
acceptInput();
}else if(userNum < num){
//小了==> 提示用户小了,让用户重新输入(重复2,3步骤)
alert("您输入的小了!");
acceptInput();
}else{
//答对了==>提示用户答对了 , 询问用户是否继续游戏(confirm).
var result = confirm("恭喜您!答对了,是否继续游戏?");
if(result){
//是 ==> 重复123步骤.
num = Math.round(Math.random()*100);
acceptInput();
}else{
//否==> 关闭窗口(close方法).
close();
}
}
}
2、setInterval,clearInterval
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:setInterval(code,millisec)
其中,code为要调用的函数或要执行的代码串。millisec周期性执行或调用 code 之间的时间间隔,以毫秒计。示例:
<input id="ID1" type="text" onclick="begin()">
<button onclick="end()">停止</button>
<script>
function showTime(){
var nowd2=new Date().toLocaleString();
var temp=document.getElementById("ID1");
temp.value=nowd2;
}
var ID;
function begin(){
if (ID==undefined){
showTime();
ID=setInterval(showTime,1000);
}
}
function end(){
clearInterval(ID);
ID=undefined;
}
</script>
DOM对象
什么是HTML DOM
- HTML Document Object Model(文档对象模型)
- HTML DOM 定义了访问和操作HTML文档的标准方法
- HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)
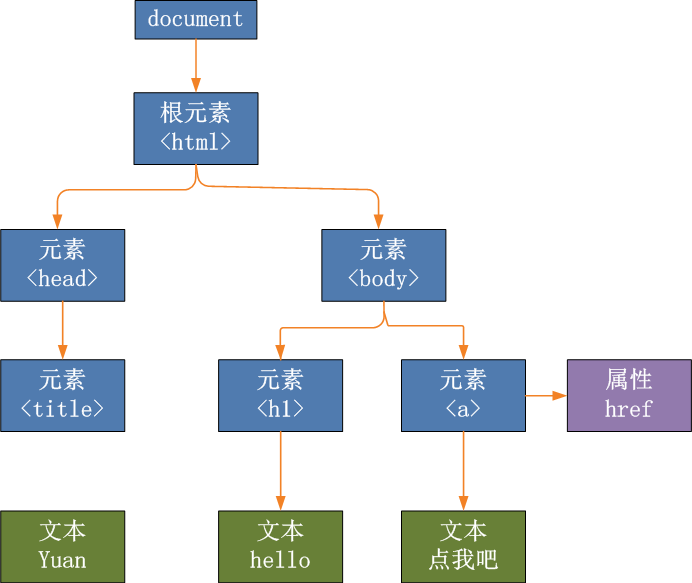
DOM树


画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。
DOM节点
节点类型
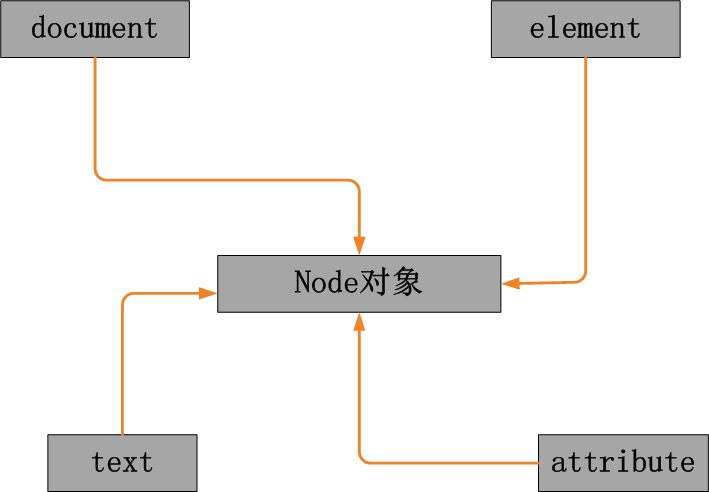
HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点

其中,document和element节点最重要
节点关系
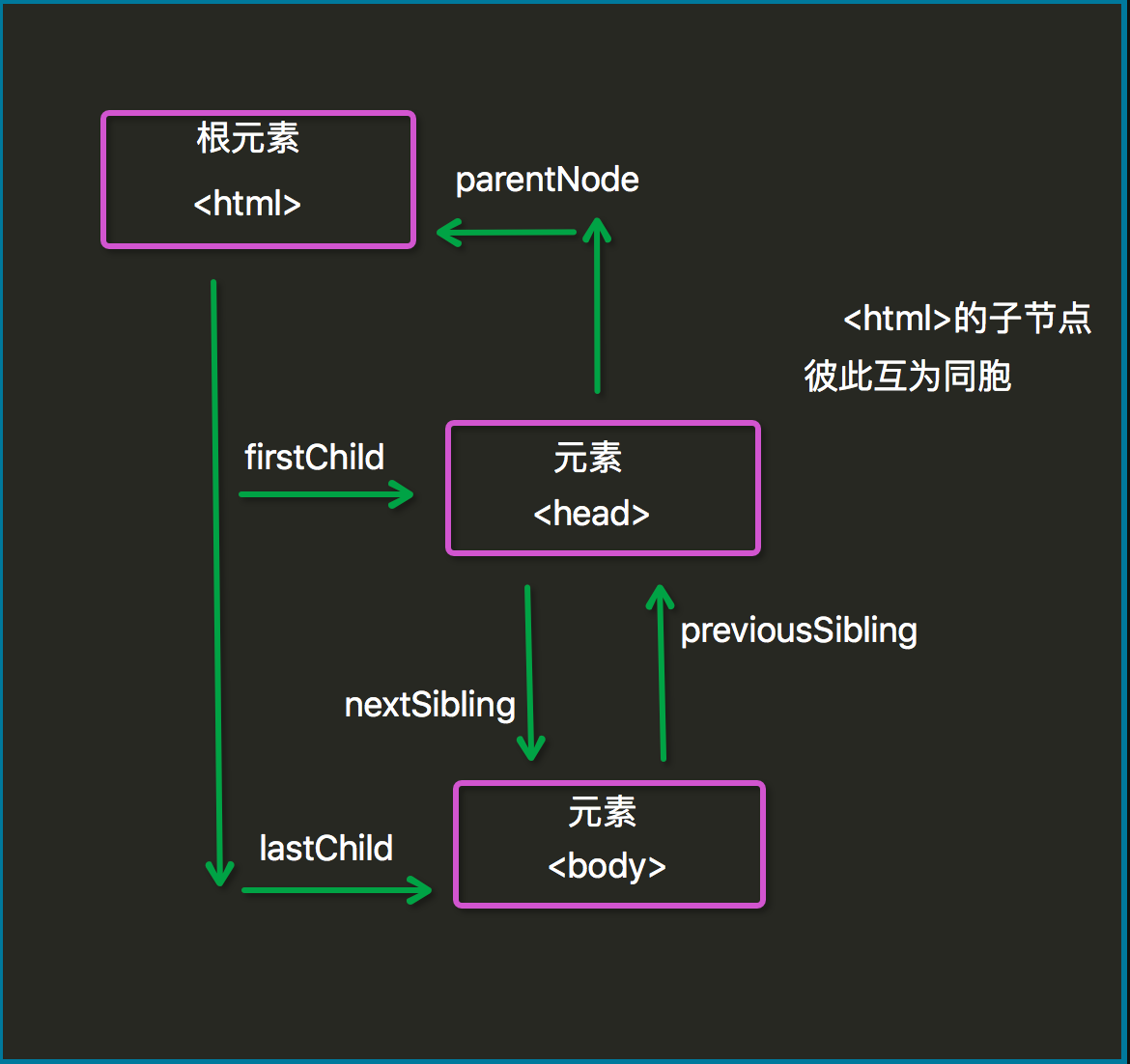
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素。
节点查找
直接查找节点
document.getElementById(“idname”) document.getElementsByTagName(“tagname”) document.getElementsByName(“name”) document.getElementsByClassName(“name”)

<div id="div1"> <div class="div2">i am div2</div> <div name="yuan">i am div2</div> <div id="div3">i am div2</div> <p>hello p</p> </div> <script> var div1=document.getElementById("div1"); ////支持; // var ele= div1.getElementsByTagName("p"); // alert(ele.length); ////支持 // var ele2=div1.getElementsByClassName("div2"); // alert(ele2.length); ////不支持 // var ele3=div1.getElementById("div3"); // alert(ele3.length); ////不支持 // var ele4=div1.getElementsByName("yuan"); // alert(ele4.length) </script>
注意:设计到寻找元素,注意<script>标签的位置!
导航节点属性
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
注意,js中没有办法找到所有的兄弟标签!思路,找到所有的复合的标签,通过遍历的方式排除不需要的标签。

<div class="outer"> <p>P5</p> <p>P4</p> <div class="inner"> <p id="p1">P1</p> </div> <p>P2</p> </div> <script> var ele_p1=document.getElementById("p1"); var ele_p1_pa=ele_p1.parentElement; console.log(ele_p1_pa.nextElementSibling); </script>
节点操作
创建节点
//createElement(标签名) :创建一个指定名称的元素。
var tag=document.createElement(“input")
tag.setAttribute('type','text'); //下见节点属性操作
添加节点
//追加一个子节点(作为最后的子节点) somenode.appendChild(newnode) //把增加的节点放到某个节点的前边 somenode.insertBefore(newnode,某个节点);
删除节点
removeChild():获得要删除的元素,通过父元素调用删除
替换节点
somenode.replaceChild(newnode, 某个节点);
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
100%;
height: 400px;
background-color: wheat;
}
</style>
</head>
<body>
<div class="box">
<h4>增加节点</h4>
</div>
<button>ADD</button>
<button>remove</button>
<button>repalce</button>
<script>
var ele=document.getElementsByTagName("button")[0];
var ele_remove=document.getElementsByTagName("button")[1];
var ele_repalce=document.getElementsByTagName("button")[2];
var ele_box=document.getElementsByClassName("box")[0];
// 点击事件执行匿名函数
ele.onclick=function () {
// 创建一个节点img标签 createElement
var ele_img=document.createElement("img"); // <img>
ele_img.src="http://dig.chouti.com/images/homepage_download.png";
// 添加标签 appendChild 注意: 父节点添加子节点
ele_box.appendChild(ele_img)
};
// 删除节点
ele_remove.onclick=function () {
// 查找删除节点
var ele_h4=document.getElementsByTagName("h4")[0];
// removeChild 父节点删除子节点
ele_box.removeChild(ele_h4);
};
//替换标签
ele_repalce.onclick=function () {
// 创建一个img标签 createElement
var ele_img=document.createElement("img"); // <img>
ele_img.src="http://dig.chouti.com/images/homepage_download.png";
var ele_h4=document.getElementsByTagName("h4")[0];
ele_box.replaceChild(ele_img,ele_h4)
}
</script>
</body>
</html>
节点属性操作
文本节点操作
<body>
<div id="c1"><p>hello</p></div>
<script>
var ele=document.getElementById("c1");
// 取值操作
//innerHTML和innerText区别在于,innerText会把p标签识别成文本
// console.log(ele.innerHTML);
// console.log(ele.innerText);
//赋值操作
// ele.innerText="<a>click</a>";
ele.innerHTML="<a href=''>click</a>";
</script>
</body>
注:innerHTML 给节点添加html代码:
该方法不是w3c的标准,但是主流浏览器支持
tag.innerHTML = “<p>要显示内容</p>
attribute操作
elementNode.setAttribute(name,value) elementNode.getAttribute(属性名) <-------------->elementNode.属性名(DHTML) elementNode.removeAttribute(“属性名”);
js操作class
elementNode.className elementNode.classList.add elementNode.classList.remove

<body>
<div class="item btn" id="d1">DIV</div>
<script>
var ele=document.getElementById("d1");
console.log(ele.className);
console.log(typeof ele.className);
// 添加和删除class值
ele.classList.add("t1");
ele.classList.remove("t1");
</script>
</body>
js操作css
<p id="p2">Hello world!</p>
document.getElementById("p2").style.color="blue";
.style.fontSize=48px

value获取当前选中的value值 1.input 2.select (selectedIndex) 3.textarea
DOM Event(事件)
事件类型
Event对象:代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数。
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onmouseleave 鼠标从元素离开 onselect 文本被选中。 onsubmit 确认按钮被点击。
绑定事件方式
方式一:
<div id="div" onclick="foo(this)">点我呀</div>
<script>
function foo(self){ // 形参不能是this;
console.log("点你大爷!");
console.log(self);
}
</script>
方式二:
<p id="abc">试一试!</p>
<script>
var ele=document.getElementById("abc");
ele.onclick=function(){
console.log("ok");
console.log(this); // this直接用
};
</script>
事件介绍
onload事件
onload事件的触发,标志着页面内容被加载完成。
应用场景:当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> window.onload=function () { var ele=document.getElementById("c1"); ele.style.color="green"; }; </script> </head> <body> <div id="c1">div</div> </body> </html>
onsubmit
当表单在提交时触发,该属性也只能给form元素使用
应用场景:在表单提交前验证用户输入是否正确,如果验证失败,在该方法中我们应该阻止表单的数据提交。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" id="form"> <p>姓名:<input type="text"></p> <p>密码:<input type="password"></p> <input type="submit"> </form> <script> var ele=document.getElementById('form'); ele.onsubmit=function (event) { alert(111) //阻止表单提交方式1(). // onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行. // return false // 阻止表单提交方式2 event.preventDefault(); event.preventDefault() //event对象下的一个方法,函数中需要传入event对象(简写为e),通知浏览器不要执行与事件关联的默认动作 } </script> </body> </html>
事件传播现象
父标签的事件会派发给子标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ height: 300px; 300px; background-color: #8aab30; } .div2{ height: 100px; 100px; background-color: #e0e0e0; } </style> </head> <body> <div class="div1"> <div class="div2"></div> </div> <script> // 点击div2的时候,除了激活ele_div2的点击事件,由于父div也有点击事件,父div的点击事件会派发给子div var ele_div1=document.getElementsByClassName('div1')[0] var ele_div2=document.getElementsByClassName('div2')[0] ele_div1.onclick=function () { alert(123) } ele_div2.onclick=function (e) { alert(456) // e.stopPropagation() //调用event对象方法,阻止事件传播,使事件不再派发 } </script> </body> </html>
onselect
选中表单文本框内的文本时候触发的事件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" id="text"> //<p id="text">aaaaaaaaa</p> //无效的方式 //<textarea cols="20" rows="5" id="text">Hello world!</textarea> </form> <script> var ele=document.getElementById("text"); ele.onselect=function () { alert(21321) } </script> </body> </html>
onchange
域内元素被改变时候触发

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <select name="" id=""> <option value="">111</option> <option value="">222</option> <option value="">333</option> </select> <input type="text" id="fname" onchange="upperCase(this.id)" /> <script> //select表单内容改变触发的 var ele=document.getElementsByTagName("select")[0]; ele.onchange=function(){ alert(123); } //input表单内容被改变时候触发,小写字母变大写 function upperCase(x){ var y=document.getElementById(x).value document.getElementById(x).value=y.toUpperCase() } </script> </body> </html>
onmouse
鼠标操作触发的事件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ 200px; height: 200px; background-color: darkblue; } </style> </head> <body> <div class="c1"></div> <script> var ele=document.getElementsByClassName('c1')[0]; // 鼠标移动到某个元素之上 // ele.onmouseover=function () { // alert(123) // }; // 鼠标按钮被按下 // ele.onmousedown=function () { // alert(123) // } // 鼠标从某个元素一开 // ele.onmouseout=function () { // alert(123) // } // 鼠标从元素离开 // ele.onmouseleave=function () { // alert(123) // } // 鼠标被移动 ele.onmousemove=function () { alert(123) } </script> </body> </html>
注意: 1.不论鼠标指针离开被选元素还是任何子元素,都会触发 onmouseout 事件。
2.只有在鼠标指针离开被选元素时,才会触发 onmouseleave 事件。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .container{ 300px; } .title{ background-color: gray; line-height: 44px; text-align: center; } .list{ display: none; } .list div{ line-height: 40px; } .item1{ background-color: green; } .item2{ background-color: goldenrod; } .item3{ background-color: rebeccapurple; } </style> </head> <body> <div class="container"> <div class="title">text</div> <div class="list"> <div class="item1">111</div> <div class="item2">222</div> <div class="item3">333</div> </div> </div> <script> var ele=document.getElementsByClassName("title")[0]; var ele_list=document.getElementsByClassName("list")[0]; var ele_box=document.getElementsByClassName("container")[0]; ele.onmouseover=function () { ele_list.style.display="block"; }; // 1.不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。 // 2.只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。 ele_box.onmouseleave=function () { ele_list.style.display="none" } // ele_box.onmouseout=function () { // ele_list.style.display="none" // } //因为mouseout事件是会冒泡的,也就是onmouseout事件可能被同时绑定到了container的子元素title和list //上,所以鼠标移出每个子元素时也都会触发我们的list.style.display="none"; /* 思考,如果改成 ele_list.onmouseout=function(){ ele_list.style.display="none"; }; 为什么移出第一行时,整个list会被隐藏? 其实是同样的道理,onmouseout事件被同时绑定到list和它的三个子元素item上,所以离开任何一个 子元素同样会触发list.style.display="none"; */ </script> </body> </html>
补充

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" id="user"> <script> var ele=document.getElementById("user"); // event对象是保存事件触发状态的对象,由操作系统发送 ele.onkeydown=function (e) { e=e||window.event; //浏览器兼容,有的浏览器并不支持直接传e console.log(String.fromCharCode(e.keyCode)); } </script> </body> </html>
实例练习
搜索框
当鼠标点进框内,去除默认值,当输入空格,鼠标点到框外,恢复默认值,当输入数据,则保留数据

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function Focus(){ var input=document.getElementById("ID1"); if (input.value=="请输入用户名"){ input.value=""; } } function Blurs(){ var ele=document.getElementById("ID1"); var val=ele.value; if(!val.trim()){ ele.value="请输入用户名"; } } </script> </head> <body> <input id="ID1" type="text" value="请输入用户名" onblur="Blurs()" onfocus="Focus()"> </body> </html>
模态对话框
点击按钮,弹出对话框

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .back{ } .shade{ position: fixed; top: 0; left: 0; right: 0; bottom: 0; background-color: gray; opacity: 0.5; } .model{ 300px; height: 200px; background-color: #8aab30; position: fixed; top: 50%; left: 50%; margin-top: -100px; margin-left: -150px; } .hide{ display: none; } </style> </head> <body> <div class="back"> <button>click</button> </div> <div class="shade hide"></div> <div class="model hide"> <p><input type="text"></p> <p><input type="text"></p> <p><input type="text"></p> <button>cancel</button> </div> <script> var ele1=document.getElementsByTagName('button')[0] var ele2=document.getElementsByTagName('button')[1] ele1.onclick=function () { var ele_shade=this.parentElement.nextElementSibling; var ele_model=ele_shade.nextElementSibling; ele_shade.classList.remove('hide') ele_model.classList.remove('hide') } ele2.onclick=function () { var ele_model2=this.parentElement; var ele_shade2=ele_model2.previousElementSibling; ele_model2.classList.add('hide') ele_shade2.classList.add('hide') } </script> </body> </html>
表格案例
多选、全选、反选

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button class="select_all">全选</button> <button class="select_reverse">反选</button> <button class="cancel">取消</button> <hr> <table class="server_table" border="2px" cellspacing="2px"> <tr> <td><input type="checkbox" class="item"></td> <td>111</td> <td>111</td> <td>111</td> </tr> <tr> <td><input type="checkbox" class="item"></td> <td>222</td> <td>222</td> <td>222</td> </tr> <tr> <td><input type="checkbox" class="item"></td> <td>333</td> <td>333</td> <td>333</td> </tr> <tr> <td><input type="checkbox" class="item"></td> <td>444</td> <td>444</td> <td>444</td> </tr> </table> <script> var ele_all=document.getElementsByClassName("select_all")[0]; var ele_reverse=document.getElementsByClassName("select_reverse")[0]; var ele_cancel=document.getElementsByClassName("cancel")[0]; var input_arr=document.getElementsByClassName("item"); ele_all.onclick=function(){ for(var i=0;i<input_arr.length;i++){ console.log(input_arr[i]); var input=input_arr[i]; input.checked=true; } }; ele_cancel.onclick=function(){ for(var i=0;i<input_arr.length;i++){ console.log(input_arr[i]); var input=input_arr[i]; input.checked=false; } }; ele_reverse.onclick=function(){ for(var i=0;i<input_arr.length;i++){ console.log(input_arr[i]); var input=input_arr[i]; if(input.checked){ input.checked=false; } else{ input.checked=true; } } }; // // // var input_arr=document.getElementsByClassName("item"); // var button_arr=document.getElementsByTagName("button"); // // for(var i=0;i<button_arr.length;i++){ // // button_arr[i].onclick=function(){ // // // for (var j=0;j<input_arr.length;j++){ // var inp=input_arr[j] // if(this.innerText=="全选"){ // console.log("ok"); // inp.checked=true; // } // else if(this.innerText=="取消"){ // inp.checked=false; // } // else { // if(inp.checked){ // inp.checked=false; // }else { // inp.checked=true; // } // } // // } // } // // } </script> </body> </html>
select移动

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .outer{ margin: 0 auto; background-color: darkgray; 80%; height: 600px; margin-top: 30px; word-spacing: -5px; } #left{ display: inline-block; 100px ; height: 180px; background-color: wheat; text-align: center; } #choice{ display: inline-block; height: 180px; background-color: darkolivegreen; vertical-align: top; padding:0 5px; } #choice button{ margin-top: 20px; } #right{ display: inline-block; 100px ; height: 180px; background-color: wheat; text-align: center; line-height: 140px; } </style> </head> <body> <div class="outer"> <select multiple="multiple" size="5" id="left"> <option>红楼梦</option> <option>西游记</option> <option>水浒传</option> <option>JinPingMei</option> <option>三国演义</option> </select> <div id="choice"> <button id="choose_move_left"> > </button><br> <button id="all_move_left"> >> </button><br> <button id="choose_move_right"> < </button><br> <button id="all_move_right"> << </button> </div> <select multiple="multiple" size="10" id="right"> <option>放风筝的人</option> </select> </div> <script> var right=document.getElementById("right"); var left=document.getElementById("left"); //从左移动到右边 var choose_move_left=document.getElementById("choose_move_left"); var all_move_left=document.getElementById("all_move_left"); var options_left=left.options; console.log(options_left) choose_move_left.onclick=function(){ for (var i=0; i<options_left.length;i++){ console.log(options_left.length) var option=options_left[i]; if(option.selected==true){ // var news=option.cloneNode(true); // console.log(news); right.appendChild(option); //从一个元素向另一个元素中移动元素 i--; //移动一个元素后,该索引位置就不是原来的了,如果不减去1,下一次移动会跳过当前i索引的元素,选取多个的时候会出现跳过元素的现象 }; }; }; all_move_left.onclick=function(){ for (var i=0; i<options_left.length;i++){ var option=options_left[i]; right.appendChild(option); i--; }; }; //从右移动到左边 var choose_move_right=document.getElementById("choose_move_right"); var all_move_right=document.getElementById("all_move_right"); var options_right=right.options; choose_move_right.onclick=function () { for(var x=0;x<options_right.length;x++){ var option=options_right[x]; if (option.selected==true){ left.appendChild(option); x-- }; }; }; all_move_right.onclick=function () { for (var x = 0; x < options_right.length; x++) { var option = options_right[x]; left.appendChild(option); x--; }; }; </script> </body> </html>
三级联动
省、市、县选择

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <select name="" id="s1"> <option value="">请选择省份</option> <option value="">山东省</option> <option value="">河北省</option> <option value="">河南省</option> <option value="">江苏省</option> </select> <select name="" id="s2"> <option value="">请选择市区</option> </select> <select name="" id="s3"> <option value="">请选择县区</option> </select> <script> city_info={"山东省":["济南市","青岛市"],"河北省":["保定","邯郸"],"河南省":["郑州","洛阳"],"江苏省":["南京市","徐州市"]}; county_info={"济南市":["天桥区","长清区"]} var ele_province=document.getElementById("s1"); var ele_city=document.getElementById("s2"); var ele_county=document.getElementById("s3"); ele_province.onchange=function () { ele_city.options.length=1 ele_county.options.length=1 var provice=this.children[this.selectedIndex].innerText for (var i in city_info[provice]){ var tag=document.createElement('option') tag.value=city_info[provice][i] tag.innerText=city_info[provice][i] ele_city.appendChild(tag) console.log(tag) } } ele_city.onchange=function () { ele_county.options.length=1 console.log(ele_county ) var city=this.children[this.selectedIndex].innerText for (var i in county_info[city]){ var tag=document.createElement('option') tag.value=county_info[city][i] tag.innerText=county_info[city][i] ele_county.appendChild(tag) console.log(tag) } } </script> </body> </html>
补充:js作用域
作用域是JavaScript最重要的概念之一,想要学好JavaScript就需要理解JavaScript作用域和作用域链的工作原理。
任何程序设计语言都有作用域的概念,简单的说,作用域就是变量与函数的可访问范围,即作用域控制着变量与函数的可见性和生命周期。在JavaScript中,变量的作用域有全局作用域和局部作用域两种。
全局作用域
在代码中任何地方都能访问到的对象拥有全局作用域,一般来说一下几种情形拥有全局作用域:
(1)最外层函数和在最外层函数外面定义的变量拥有全局作用域
<script>
var name="lan"; //全局的局部
function foo(){
var age=23; //局部声明
function inner(){
console.log(age); //局部内调用
}
inner(); //foo函数内定义的局部的函数inner
}
console.log(name); // lan
// console.log(age); // Uncaught ReferenceError: age is not defined
foo(); // 23
inner(); // Uncaught ReferenceError: inner is not defined
</script>
(2)所有末定义直接赋值的变量自动声明为拥有全局作用域,例如:
<script>
function foo(){
age=23; //全局声明
var sex="male" //位于局部作用域的sex
}
foo();
console.log(age); // 23
console.log(sex); // sex is not defined
</script>
(3)所有window对象的属性拥有全局作用域
一般情况下,window对象的内置属性都都拥有全局作用域,例如window.alert()、window.location、window.top等等。
局部作用域
和全局作用域相反,局部作用域一般只在固定的代码片段内可访问到,最常见的例如函数内部,所有在一些地方也会看到有人把这种作用域成为函数作用域.
如示例1中的age与inner都只有局部作用域。(js中if、for没有自己的作用域)
补充:作用域链
在JavaScript中,函数也是对象,实际上,JavaScript里一切都是对象。函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是[[Scope]],由ECMA-262标准第三版定义,该内部属性包含了函数被创建的作用域中对象的集合,这个集合被称为函数的作用域链,它决定了哪些数据能被函数访问。
示例:
<script>
//-----**********************例1*********************************
var s=12;
function f(){
console.log(s); //undefined,因为在编译阶段,局部作用域产生了s变量,但是没有值,所以不会向外部作用域读取s
var s=12; //s=12
console.log(s) //12,s被赋值
}
f();
//-----**********************例2*********************************
var s=10;
function foo(){
console.log(s); //function,在编译阶段,s最后是一个函数,函数的定义是有赋值的操作的。所以执行阶段读取的是函数
var s=5;
console.log(s); //5,执行阶段被赋值为5
function s(){console.log("ok")} // 函数的定义或声明是在词法分析时完成的,执行时已不再有任何操作
console.log(s); //5,执行阶段被赋值为5
}
foo();
//-----***********************例3********************************
function bar(age) {
console.log(age); //function,在编译阶段,age最后是一个函数,执行阶段所以是一个函数
var age = 99; //执行阶段赋值
var sex= 'male';
console.log(age); //打印的是赋值后的值
function age() { //编译阶段已经完成,操作阶段不会再动了
alert(123)
};
console.log(age); //打印的是赋值后的值
return 100;
}
result=bar(5);
</script>
例3结果分析
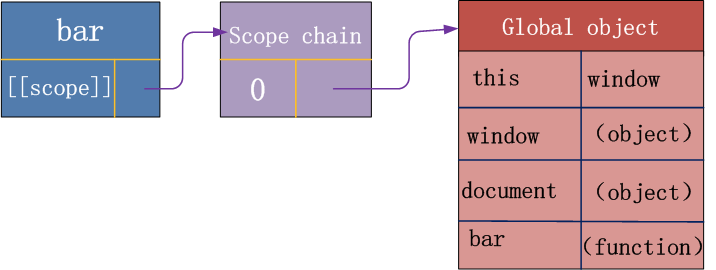
当一个函数创建后,它的作用域链会被创建此函数的作用域中可访问的数据对象填充。在函数bar创建时,它的作用域链中会填入一个全局对象,该全局对象包含了所有全局变量,如下图所示:

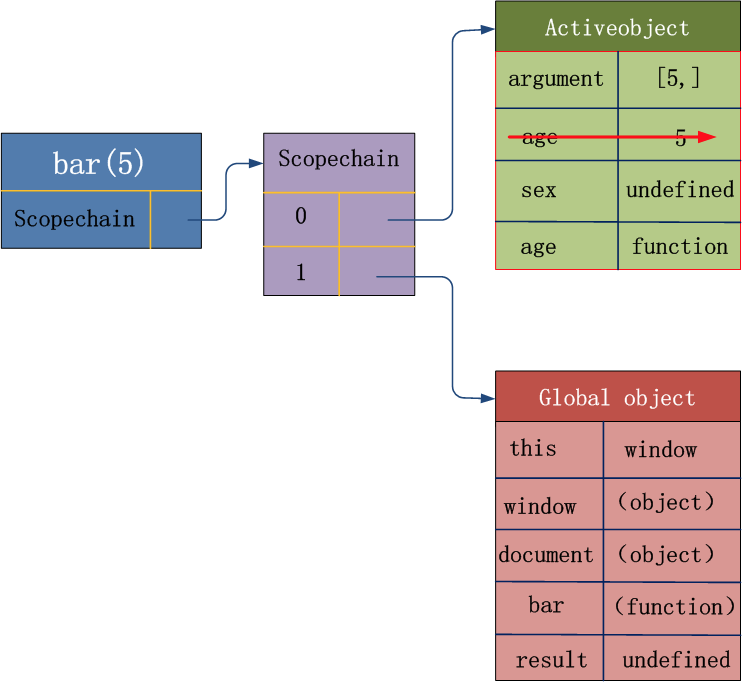
解析到函数调用时,即bar(5),会生成一个active object的对象,该对象包含了函数的所有局部变量、命名参数、参数集合以及this,然后此对象会被推入作用域链的前端,当运行期上下文被销毁,活动对象也随之销毁。新的作用域链如下图所示:

例3过程解析
function bar(age) {
console.log(age);
var age = 99;
var sex="male";
console.log(age);
function age(){
alert(123);
} ;
console.log(age);
return 100;
}
result=bar(5);
一 词法分析过程(涉及参数,局部变量声明,函数声明表达式):
1-1 、分析参数,有一个参数,形成一个 AO.age=undefine;
1-2 、接收参数 AO.age=5;
1-3 、分析变量声明,有一个 var age, 发现 AO 上面有一个 AO.age ,则不做任何处理
1-4 、分析变量声明,有一个 var sex,形成一个 AO.sex=undefine;
1-5 、分析函数声明,有一个 function age(){} 声明, 则把原有的 age 覆盖成 AO.age=function(){};
二 执行过程:
2-1 、执行第一个 console.log(age) 时,当前的 AO.age 是一个函数,所以输出的一个函数
2-2 、这句 var age=99; 是对不 AO.age 的属性赋值, AO.age=99 ,所以在第二个输出的age是 99;
2-3 、同理第三个输出的是 99, 因为中间没有改变 age 值的语句了。
注意:执行阶段:
function age(){
alert(123)
} ;
不进行任何操作,将执行语句复制给age这部操作是在词法分析时,即运行前完成的。

