//


// ViewController.m
// 外文语音-0714
//
// Created by apple on 14-7-14.
// Copyright (c) 2014年 戴维营教育. All rights reserved.
//
#import "ViewController.h"
#import <AudioToolbox/AudioToolbox.h>
@interface ViewController ()
{
UIImageView *biHuaImageView;
SystemSoundID soundID;
}
@end
@implementation ViewController
- (void)backgView
{
UIImageView *imageView=[[UIImageView alloc]initWithFrame:CGRectMake(0, 44, 320, 418)];
imageView.image=[UIImage imageNamed:@"kanaDetailBgImg"];
[self.view addSubview:imageView];
UIImageView *imageView1=[[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 320, 49)];
imageView1.image=[UIImage imageNamed:@"titleView"];
[self.view addSubview:imageView1];
UIImageView *imageView2=[[UIImageView alloc]initWithFrame:CGRectMake(0, self.view.frame.size.height-49, 320, 49)];
imageView2.image=[UIImage imageNamed:@"bottomBg"];
[self.view addSubview:imageView2];
UIImageView *lianXiImage=[[UIImageView alloc] initWithImage:[UIImage imageNamed:@"practiceBtn_01"]];
lianXiImage.frame=CGRectMake(110, 10, 90, 30);
[imageView1 addSubview:lianXiImage];
}
- (void)button
{
UIButton *backBtn=[UIButton buttonWithType:UIButtonTypeCustom];
backBtn.frame=CGRectMake(10, 4, 100, 30);
[backBtn setImage:[UIImage imageNamed:@"backBtn"] forState:UIControlStateNormal];
[backBtn addTarget:self action:@selector(backclike:) forControlEvents:UIControlEventTouchUpInside ];
[self.view addSubview:backBtn];
UIButton *backBtn1=[UIButton buttonWithType:UIButtonTypeCustom];
backBtn1.frame=CGRectMake(210, 4, 100, 30);
[backBtn1 setImage:[UIImage imageNamed:@"clearBtn"] forState:UIControlStateNormal];
[backBtn1 addTarget:self action:@selector(backclike2:) forControlEvents:UIControlEventTouchUpInside ];
[self.view addSubview:backBtn1];
UIButton *yuYinBtn=[UIButton buttonWithType:UIButtonTypeCustom];
yuYinBtn.frame=CGRectMake(10,self.view.frame.size.height-40, 100, 30);
[yuYinBtn setImage:[UIImage imageNamed:@"pronounceBtn_01"] forState:UIControlStateNormal];
[yuYinBtn setImage:[UIImage imageNamed:@"pronounceBtn_02"] forState:UIControlStateHighlighted];
[yuYinBtn addTarget:self action:@selector(yuYinBtn:) forControlEvents:UIControlEventTouchUpInside ];
[self.view addSubview:yuYinBtn];
UIButton *biHuaBtn=[UIButton buttonWithType:UIButtonTypeCustom];
biHuaBtn.frame=CGRectMake(110,self.view.frame.size.height-40, 100, 30);
[biHuaBtn setImage:[UIImage imageNamed:@"strokeOrderBtn_01"] forState:UIControlStateNormal];
[biHuaBtn setImage:[UIImage imageNamed:@"strokeOrderBtn_02"] forState:UIControlStateHighlighted];
[biHuaBtn addTarget:self action:@selector(biHuaBtn:) forControlEvents:UIControlEventTouchUpInside ];
[self.view addSubview:biHuaBtn];
UIButton *nextBtn=[UIButton buttonWithType:UIButtonTypeCustom];
nextBtn.frame=CGRectMake(210,self.view.frame.size.height-40, 100, 30);
[nextBtn setImage:[UIImage imageNamed:@"arrow_right"] forState:UIControlStateNormal];
[nextBtn setImage:[UIImage imageNamed:@"arrow_right"] forState:UIControlStateHighlighted];
[nextBtn addTarget:self action:@selector(nextBtn:) forControlEvents:UIControlEventTouchUpInside ];
[self.view addSubview:nextBtn];
}
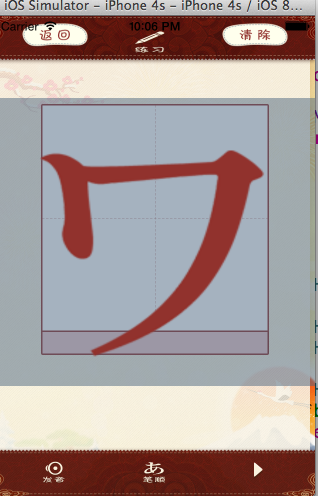
- (void)biHuaDongHua
{
NSMutableArray *array=[[NSMutableArray alloc]init];
for (int i=1; i<11; i++)
{
NSString *str=[NSString stringWithFormat:@"WA~%04d",i];
UIImage *image=[UIImage imageNamed:str];
[array addObject:image];
}
biHuaImageView=[[UIImageView alloc] initWithFrame:CGRectMake(80, 146,160, 160)];
biHuaImageView.animationImages=array;
biHuaImageView.backgroundColor=[UIColor colorWithRed:0.3 green:0.4 blue:0.5 alpha:0.5];
biHuaImageView.animationDuration=5;
//biHuaImageView.animationRepeatCount=1;
[self.view addSubview:biHuaImageView];
}
- (void)backclike:(UIButton *)sender
{
NSLog(@"%s",__PRETTY_FUNCTION__);
}
- (void)nextBtn:(UIButton *)sender
{
NSLog(@"%s",__PRETTY_FUNCTION__);
CGAffineTransform transform;
if (biHuaImageView.tag == 0) {
//transform = CGAffineTransformMakeTranslation(biHuaImageView.frame.origin.x, 100.0);
transform = CGAffineTransformScale(biHuaImageView.transform, 2, 1.8);
// [biHuaImageView setTag:1];
[biHuaImageView setTag:1];
} else {
// transform = CGAffineTransformMakeTranslation(0, 0);
transform = CGAffineTransformScale(biHuaImageView.transform, 1/2.0, 1/1.8);
[biHuaImageView setTag:0];
}
[biHuaImageView setTransform:transform];
}
- (void)backclike2:(UIButton *)sender
{
NSLog(@"%s",__PRETTY_FUNCTION__);
}
- (void)yuYinBtn:(UIButton *)sender
{
NSLog(@"%s",__PRETTY_FUNCTION__);
AudioServicesPlaySystemSound(soundID);
}
- (void)biHuaBtn:(UIButton *)sender
{
[biHuaImageView startAnimating];
NSLog(@"%s",__PRETTY_FUNCTION__);
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[self backgView];
[self button];
[self biHuaDongHua];
NSURL *url=[[NSBundle mainBundle] URLForResource:@"053_he" withExtension:@"mp3"];
AudioServicesCreateSystemSoundID((__bridge CFURLRef)(url), &soundID);
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end