1.三种列表:无序列表、有序列表、自定义列表
1.1无序列表
<ul"> <li>厨具</li> <li>家电</li> </ul>
1.2无序列表嵌套
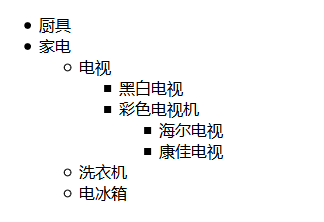
<ul"> <li>厨具</li> <li>家电 <ul> <li>电视 <ul> <li>黑白电视</li> <li>彩色电视机 <ul> <li>海尔电视</li> <li>康佳电视</li> </ul> </li> </ul> </li> <li>洗衣机</li> <li>电冰箱</li> </ul> </li> </ul>

浏览器对无序列表的默认样式解析是有规律的:第一层在前面加小黑点,第二层加小圆圈,第三层用小方块。浏览器对无序列表的默认样式只有三种,超过第三层的全部用小方块。
1.3有序列表
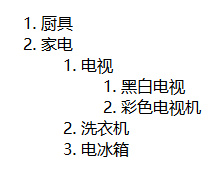
<ol> <li>厨具</li> <li>家电 <ol> <li>电视 <ol> <li>黑白电视</li> <li>彩色电视机</li> </ol> </li> <li>洗衣机</li> <li>电冰箱</li> </ol> </li> </ol>

有序列表默认在项目前加上数字1、2、3,多层嵌套也一样,如果下级列表需要做成像1.1、1.2这样的样式需要自己输入,或者使用图片实现。
1.4设置有序列表无序列表修饰符样式
不管是无序列表还是有序列表都可以使用list-style-type属性修改列表修饰符。无序列表可以设置使用数字,有序列表也可以设置使用小圆点,从这点看这两种列表似乎可以互相转换。
list-style-type常用属性有:
none:不设置修饰符,浏览器在项目前不加任何修饰符
disc:无效列表默认值,实心圆
circle:空心圆
square:实心方块
decimal:阿拉伯数字如1、2、3,有序列表默认值
lower-roman:小写罗马字符 如i、ii、iii
upper-roman:大写罗马字符 I 、II、III
lower-latin:小写拉丁字母 a、b、c
upper-latin:大写拉丁字母ABC
lower-alpha:小写英文字母a、b、c,与lower-latin 可以看作是一样的
1.5无序列表、有序列表和padding-left和margin-left的关系
列表设置padding-left:0时,火狐浏览器和高版本的IE浏览器无法正常显示列表中左侧的修饰符
.list
{
padding-left:0;
}
<ol class ="list"> <li>厨具</li> <li>家电 <ol> <li>电视 <ol> <li>黑白电视</li> <li>彩色电视机</li> </ol> </li> <li>洗衣机</li> <li>电冰箱</li> </ol> </li> </ol>

低版本的IE浏览器如果列表设置了margin-left:0修饰符也不能显示
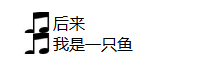
1.5使用背景图片做列表修饰符
.list
{
list-style:none;
}
.list li
{
background : url(Image/music.png) no-repeat left center ;
padding-left:30px;/**腾出空间显示图片**/
}
<ol class ="list"> <li>后来</li> <li>我是一只鱼</li> </ol>

1.6自定义列表
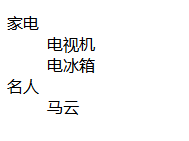
<dl> <dt>家电</dt> <dd>电视机</dd> <dd>电冰箱</dd> <dt>名人</dt> <dd>马云</dd> </dl>

自定义列表内容dd紧跟自定义列表标题dt,dt下面可以有很多dd