<?php $server = '127.0.0.1'; $user = 'root'; $password = ''; $database = 'yiibaidb'; $conn = new mysqli($server,$user,$password,$database); if($conn->connect_errno){ die("数据库连接失败".$conn->connect_error); exit; } $sql ='SELECT mc,ps FROM charts'; $result = $conn->query($sql); if($result->num_rows > 0){ $arr = array(); while ($row = $result->fetch_assoc()) { $arr[] = $row; } echo json_encode($arr); } $conn->close(); ?>
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <script src="js/echarts.min.js"></script> <script src="js/jquery-3.3.1.js"></script> <title>Document</title> </head> <body> <div id='container' style=" 600px; height: 400px;"></div> <script> var jiemu = [], piaoshu = []; //获取json数据放入数组 function getPS() { $.ajax({ type: "post", async: false, url: "json.php", dataType: "json", success: function (data) { if (data) { for (var index = 0; index < data.length; index++) { jiemu.push(data[index].mc); piaoshu.push(data[index].ps); } } }, error: function (errmsg) { alert(errmsg); } }) return jiemu, piaoshu; } //执行获取票数函数 getPS(); //绘制柱形图 var myChart = echarts.init(document.getElementById("container")); var option1 = { title: { text: 'ECharts 入门案例', subtext: '子标题', x: 'center' }, tooltip: { show: true }, legend: { data: ['票数排行'] }, xAxis: { data: jiemu }, yAxis: {}, series: [{ name: '票数', type: 'bar', data: piaoshu }] }; myChart.setOption(option1); </script> </body> </html>
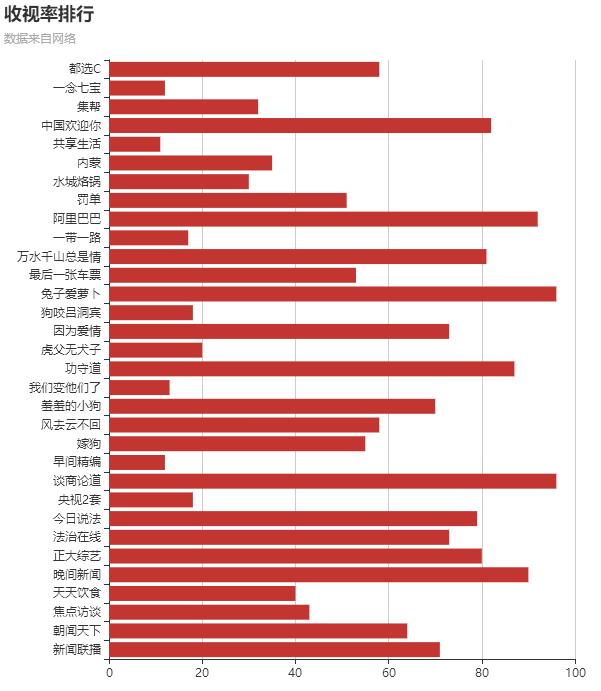
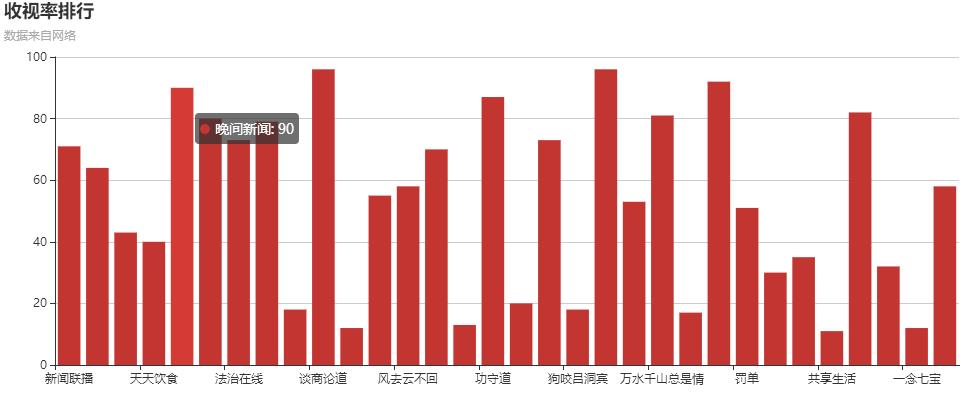
INSERT INTO `charts` VALUES ('1', '新闻联播', '71');
INSERT INTO `charts` VALUES ('2', '朝闻天下', '64');
INSERT INTO `charts` VALUES ('3', '焦点访谈', '43');
INSERT INTO `charts` VALUES ('4', '天天饮食', '40');
INSERT INTO `charts` VALUES ('5', '晚间新闻', '90');
INSERT INTO `charts` VALUES ('6', '正大综艺', '80');
INSERT INTO `charts` VALUES ('7', '法治在线', '73');
INSERT INTO `charts` VALUES ('8', '今日说法', '79');
INSERT INTO `charts` VALUES ('9', '央视2套', '18');
INSERT INTO `charts` VALUES ('10', '谈商论道', '96');
INSERT INTO `charts` VALUES ('11', '早间精编', '12');
INSERT INTO `charts` VALUES ('12', '嫁狗', '55');
INSERT INTO `charts` VALUES ('13', '风去云不回', '58');
INSERT INTO `charts` VALUES ('14', '羞羞的小狗', '70');
INSERT INTO `charts` VALUES ('15', '我们变他们了', '13');
INSERT INTO `charts` VALUES ('16', '功守道', '87');
INSERT INTO `charts` VALUES ('17', '虎父无犬子', '20');
INSERT INTO `charts` VALUES ('18', '因为爱情', '73');
INSERT INTO `charts` VALUES ('19', '狗咬吕洞宾', '18');
INSERT INTO `charts` VALUES ('20', '兔子爱萝卜', '96');
INSERT INTO `charts` VALUES ('21', '最后一张车票', '53');
INSERT INTO `charts` VALUES ('22', '万水千山总是情', '81');
INSERT INTO `charts` VALUES ('23', '一带一路', '17');
INSERT INTO `charts` VALUES ('24', '阿里巴巴', '92');
INSERT INTO `charts` VALUES ('25', '罚单', '51');
INSERT INTO `charts` VALUES ('26', '水城烙锅', '30');
INSERT INTO `charts` VALUES ('27', '内蒙', '35');
INSERT INTO `charts` VALUES ('28', '共享生活', '11');
INSERT INTO `charts` VALUES ('29', '中国欢迎你', '82');
INSERT INTO `charts` VALUES ('30', '集帮', '32');
INSERT INTO `charts` VALUES ('31', '一念七宝', '12');
INSERT INTO `charts` VALUES ('32', '都选C', '58');
INSERT INTO `charts` VALUES ('2', '朝闻天下', '64');
INSERT INTO `charts` VALUES ('3', '焦点访谈', '43');
INSERT INTO `charts` VALUES ('4', '天天饮食', '40');
INSERT INTO `charts` VALUES ('5', '晚间新闻', '90');
INSERT INTO `charts` VALUES ('6', '正大综艺', '80');
INSERT INTO `charts` VALUES ('7', '法治在线', '73');
INSERT INTO `charts` VALUES ('8', '今日说法', '79');
INSERT INTO `charts` VALUES ('9', '央视2套', '18');
INSERT INTO `charts` VALUES ('10', '谈商论道', '96');
INSERT INTO `charts` VALUES ('11', '早间精编', '12');
INSERT INTO `charts` VALUES ('12', '嫁狗', '55');
INSERT INTO `charts` VALUES ('13', '风去云不回', '58');
INSERT INTO `charts` VALUES ('14', '羞羞的小狗', '70');
INSERT INTO `charts` VALUES ('15', '我们变他们了', '13');
INSERT INTO `charts` VALUES ('16', '功守道', '87');
INSERT INTO `charts` VALUES ('17', '虎父无犬子', '20');
INSERT INTO `charts` VALUES ('18', '因为爱情', '73');
INSERT INTO `charts` VALUES ('19', '狗咬吕洞宾', '18');
INSERT INTO `charts` VALUES ('20', '兔子爱萝卜', '96');
INSERT INTO `charts` VALUES ('21', '最后一张车票', '53');
INSERT INTO `charts` VALUES ('22', '万水千山总是情', '81');
INSERT INTO `charts` VALUES ('23', '一带一路', '17');
INSERT INTO `charts` VALUES ('24', '阿里巴巴', '92');
INSERT INTO `charts` VALUES ('25', '罚单', '51');
INSERT INTO `charts` VALUES ('26', '水城烙锅', '30');
INSERT INTO `charts` VALUES ('27', '内蒙', '35');
INSERT INTO `charts` VALUES ('28', '共享生活', '11');
INSERT INTO `charts` VALUES ('29', '中国欢迎你', '82');
INSERT INTO `charts` VALUES ('30', '集帮', '32');
INSERT INTO `charts` VALUES ('31', '一念七宝', '12');
INSERT INTO `charts` VALUES ('32', '都选C', '58');

yAxis xAxis交换后,更改画布大小