如果没有配置过管道的请参考上一篇博客
https://www.cnblogs.com/lidezhen/p/13430503.html
k8s安装请参考:
https://www.cnblogs.com/lidezhen/p/13423802.html
harbor安装请参考:
https://goharbor.io/docs/2.0.0/install-config/
打开上次的代码项目,添加Dockerfile

内容如下,具体参数含义请参考官方文档
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1 WORKDIR /app COPY . /app ENV TZ=Asia/Shanghai RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo '$TZ' > /etc/timezone ENTRYPOINT ["dotnet", "WebApplication7.dll"]
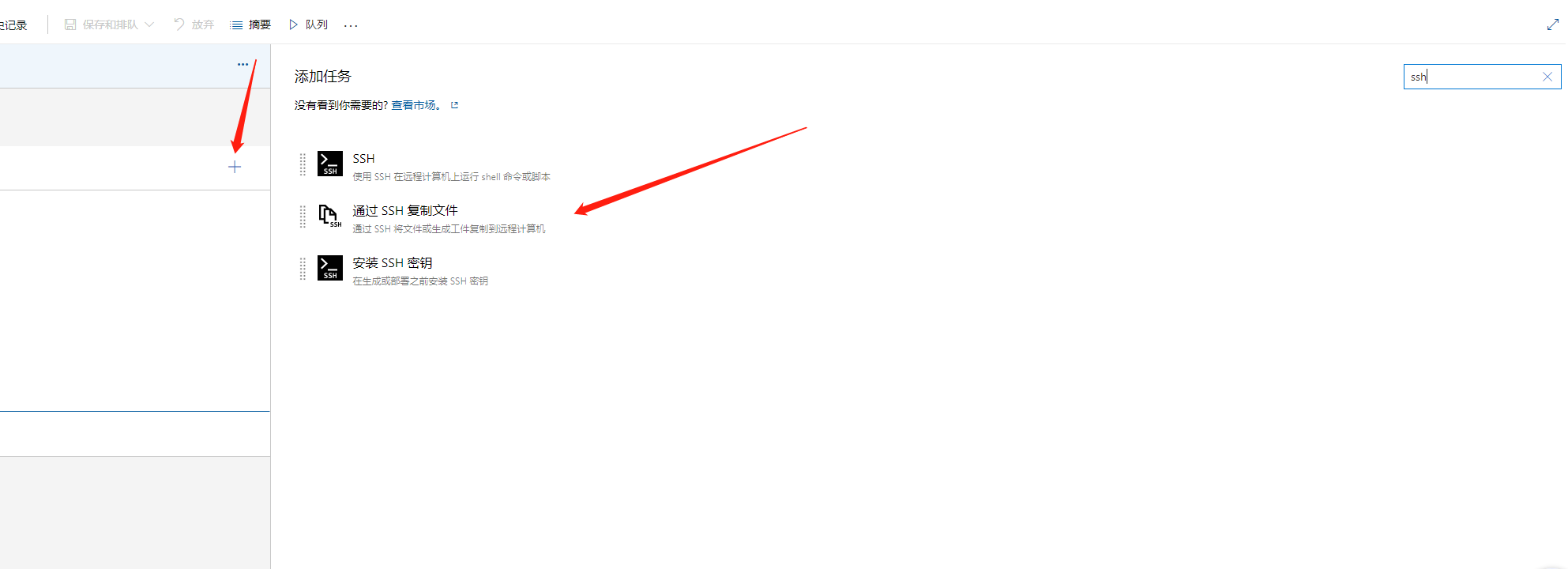
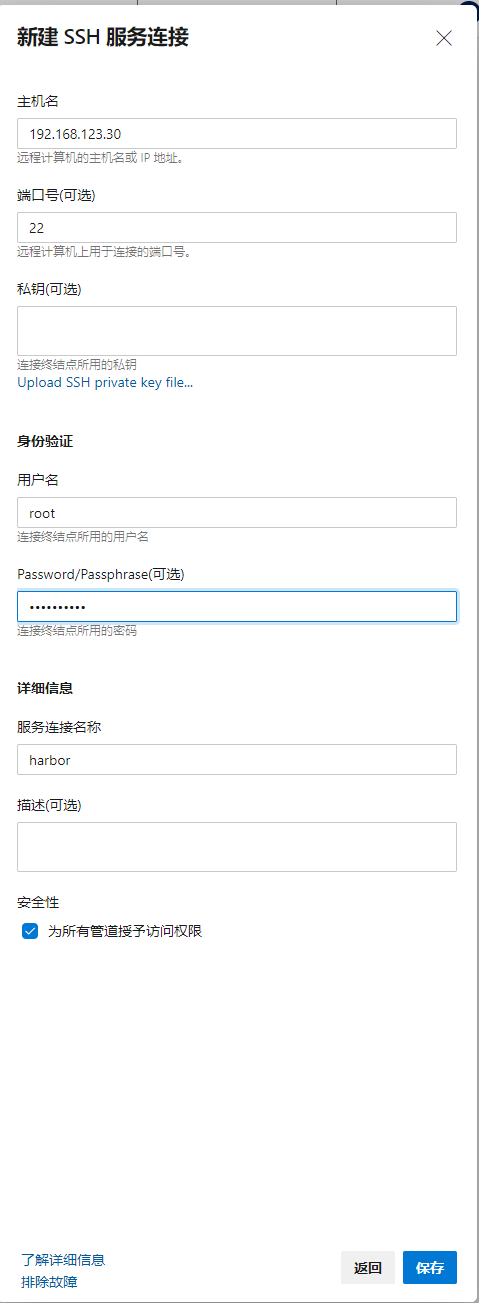
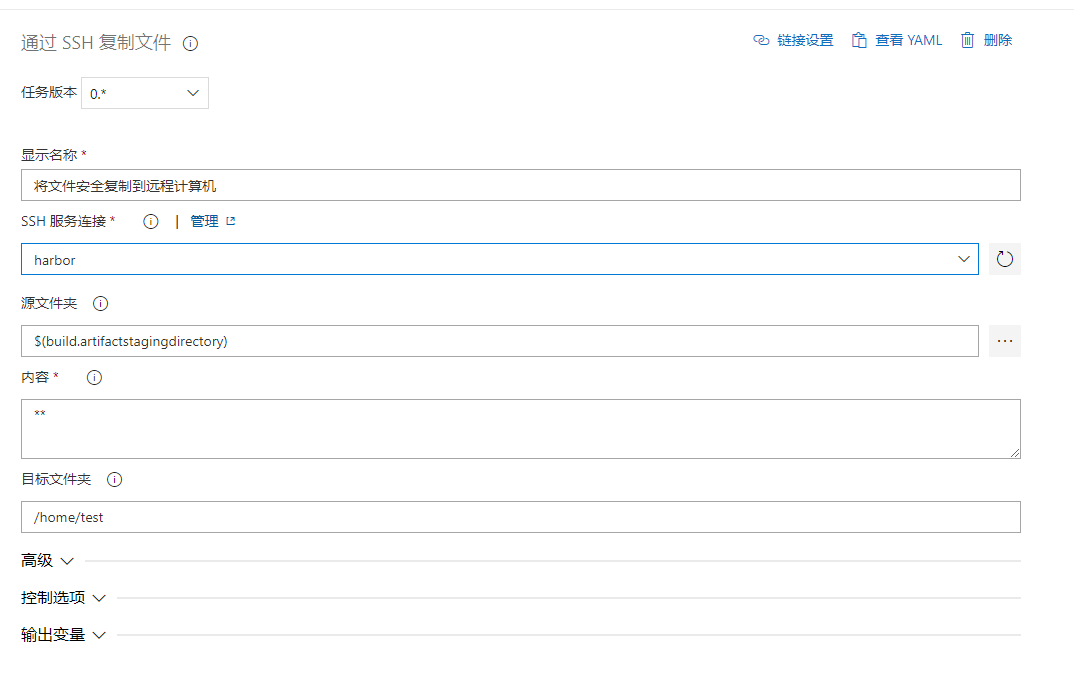
然后进入到上次的管道,进行编辑,添加通过ssh复制文件

添加ssh




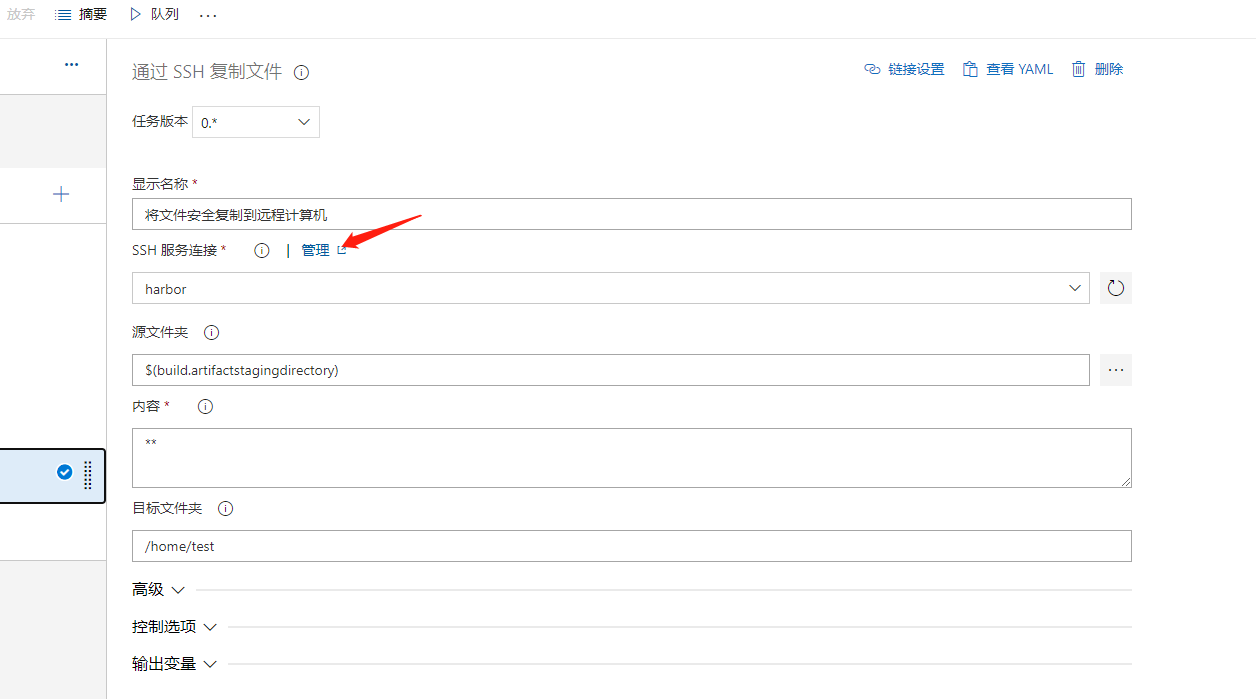
编辑管道项目如下(目标文件夹需要在linux服务器上先建立好)

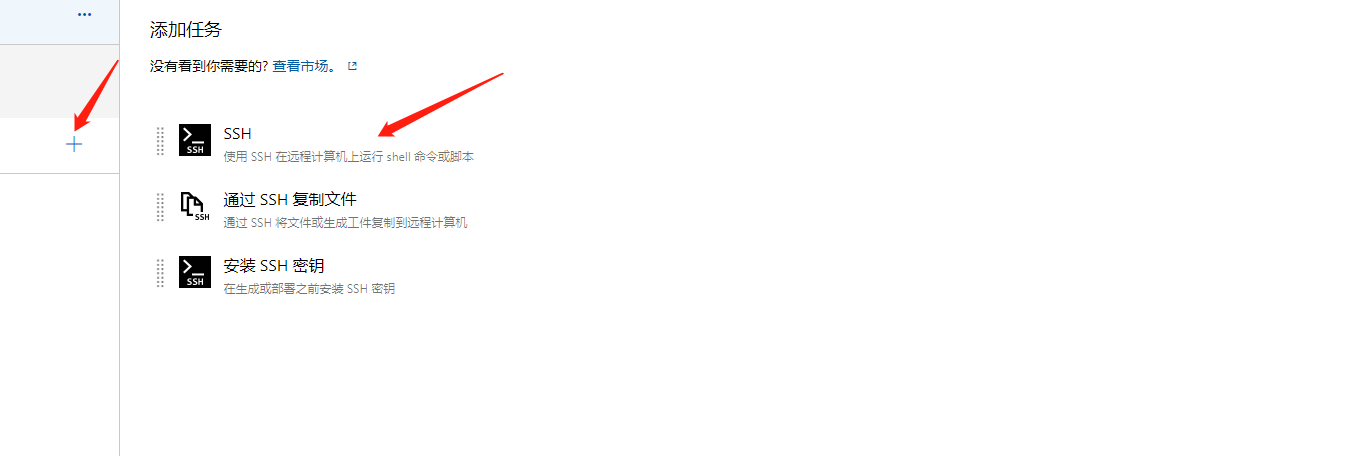
添加ssh

添加bash脚本

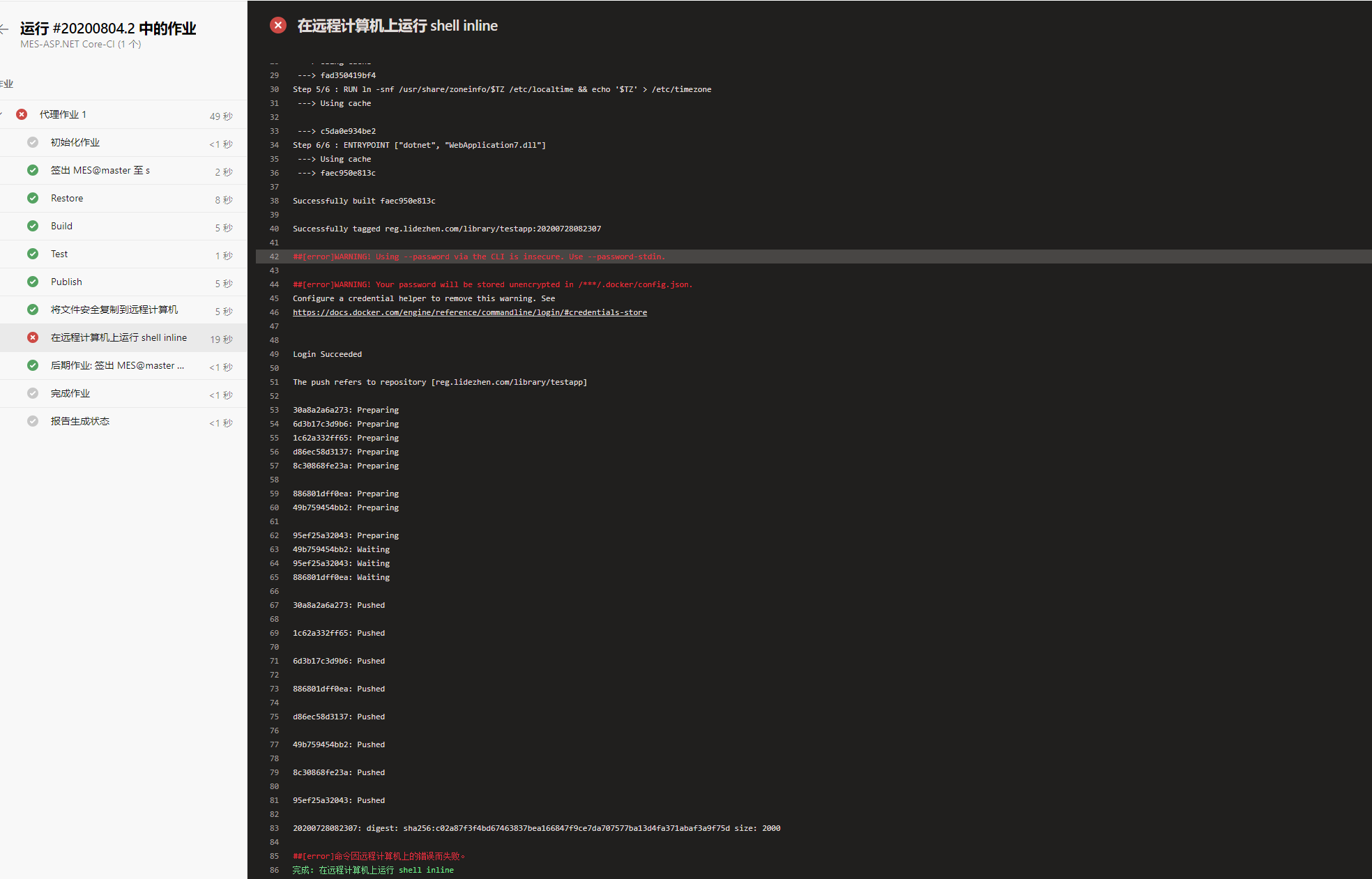
cd /home/test/WebApplication7 version=$(date "+%Y%m%d%H%M%S") docker build -t reg.lidezhen.com/library/testapp:$version . docker login reg.lidezhen.com -u admin -p Harbor12345 docker push reg.lidezhen.com/library/testapp:$version
STDERR故障的勾选去掉,推送镜像时会有ERR信息,但是一样会推送成功,保存后点击运行管道

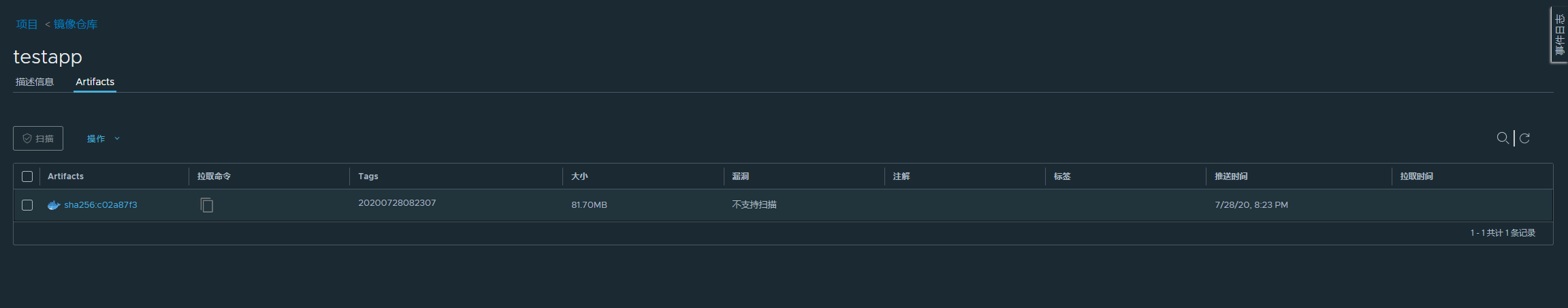
到harbor上查看,镜像已经存在

现在用harbor的镜像部署到k8s上,k8s使用kuboard做前端,直接在上面操作
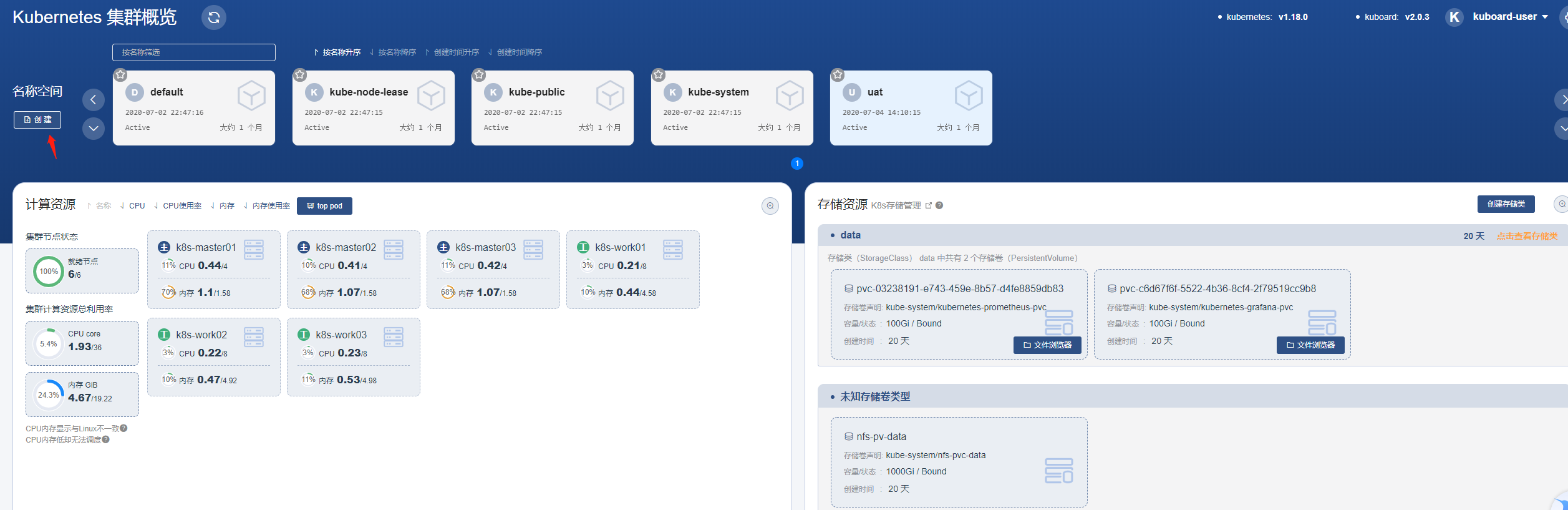
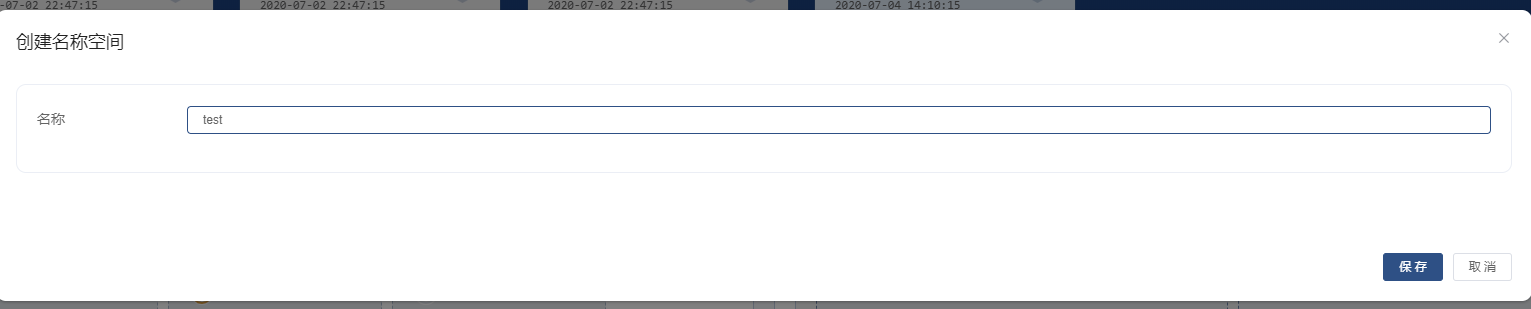
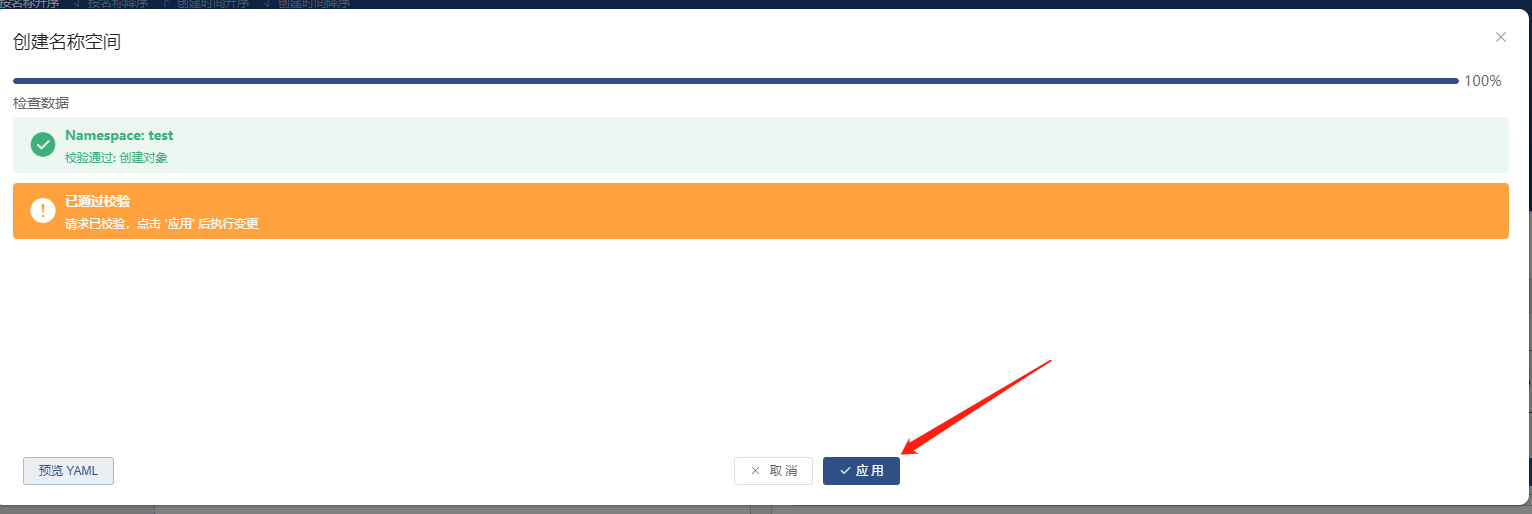
添加namespace




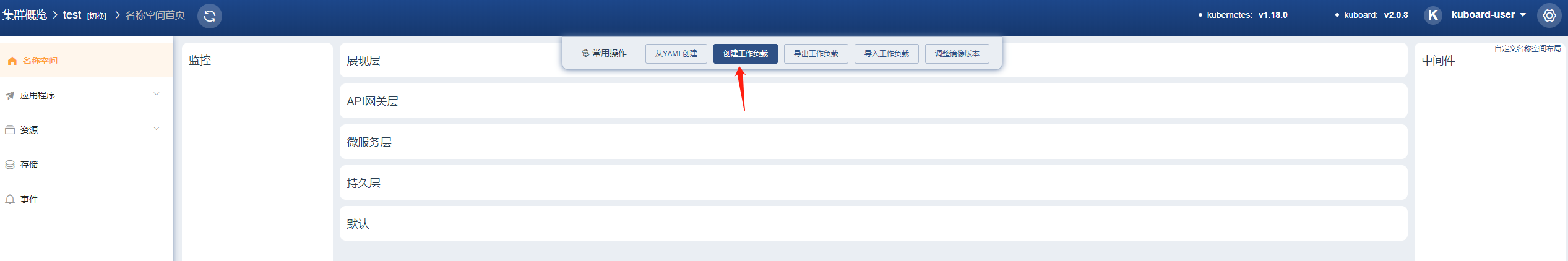
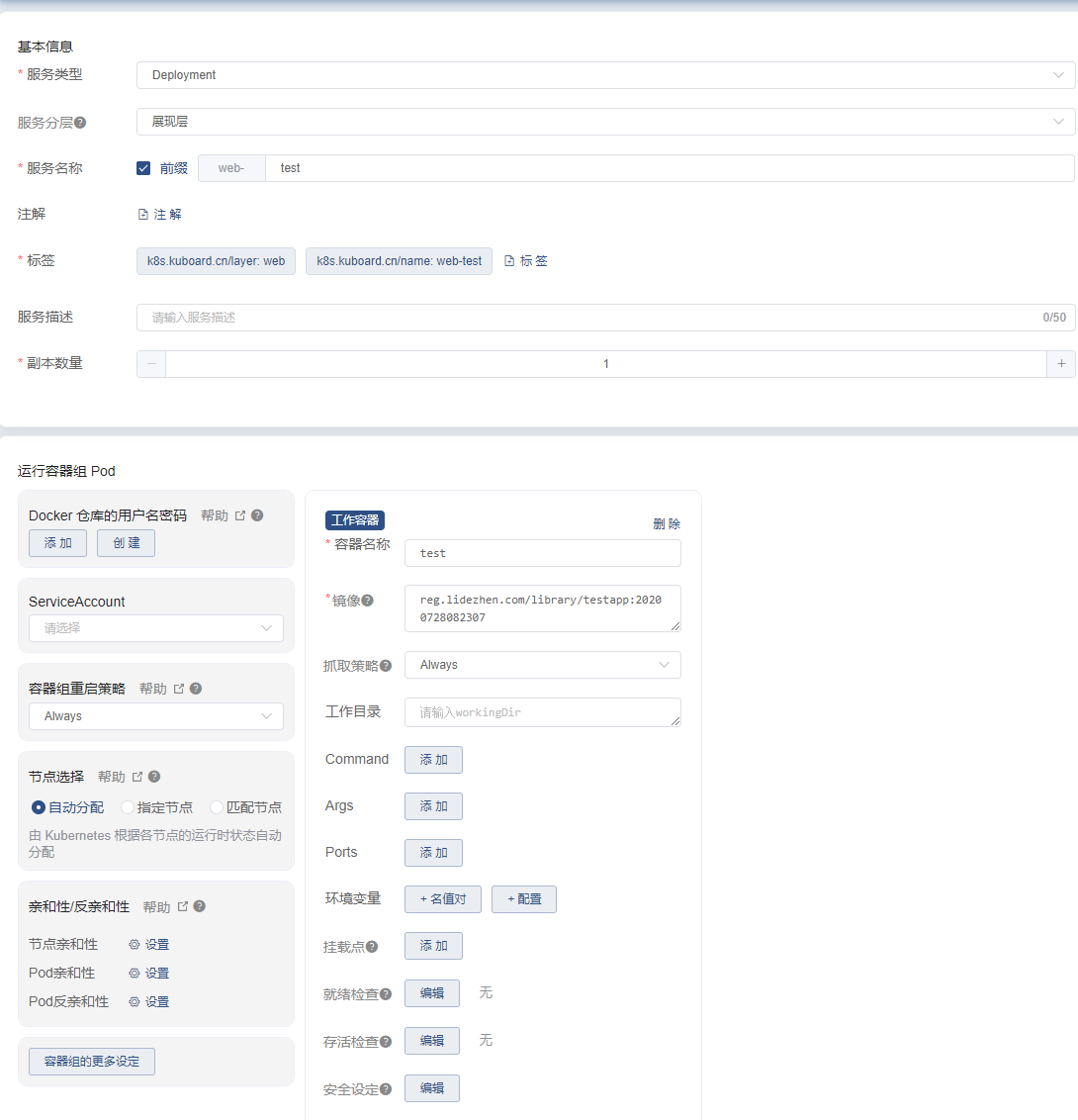
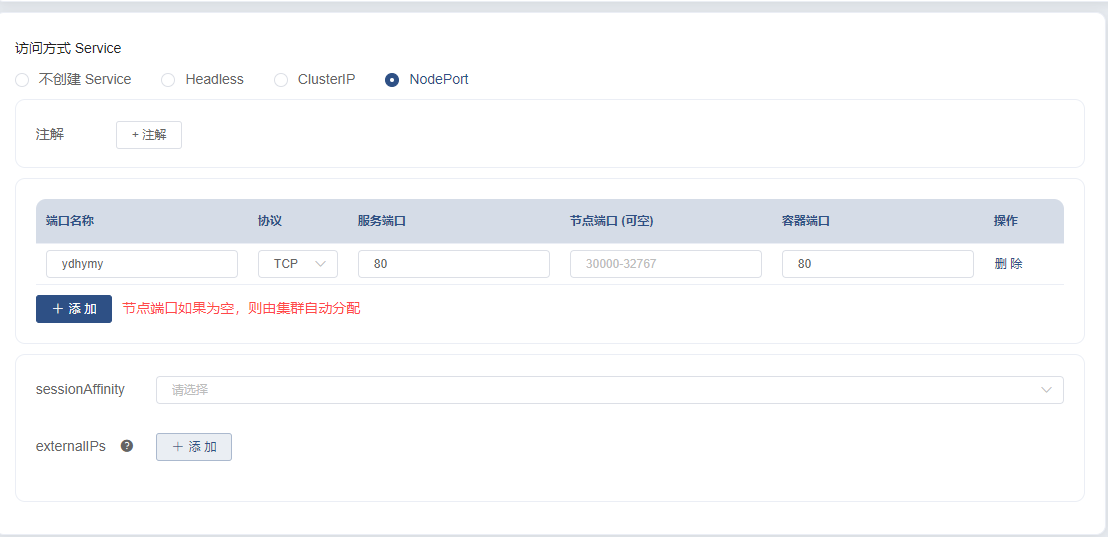
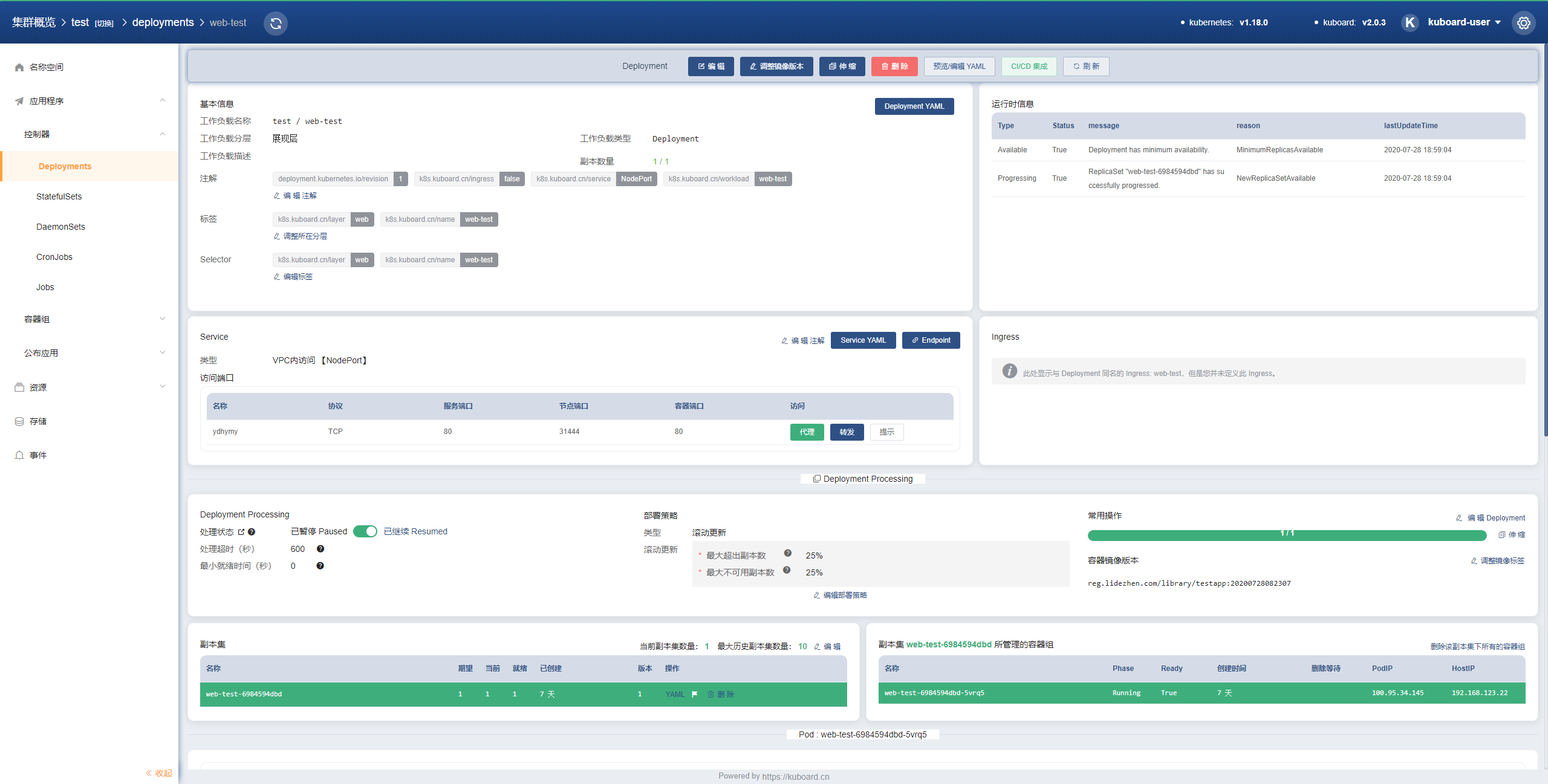
创建工作负载



点击保存

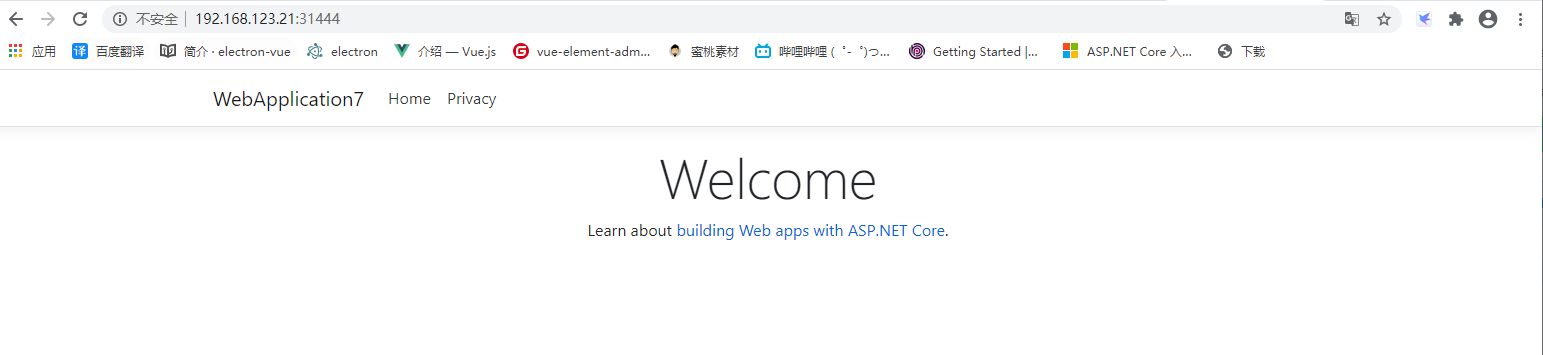
应用已经部署完成,系统分配的端口为31444,打开页面,成功访问

部署完成后,需要更改azure devops server管道,实现自动部署
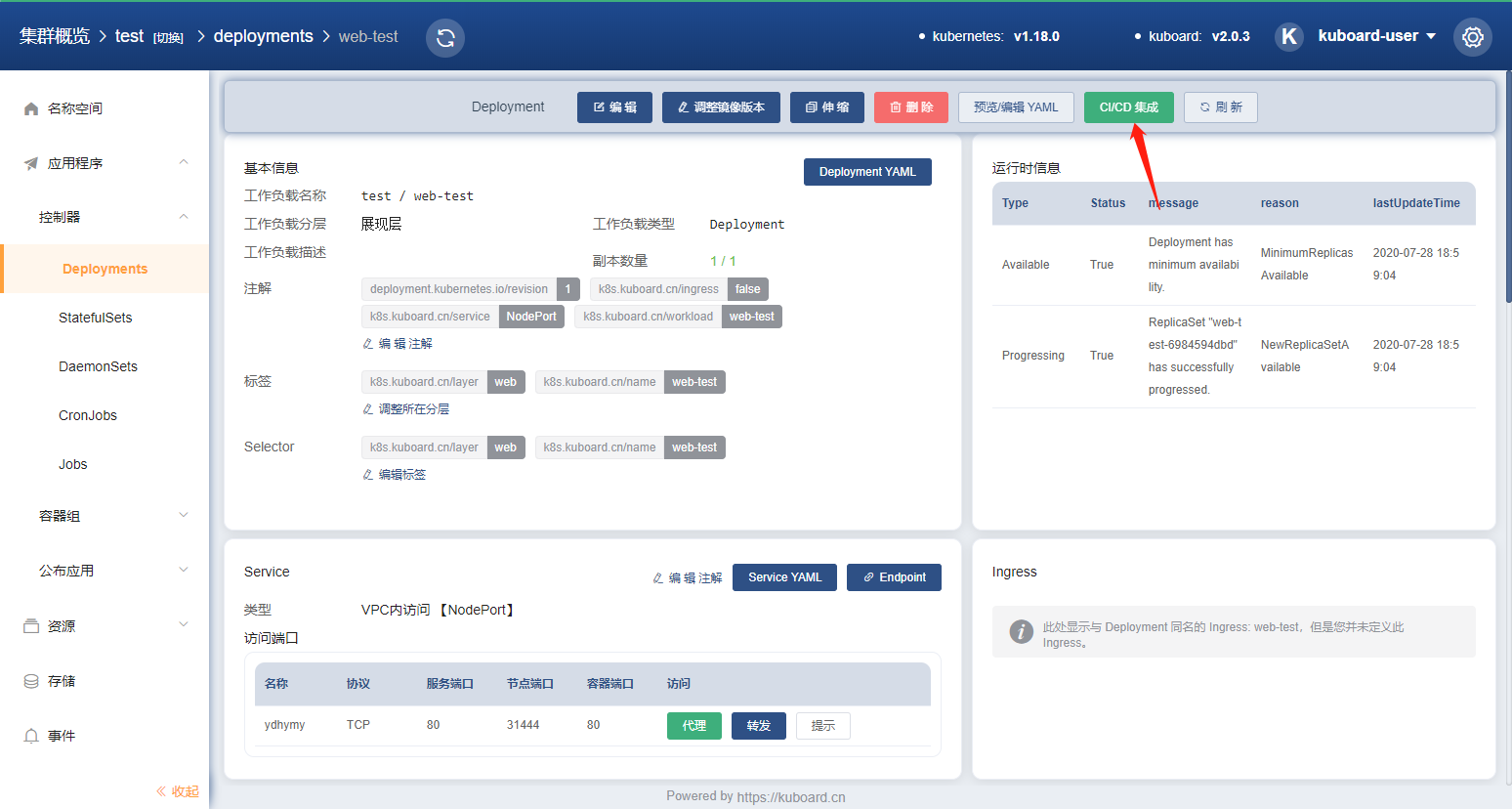
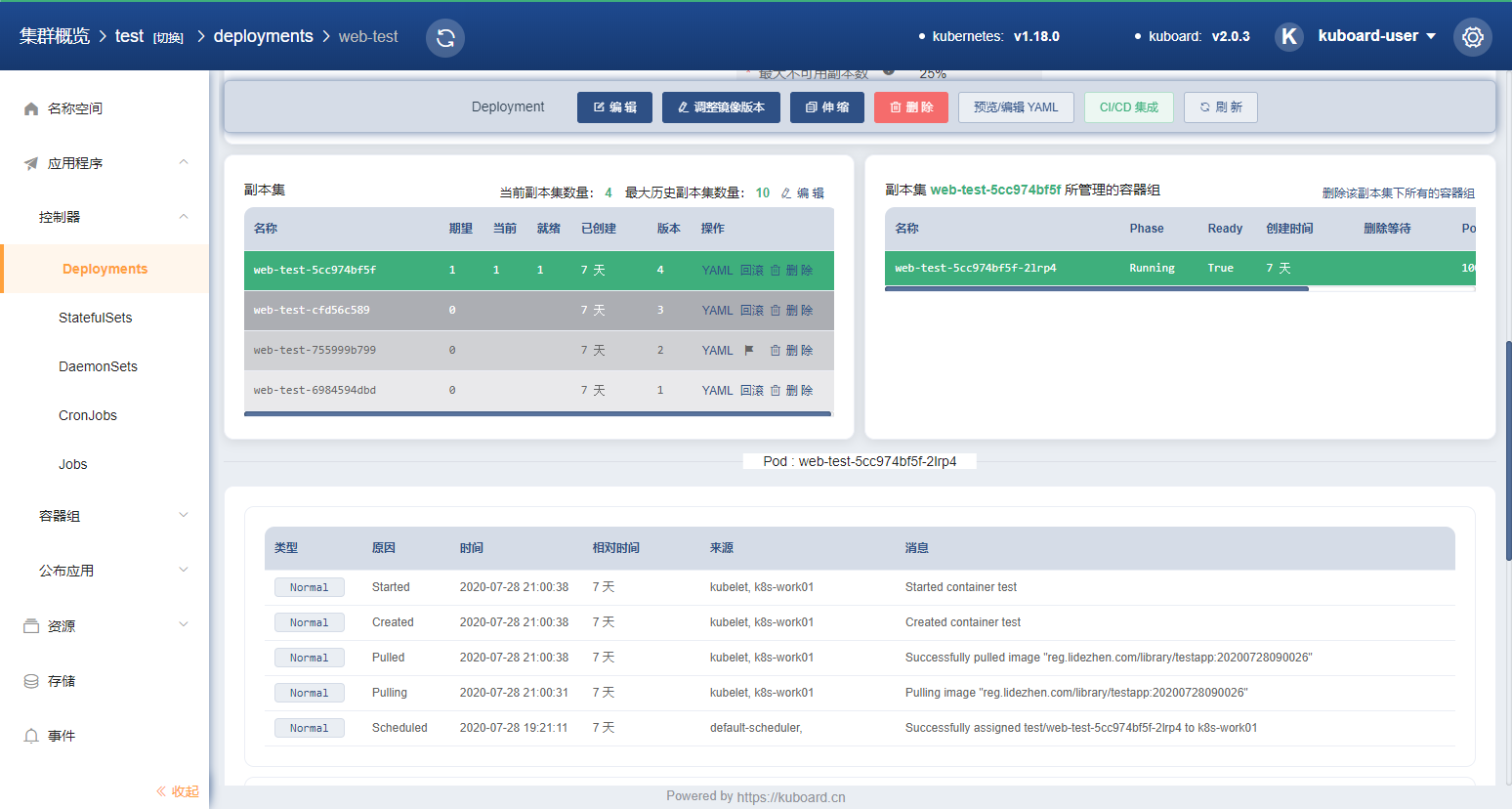
点击kuboard上的CI/CD集成


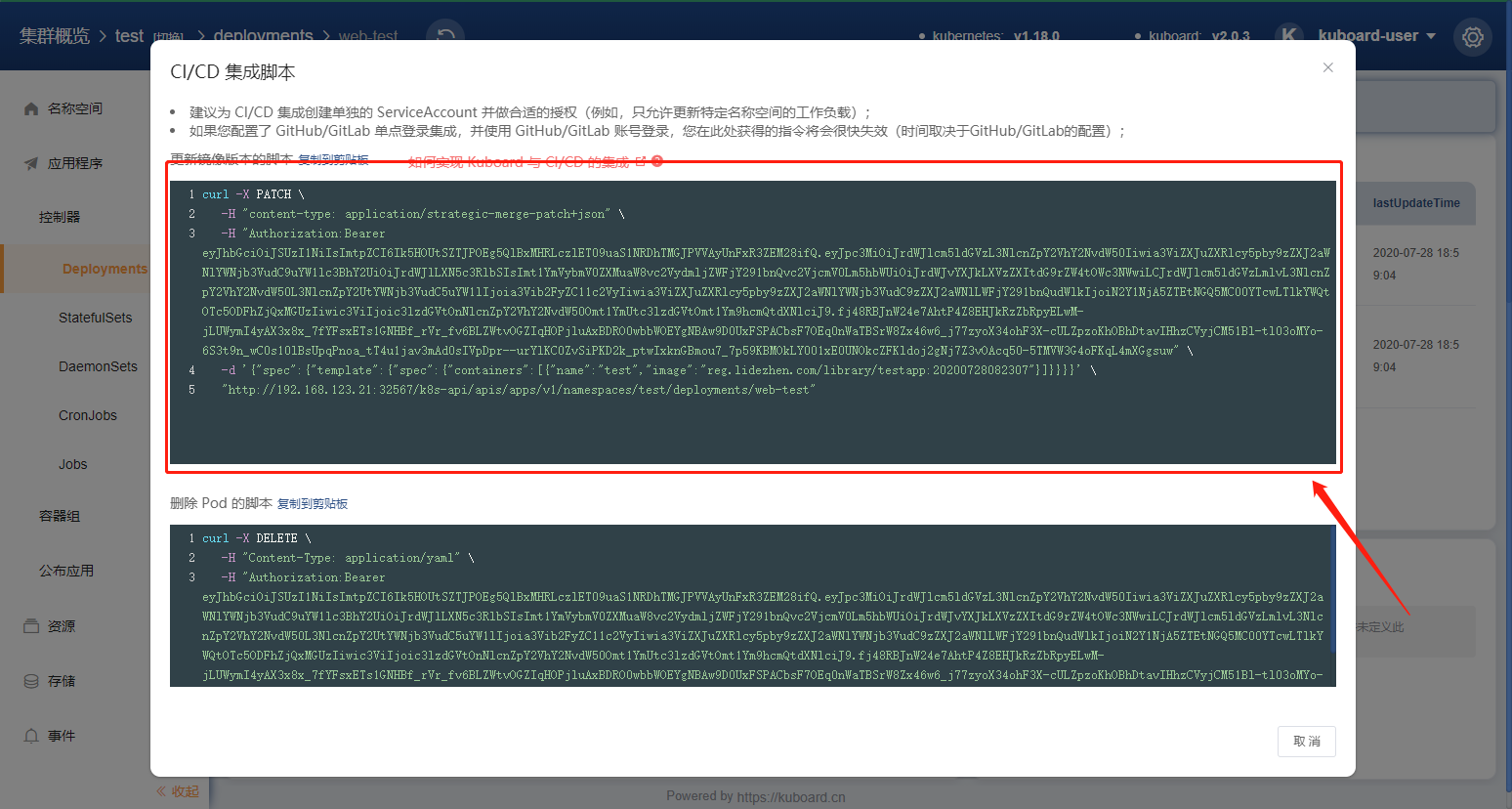
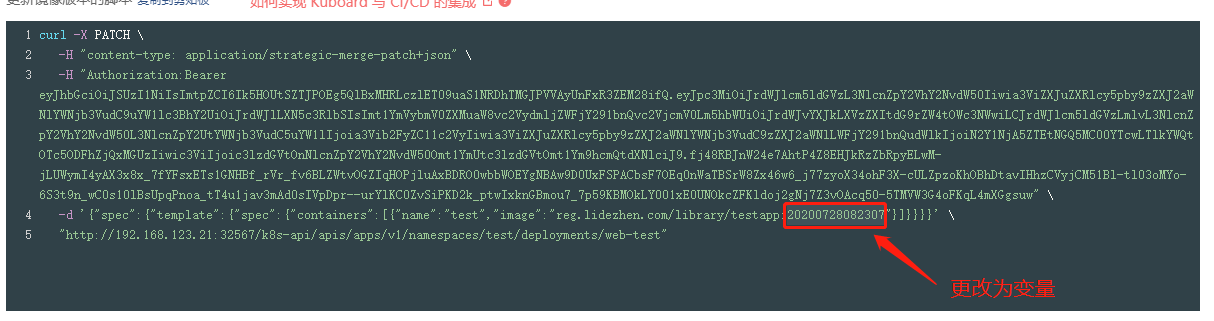
复制上面红色框的内容加到管道的ssh脚本里面,更改tag为变量

cd /home/test/WebApplication7 version=$(date "+%Y%m%d%H%M%S") docker build -t reg.lidezhen.com/library/testapp:$version . docker login reg.lidezhen.com -u admin -p Harbor12345 docker push reg.lidezhen.com/library/testapp:$version curl -X PATCH -H "content-type: application/strategic-merge-patch+json" -H "Authorization:Bearer eyJhbGciOiJSUzI1NiIsImtpZCI6Ik5HOUtSZTJPOEg5QlBxMHRLczlET09uaS1NRDhTMGJPVVAyUnFxR3ZEM28ifQ.eyJpc3MiOiJrdWJlcm5ldGVzL3NlcnZpY2VhY2NvdW50Iiwia3ViZXJuZXRlcy5pby9zZXJ2aWNlYWNjb3VudC9uYW1lc3BhY2UiOiJrdWJlLXN5c3RlbSIsImt1YmVybmV0ZXMuaW8vc2VydmljZWFjY291bnQvc2VjcmV0Lm5hbWUiOiJrdWJvYXJkLXVzZXItdG9rZW4tOWc3NWwiLCJrdWJlcm5ldGVzLmlvL3NlcnZpY2VhY2NvdW50L3NlcnZpY2UtYWNjb3VudC5uYW1lIjoia3Vib2FyZC11c2VyIiwia3ViZXJuZXRlcy5pby9zZXJ2aWNlYWNjb3VudC9zZXJ2aWNlLWFjY291bnQudWlkIjoiN2Y1NjA5ZTEtNGQ5MC00YTcwLTlkYWQtOTc5ODFhZjQxMGUzIiwic3ViIjoic3lzdGVtOnNlcnZpY2VhY2NvdW50Omt1YmUtc3lzdGVtOmt1Ym9hcmQtdXNlciJ9.fj48RBJnW24e7AhtP4Z8EHJkRzZbRpyELwM-jLUWymI4yAX3x8x_7fYFsxETs1GNHBf_rVr_fv6BLZWtvOGZIqHOPjluAxBDRO0wbbWOEYgNBAw9D0UxFSPACbsF7OEq0nWaTBSrW8Zx46w6_j77zyoX34ohF3X-cULZpzoKhOBhDtavIHhzCVyjCM51Bl-tl03oMYo-6S3t9n_wC0s10lBsUpqPnoa_tT4u1jav3mAd0sIVpDpr--urYlKC0ZvSiPKD2k_ptwIxknGBmou7_7p59KBMOkLY001xE0UNOkcZFKldoj2gNj7Z3vOAcq50-5TMVW3G4oFKqL4mXGgsuw" -d '{"spec":{"template":{"spec":{"containers":[{"name":"test","image":"reg.lidezhen.com/library/testapp:'$version'"}]}}}}' "http://192.168.123.21:32567/k8s-api/apis/apps/v1/namespaces/test/deployments/web-test"
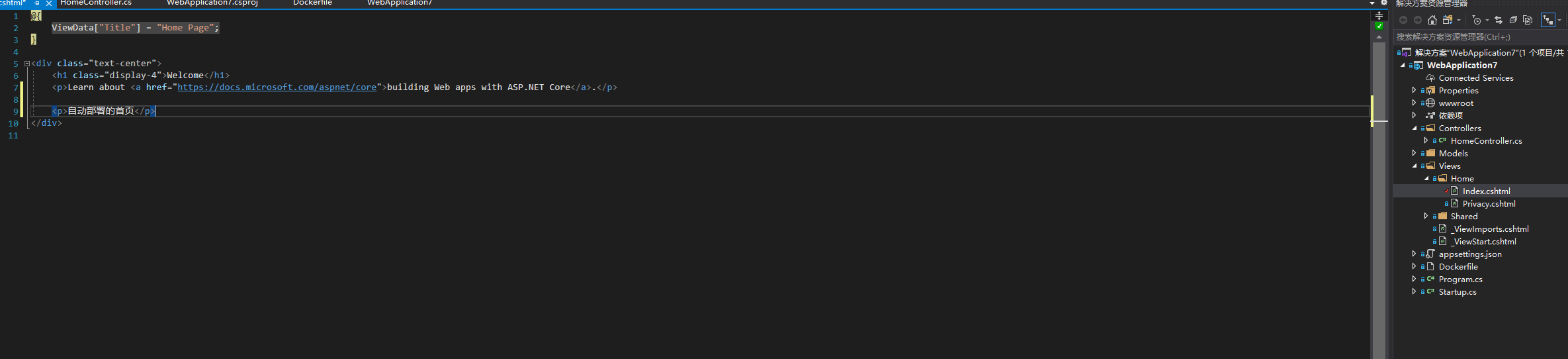
点击保存,然后更改主页代码看自动部署是否成功

保存提交代码


应用自动部署成功,查看主页已经更改。
到这里自动CI/CD的流水线已成功设置完成。