视频地址https://www.bilibili.com/video/BV16441167d9?from=search&seid=10122139111699991677
ztree地址http://www.treejs.cn/v3/main.php#_zTreeInfo
1.下载zTree

注册登录码云,并下载

下载成功

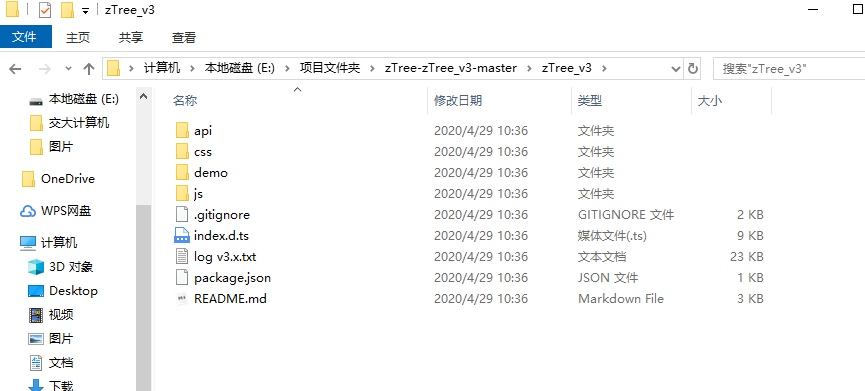
下载完成项目进行解压


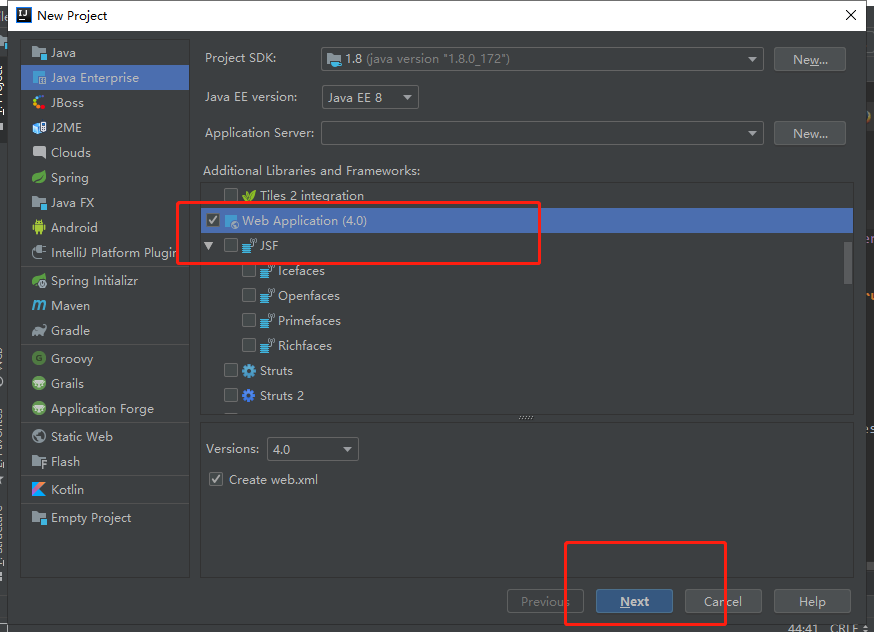
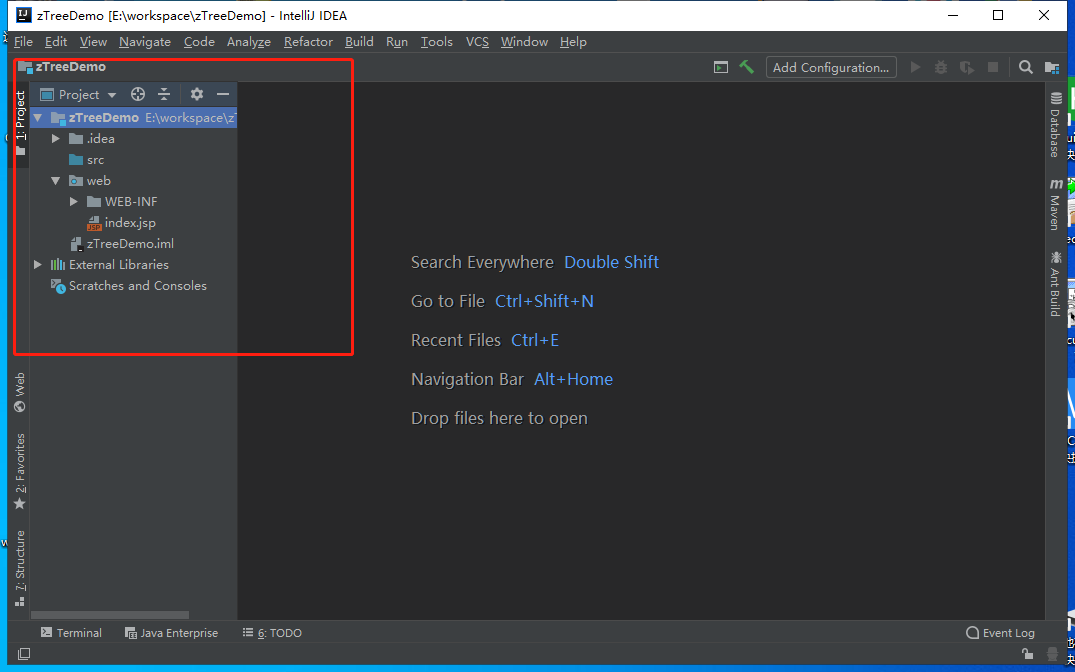
新建一个项目





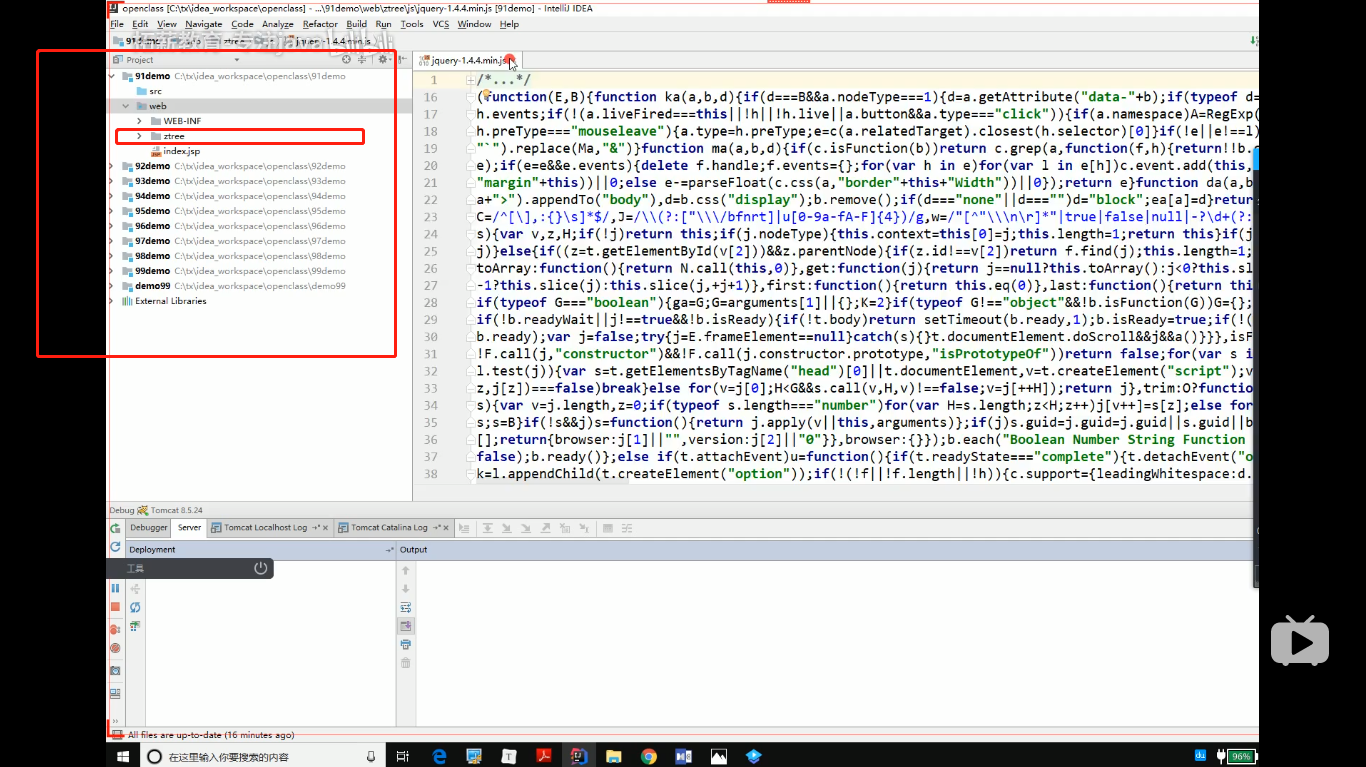
把ztree的文件夹粘贴到web文件中
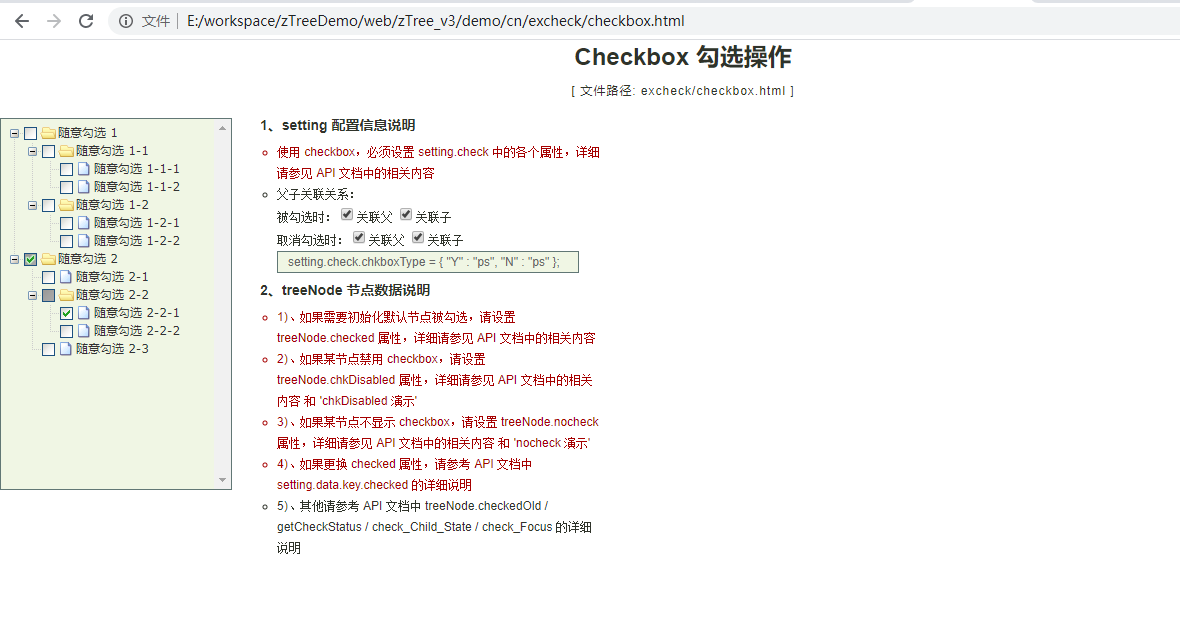
做一个Checkbox勾选操作的

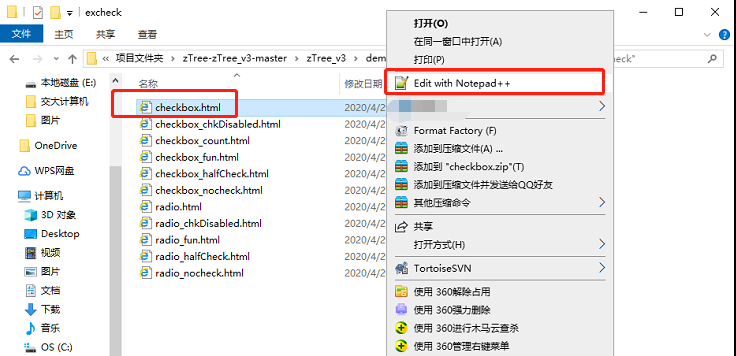
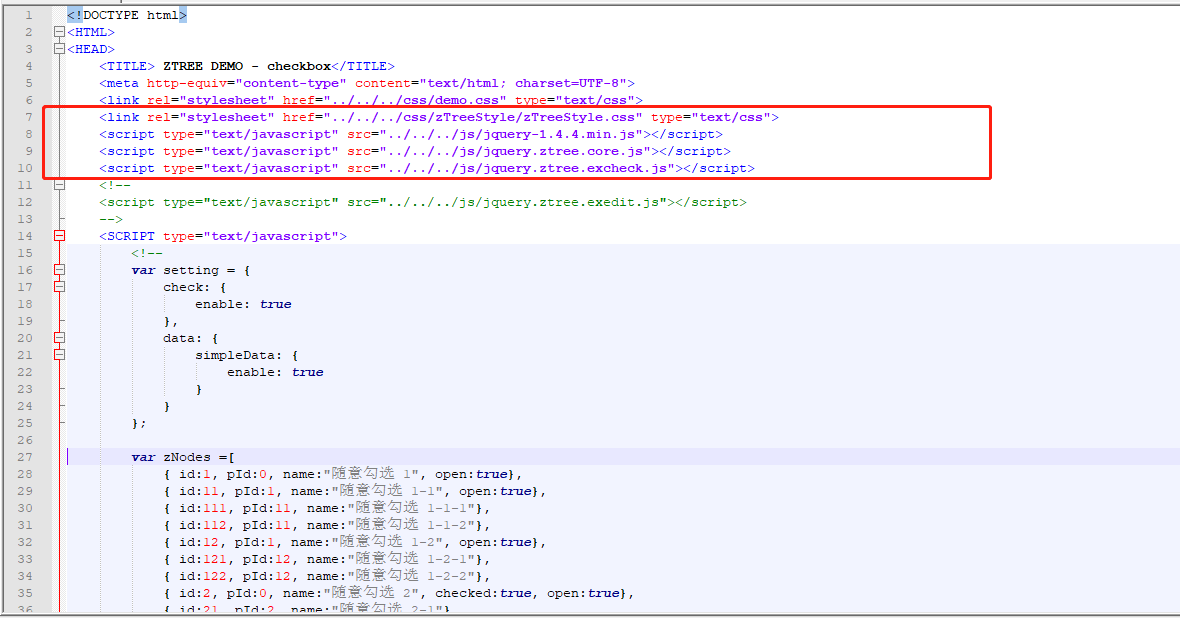
打开下载解压后的文件夹可以查看效果(文件名:checkbox.html)

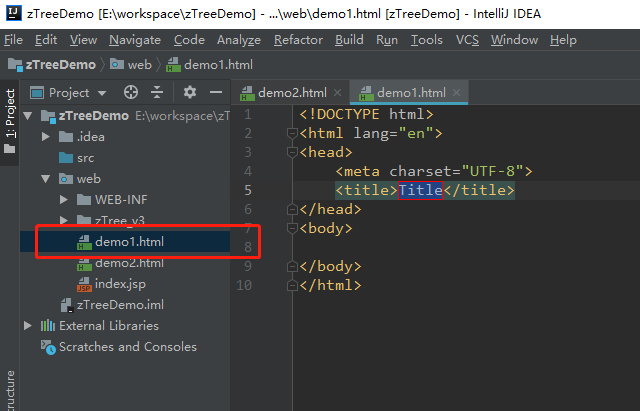
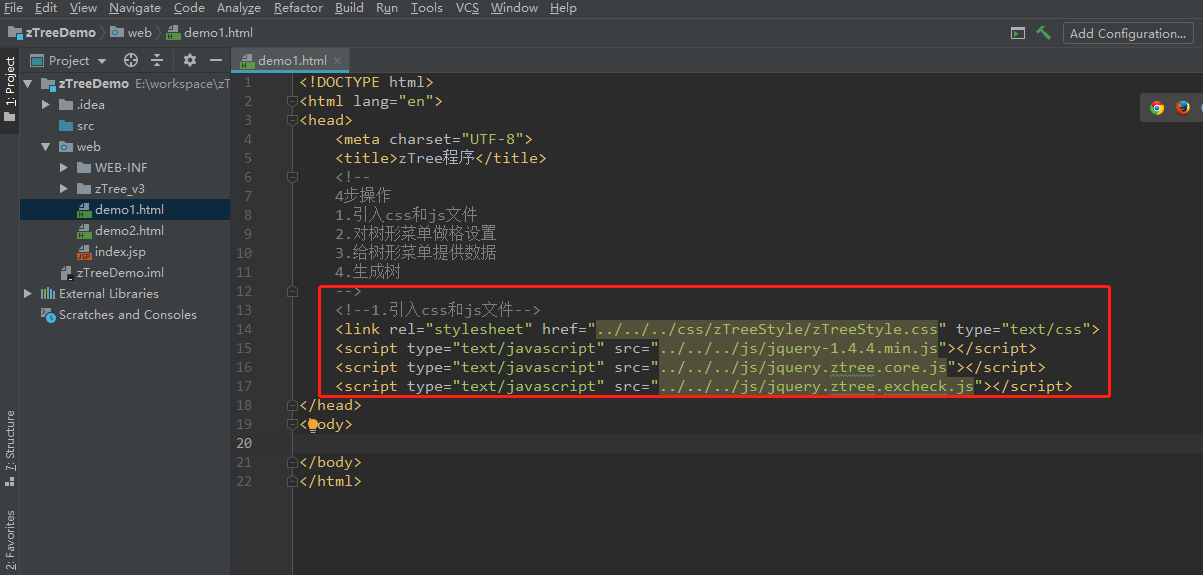
在web文件夹中新建一个dome1文件html格式


<!--
4步操作
1.引入css和js文件
2.对树形菜单做格设置
3.给树形菜单提供数据
4.生成树
-->
1.引入css和js文件

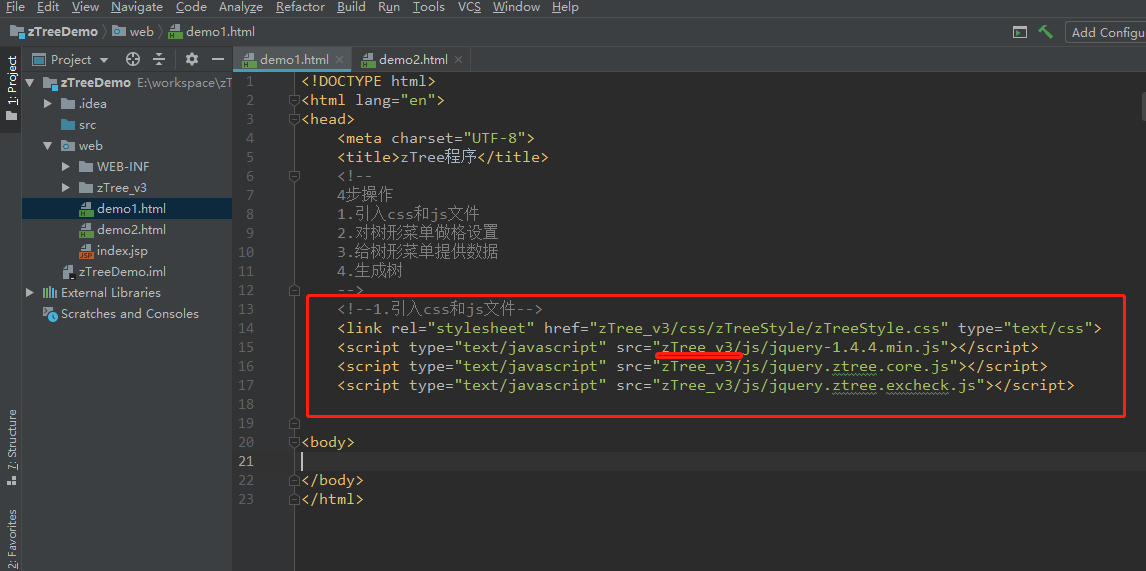
把文件粘贴到demo1 ,更改文件引入路径



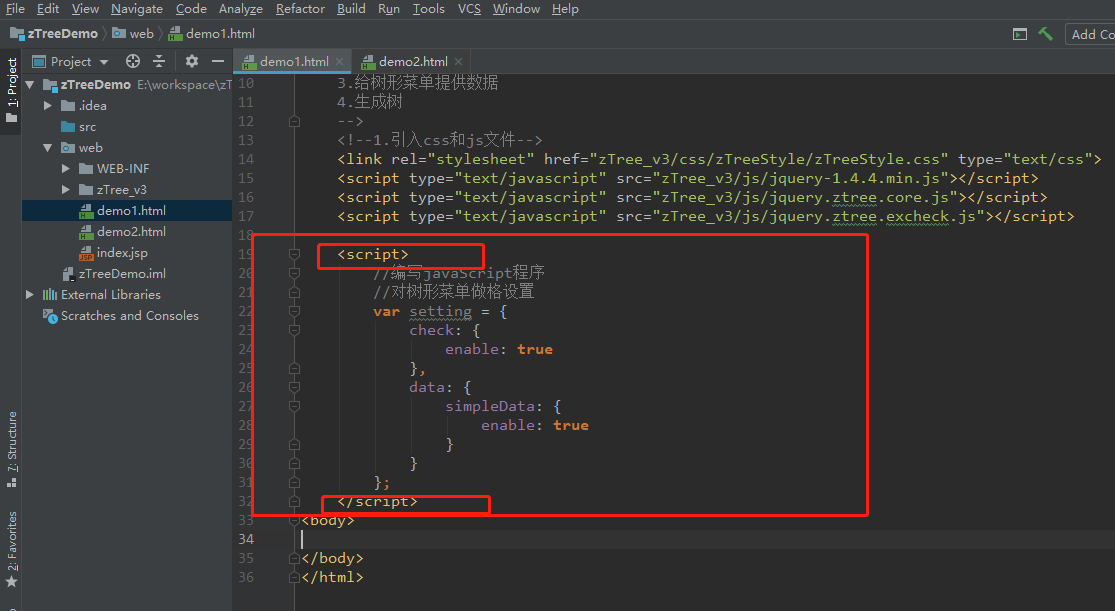
<!--2.对树形菜单做格设置-->
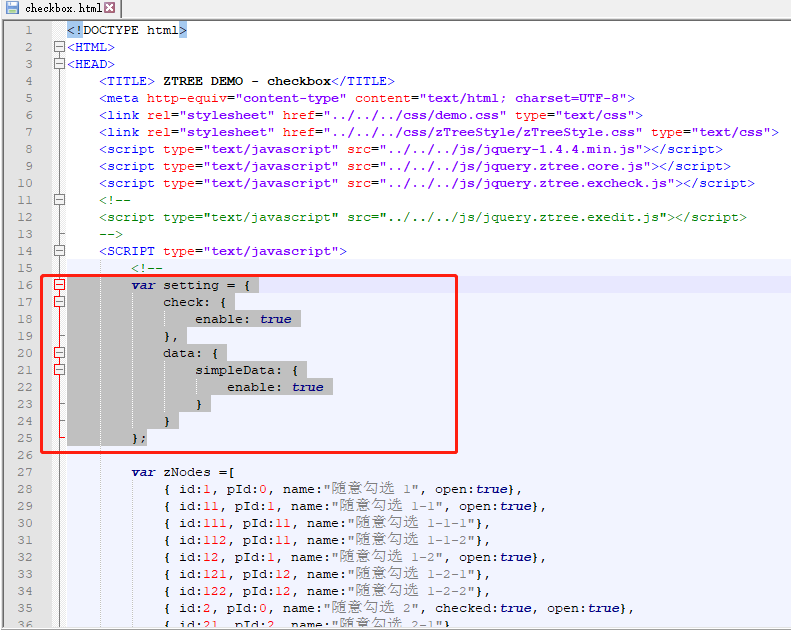
复制checkbox.html中格式代码

在script中添加格式设置
<script>
</script>

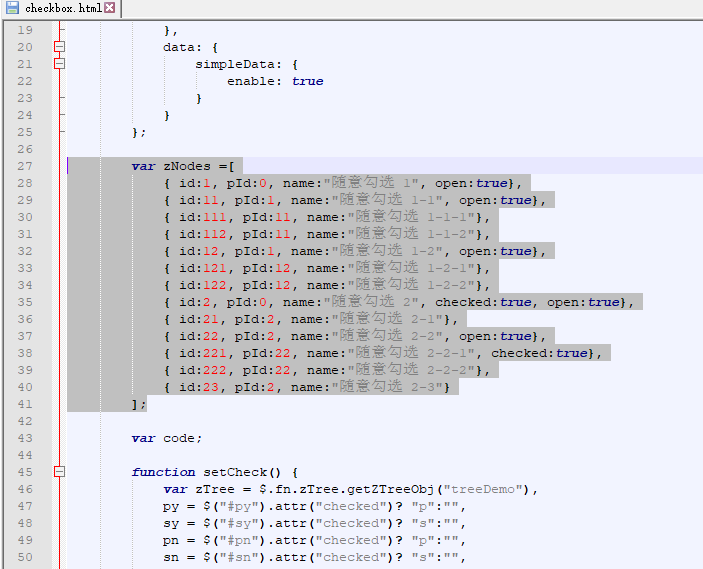
<!--3.给树形菜单提供数据-->

放在
<script>
</script>中

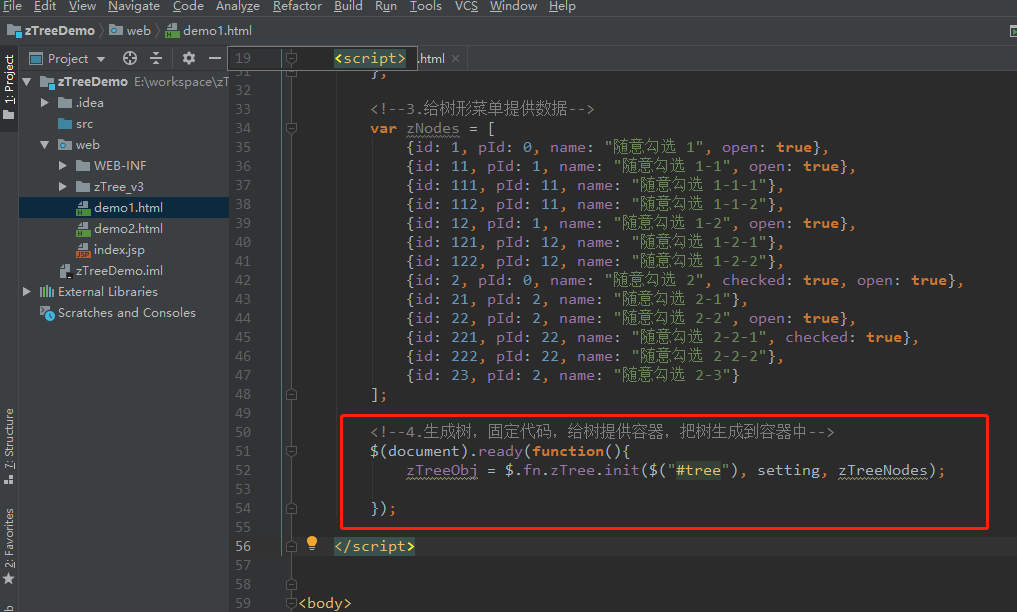
<!--4.生成树,固定代码,给树提供容器,把树生成到容器中-->


复制
<ul id="tree" class="ztree" style="230px; overflow:auto;"></ul>
只要<ul id="tree" class="ztree"></ul> 
复制
$(document).ready(function(){
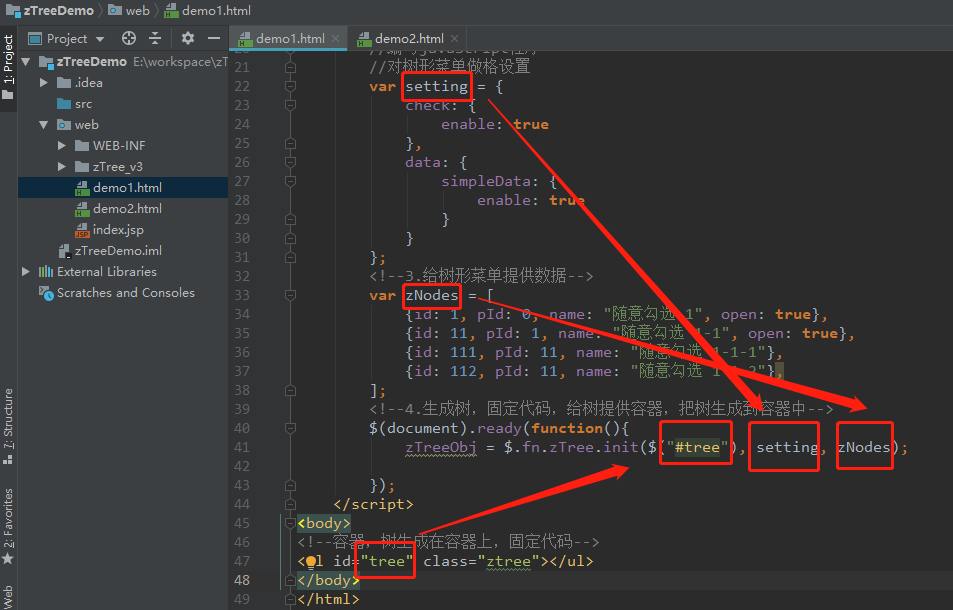
zTreeObj = $.fn.zTree.init($("#tree"), setting, zTreeNodes);
});


更改
init($("#tree"), setting, zTreeNodes)
中参数

相关代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>zTree程序</title> 6 7 <!-- 8 4步操作 9 1.引入css和js文件 10 2.对树形菜单做格设置 11 3.给树形菜单提供数据 12 4.生成树 13 --> 14 15 <!--1.引入css和js文件--> 16 <link rel="stylesheet" href="zTree_v3/css/zTreeStyle/zTreeStyle.css" type="text/css"> 17 <script type="text/javascript" src="zTree_v3/js/jquery-1.4.4.min.js"></script> 18 <script type="text/javascript" src="zTree_v3/js/jquery.ztree.core.js"></script> 19 <script type="text/javascript" src="zTree_v3/js/jquery.ztree.excheck.js"></script> 20 21 <!--2.对树形菜单做格设置--> 22 <script> 23 //编写javaScript程序 24 //对树形菜单做格设置 25 var setting = { 26 check: { 27 enable: true 28 }, 29 data: { 30 simpleData: { 31 enable: true 32 } 33 } 34 }; 35 36 <!--3.给树形菜单提供数据--> 37 var zNodes = [ 38 {id: 1, pId: 0, name: "随意勾选 1", open: true}, 39 {id: 11, pId: 1, name: "随意勾选 1-1", open: true}, 40 {id: 111, pId: 11, name: "随意勾选 1-1-1"}, 41 {id: 112, pId: 11, name: "随意勾选 1-1-2"}, 42 {id: 12, pId: 1, name: "随意勾选 1-2", open: true}, 43 {id: 121, pId: 12, name: "随意勾选 1-2-1"}, 44 {id: 122, pId: 12, name: "随意勾选 1-2-2"}, 45 {id: 2, pId: 0, name: "随意勾选 2", checked: true, open: true}, 46 {id: 21, pId: 2, name: "随意勾选 2-1"}, 47 {id: 22, pId: 2, name: "随意勾选 2-2", open: true}, 48 {id: 221, pId: 22, name: "随意勾选 2-2-1", checked: true}, 49 {id: 222, pId: 22, name: "随意勾选 2-2-2"}, 50 {id: 23, pId: 2, name: "随意勾选 2-3"} 51 ]; 52 <!--4.生成树,固定代码,给树提供容器,把树生成到容器中--> 53 $(document).ready(function(){ 54 //1.容器 2.设置 3.树的数据 55 zTreeObj = $.fn.zTree.init($("#tree"), setting, zNodes); 56 57 }); 58 </script> 59 60 </head> 61 62 <body> 63 <!--容器,树生成在容器上,固定代码--> 64 <ul id="tree" class="ztree"></ul> 65 66 </body> 67 </html>
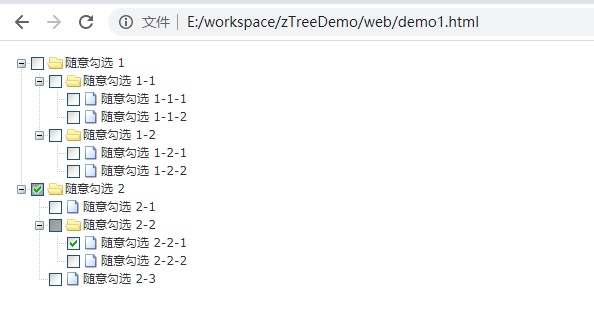
显示效果(直接把html文件拖到浏览器就可以)

删除树的父节点
思路:把节点的id传到后台like查询,进行循环遍历删除