系统默认提供了获取当前用户的api方法
https://localhost:44364/api/identity/my-profile
手工实现方法:abp后台获取当前用户需要在AppService应用层注入CurrentUser currentUser,如本例
using System; using Volo.Abp.Application.Dtos; using Volo.Abp.Application.Services; using Volo.Abp.Domain.Repositories; using Volo.Abp.Users; namespace Shop { public class BookAppService : CrudAppService<Book, BookDto, Guid, PagedAndSortedResultRequestDto, CreateUpdateBookDto, CreateUpdateBookDto>, IBookAppService { private readonly CurrentUser _currentUser; public BookAppService(IRepository<Book, Guid> repository, CurrentUser currentUser) : base(repository) { _currentUser = currentUser; } public CurrentUser GetUser() { var currentUser = _currentUser; return currentUser; } } }
Vue前台获取方式,创建user.vue
<template>
<div>
<el-button @click="btnCurrentUser">当前登录用户</el-button>
<hr/>
{{CurrentUser}}
</div>
</template>
<script>
export default {
data(){
return{
CurrentUser:''
}
},
methods: {
btnCurrentUser: function () {
this.$axios.get('https://localhost:44327/api/app/book/user')
.then(res => {
this.CurrentUser = res.data
})
}
}
}
</script>
router目录index.js中增加路由规则
import Vue from 'vue' import VueRouter from 'vue-router' import Home from '../views/Login.vue' Vue.use(VueRouter) const routes = [ { path: '/', name: 'Home', component: Home }, { path: '/about', name: 'About', component: () => import('../views/About.vue') }, { path: '/user', name: 'user', component: () => import('../views/user.vue') } ] const router = new VueRouter({ routes }) export default router
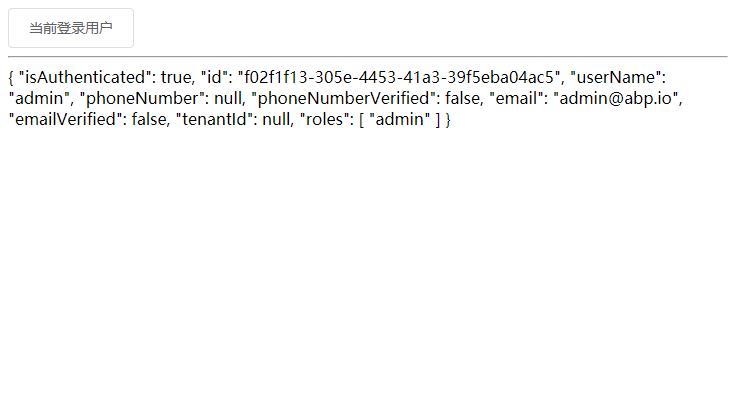
前台显示

后台中也可以根据CurrentUser获取用户id等详情