现在在javascript中几乎所有的for循环都可以被map,filter,find,some,any,forEach等函数式编程取代。
1.0 JS中的map
定义和用法:
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。
语法:
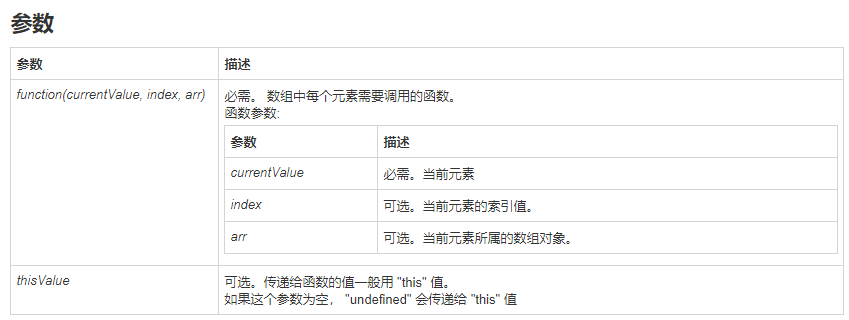
array.map(function(currentValue,index,arr), thisValue)

demo:
var nums=[10,20,30];
nums.map(function(value,index,arr){ document.write('value值为:'+value); //10 20 30 document.write('index值为:'+index); //0 1 2 document.write('arr值为:'+arr); //[10,20,30] })2.0 js的filter
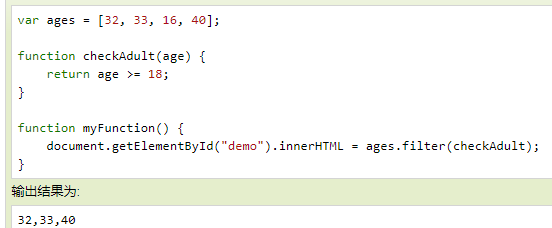
定义和用法
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
注意: filter() 不会对空数组进行检测。
注意: filter() 不会改变原始数组。

语法
array.filter(function(currentValue,index,arr), thisValue)

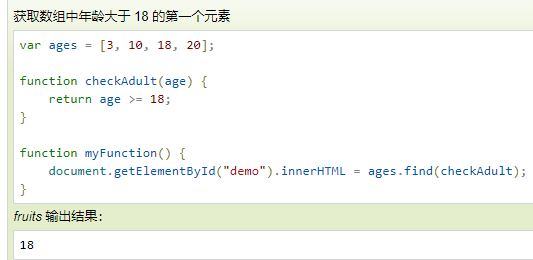
3.0 find

定义和用法
find() 方法返回通过测试(函数内判断)的数组的第一个元素的值。
find() 方法为数组中的每个元素都调用一次函数执行:
- 当数组中的元素在测试条件时返回 true 时, find() 返回符合条件的元素,之后的值不会再调用执行函数。
- 如果没有符合条件的元素返回 undefined
注意: find() 对于空数组,函数是不会执行的。
注意: find() 并没有改变数组的原始值。
语法
array.find(function(currentValue, index, arr),thisValue)

4.0 ,some, 用法跟3.0 一模一样的
5.0

Array every() 方法
,
定义和用法
every() 方法用于检测数组所有元素是否都符合指定条件(通过函数提供)。
every() 方法使用指定函数检测数组中的所有元素:
- 如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测。
- 如果所有元素都满足条件,则返回 true。
注意: every() 不会对空数组进行检测。
注意: every() 不会改变原始数组。
语法
array.every(function(currentValue,index,arr), thisValue)

6.0 forEach
定义和用法
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
注意: forEach() 对于空数组是不会执行回调函数的。
语法
array.forEach(function(currentValue, index, arr), thisValue)

7.0 array的一些用法和方法
https://www.runoob.com/jsref/jsref-obj-array.html