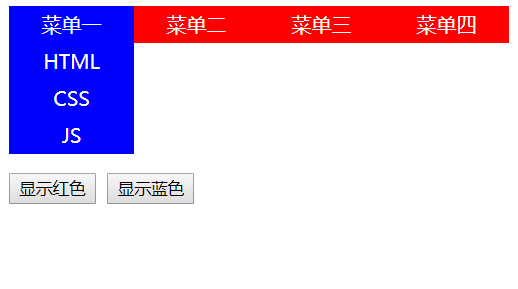
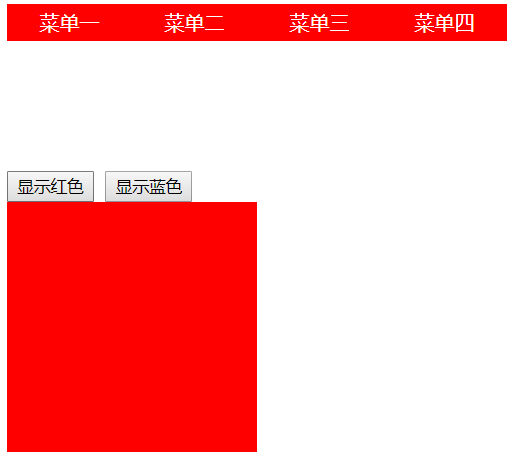
编写代码实现如下图效果:



实现代码及注解如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>导航栏下拉菜单</title> <style type="text/css"> .nav{ background: red; /*导航栏底色为红色*/ color: #fff; /*导航栏字体为白色*/ width: 400px; /*导航栏宽度为400像素*/ } ul{ padding: 0; /*去除ul标签的内边距*/ list-style: none; /*去掉ul标签前的小圆点*/ } p,ul{ margin: 0; /*去除外边距*/ } .nav >ul::after{ content: ""; display: block; clear: both; } /* 伪元素清除浮动,浮动后的导航栏处于浮动状态,故清除浮动效果使其具有一定的高度*/ .nav li{ line-height: 30px;/*行高、行间距、垂直居中*/ } .nav >ul >li{ float: left; /*左浮动,使一级导航从左到右排列成一行*/ width: 100px; /*宽度为100像素*/ text-align: center; /*字体居中显示*/ position: relative; /*相对定位,相对其父级元素来定位*/ } .nav >ul >li:hover{ background: blue; /*鼠标悬停时底色为蓝色*/ color: #fff;/*鼠标悬停时字体为白色*/ } .nav >ul >li >ul{ display: none; /*隐藏ul标签下的li标签下的ul内容*/ position: absolute;/*绝对定位,将二级导航与二级导航固定在一个块里*/ background: blue; /*底色为蓝色*/ color: #fff; /*字体为白色*/ width: 100%; /*宽度为上一级li标签的100%*/ } .nav >ul >li:hover >ul{ display: block; /*块级元素*/ } .one,.two{ height: 200px;/*设置盒子的宽为200像素*/ width: 200px;/*设置盒子的高为200像素*/ } .one{ background: red;/*设置盒子1的底色为红色*/ float: left;/*设置盒子1左浮动*/ display: none;/*隐藏盒子1*/ } .two{ background: blue;/*设置盒子2底色为蓝色*/ display: none;/*隐藏盒子2*/ } .red:hover ~ .one{ display: block;/*鼠标悬停在按钮显示红色上显示盒子1的块级元素*/ } .blue:hover ~ .two{ display: block;/*鼠标悬停在按钮显示蓝色上显示盒子2的块级元素*/ } </style> </head> <body> <!-- 导航栏 --> <div class="nav"> <!-- 一级导航 --> <ul> <li> <p>菜单一</p> <!-- 二级导航 --> <ul> <li>HTML</li> <li>CSS</li> <li>JS</li> </ul> </li> <li> <p>菜单二</p> <ul> <li>one</li> <li>two</li> <li>three</li> </ul> </li> <li> <p>菜单三</p> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> </li> <li> <p>菜单四</p> <ul> <li>一</li> <li>二</li> <li>三</li> </ul> </li> </ul> </div> <div class="box"></div> <br><br><br><br><br> <!-- 显示红色按钮 --> <input type="submit" name="red" value="显示红色" class="red"> <!-- 显示蓝色按钮 --> <input type="submit" name="blue" value="显示蓝色" class="blue"><br> <!-- 盒子一 --> <div class="one"></div> <!-- 盒子二 --> <div class="two"></div> </body> </html>
注:此处的 <br>换行, 空格 使用目的是使页面显示效果更佳,不做其他用处。可省略。