环境准备
idea 15
jDK
tomcat
maven
搭建方式
- 官网下载源码包解压缩
- 使用idea中的Spring initializr创建
这两种方法创建的项目完全相同,只是操作方式不一样
这里介绍第二种方法,用idea创建
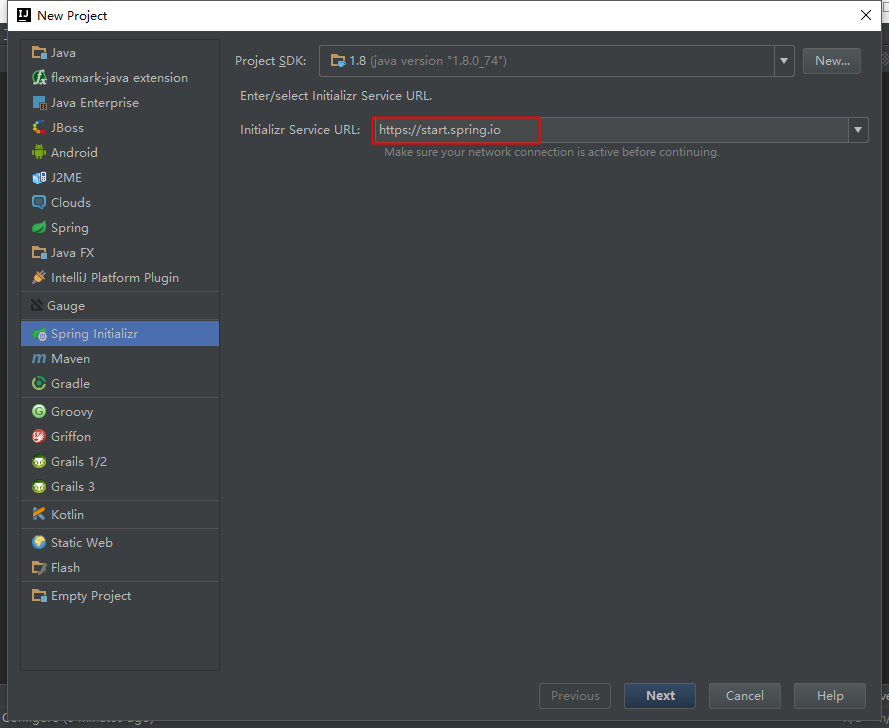
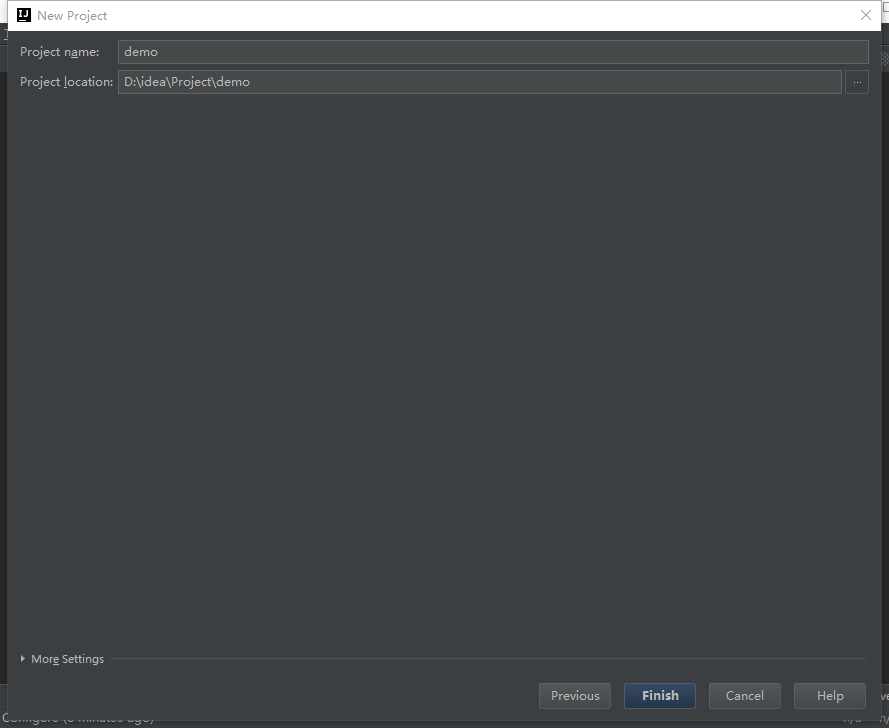
①在idea中,选择File>new Project出现如下界面

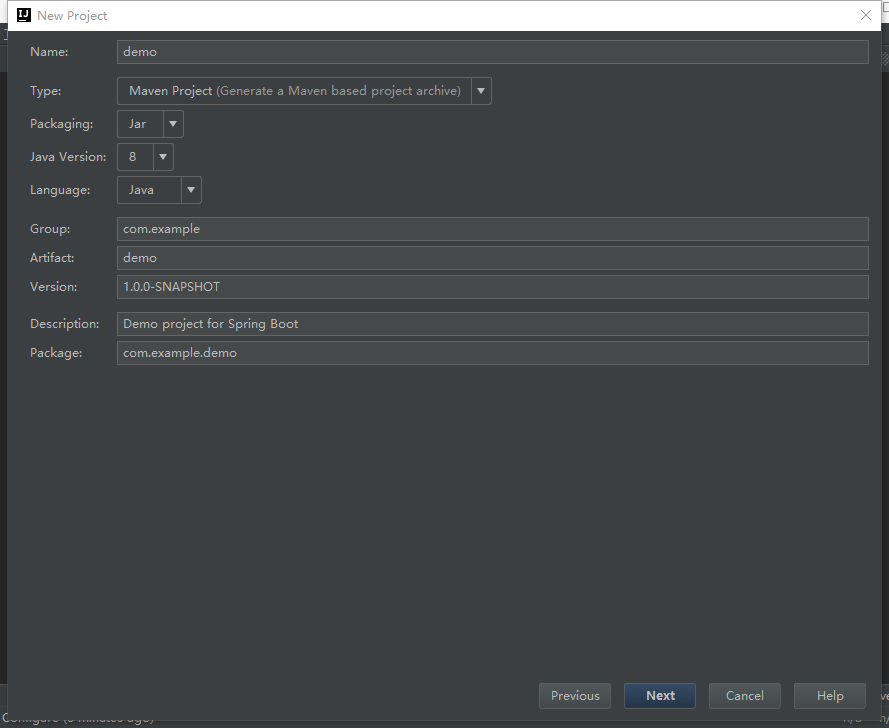
②填写GVN(GroupId,ArtifactctId,Version)(Maven坐标,是用来唯一标识jar包),选择版本

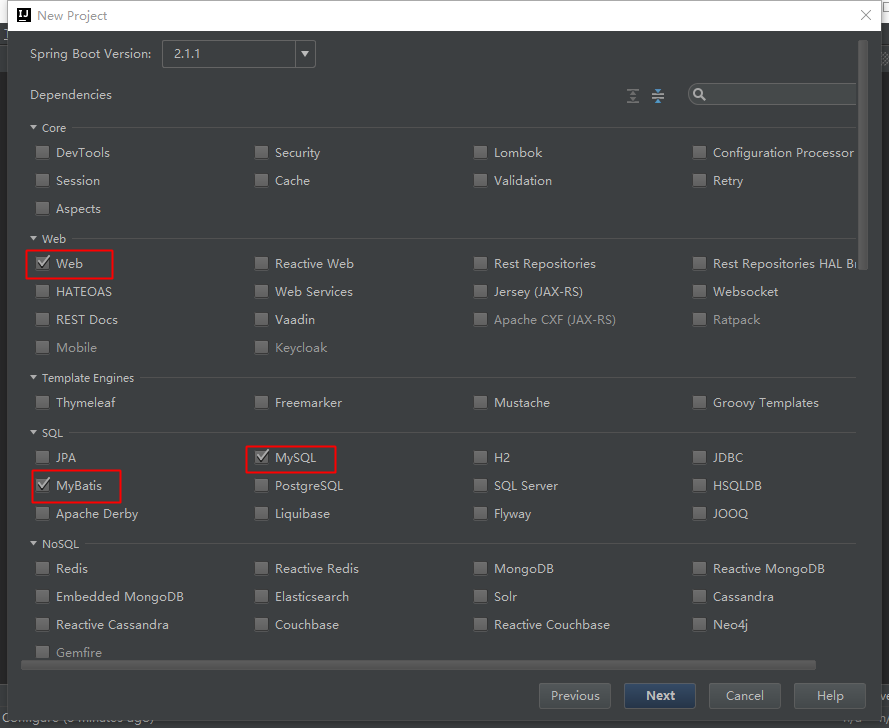
③选择依赖,如下图,勾选Web,Mybatis,MySQL

④填写项目名称,选择项目目录

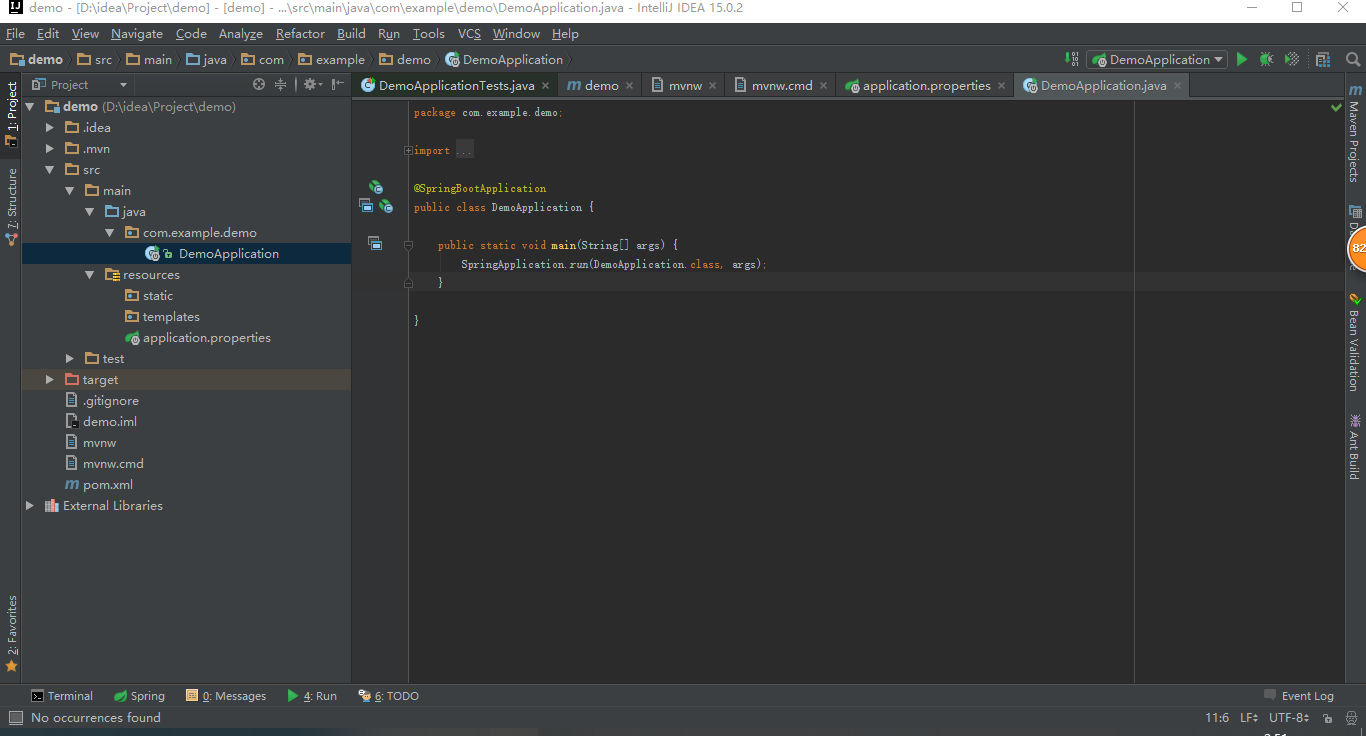
⑤稍等一会,即可看到项目已下载下来

这里其实项目已经准备好了,但使用还需配置一些参数,下面我们通过一个demo尝试使用它
其它配置
①配置端口号,数据库连接,mybatis等
这些配置我们都集成在一个文件中,我们在项目的src/main/resouces目录下可以找到application.proteries文件,删除该文件,用application.yml配置,这种方式更简洁方便,文件内容如下
server:
# 访问端口号
port: 8080
spring:
datasource:
url: jdbc:mysql://127.0.0.1:3306/test?useUnicode=true&characterEncoding=utf8&useSSL=false&serverTimezone=UTC
username: root
password: password
# 使用阿里巴巴的开源框架druid数据库连接池
type: com.alibaba.druid.pool.DruidDataSource
platform: mysql
# mysql 8.0.+使用的驱动
driver-class-name: com.mysql.cj.jdbc.Driver
filters: stat
maxActive: 20
initialSize: 1
maxWait: 60000
minIdle: 1
timeBetweenEvictionRunsMillis: 60000
minEvictableIdleTimeMillis: 300000
validationQuery: select 'x'
testWhileIdle: true
testOnBorrow: false
testOnReturn: false
poolPreparedStatements: true
maxOpenPreparedStatements: 20
mybatis:
# mapper映射文件地址,这里我在src/main/resouces下新建文件夹mapper
mapper-locations: classpath*:mapper/*.xml
# 配置bean扫描目录,也可用注解
type-aliases-package: classpath*:com.example.demo.entity
② 配置pom文件
pom文件中描述了maven管理的包等,上面我们用到了Druid作为数据库连接池,所以我们需要在pom.xml中的
<dependencies>...</dependencies>中添加如下代码
<!-- alibaba的druid数据库连接池 -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.1.0</version>
</dependency>
这样jar包就引进来了
编写程序
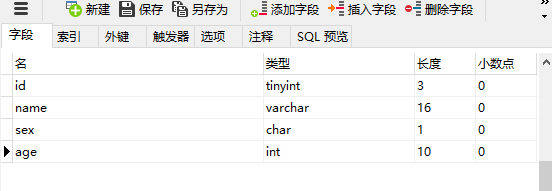
① 在数据库新建一张表user,属性如下(自己填写数据)

② User.java
src/main/java/com.example.demo/entity/User.java
目录需自己创建,下面步骤同理
public class User {
private Integer id;
private String name;
private String sex;
private Integer age ;
// set** and get** 方法省略,自己写
}
③ UserMapper.java
src/main/java/com.example.demo/mapper/UserMapper.java
@Mapper //声明是一个Mapper,与springbootApplication中的@MapperScan二选一写上即可
@Repository
public interface UserMapper {
List<User> getAllUser();
}
④ UserMapper.xml
src/main/resouces/mapper/UserMaper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.example.demo.mapper.UserMapper">
<select id="getAllUser" resultType="com.example.demo.entity.User">
SELECT * FROM user
</select>
</mapper>
⑤ UserService.java
src/main/java/com.example.demo/service/UserService.java
public interface UserService {
List<User> getAllUser();
}
⑥ UserServiceImpl.java
src/main/java/com.example.demo/service/impl/UserServiceImpl.java
@Service(value = "userService")
public class UserServiceImpl implements UserService {
@Resource
private UserMapper userMapper;
@Override
public List<User> getAllUser() {
return userMapper.getAllUser();
}
}
⑦ UserController.java
src/main/java/com.example.demo/controller/UserController.java
@Controller
@RequestMapping(value = "/user")
public class UserController {
@Autowired
private UserService userService;
@RequestMapping("/getAllUser")
@ResponseBody
private List<User> getAllUser() {
List<User> users = userService.getAllUser();
return users;
}
}
⑧ DemoApplication.java
src/main/java/com.example.demo/DemoApplication.java
注意该文件已存在,替换或修改
@SpringBootApplication
@EnableTransactionManagement //开启事务管理
@ComponentScan("com.example.demo")
//@MapperScan("com.example.demo.mapper")//与dao层的@Mapper二选一写上即可(主要作用是扫包)
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
@Bean(destroyMethod = "close", initMethod = "init")
@ConfigurationProperties(prefix = "spring.datasource")
public DruidDataSource druidDataSource() {
DruidDataSource druidDataSource = new DruidDataSource();
return druidDataSource;
}
}
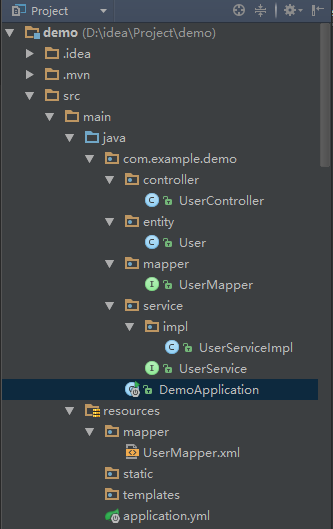
这里是目录结构图

测试
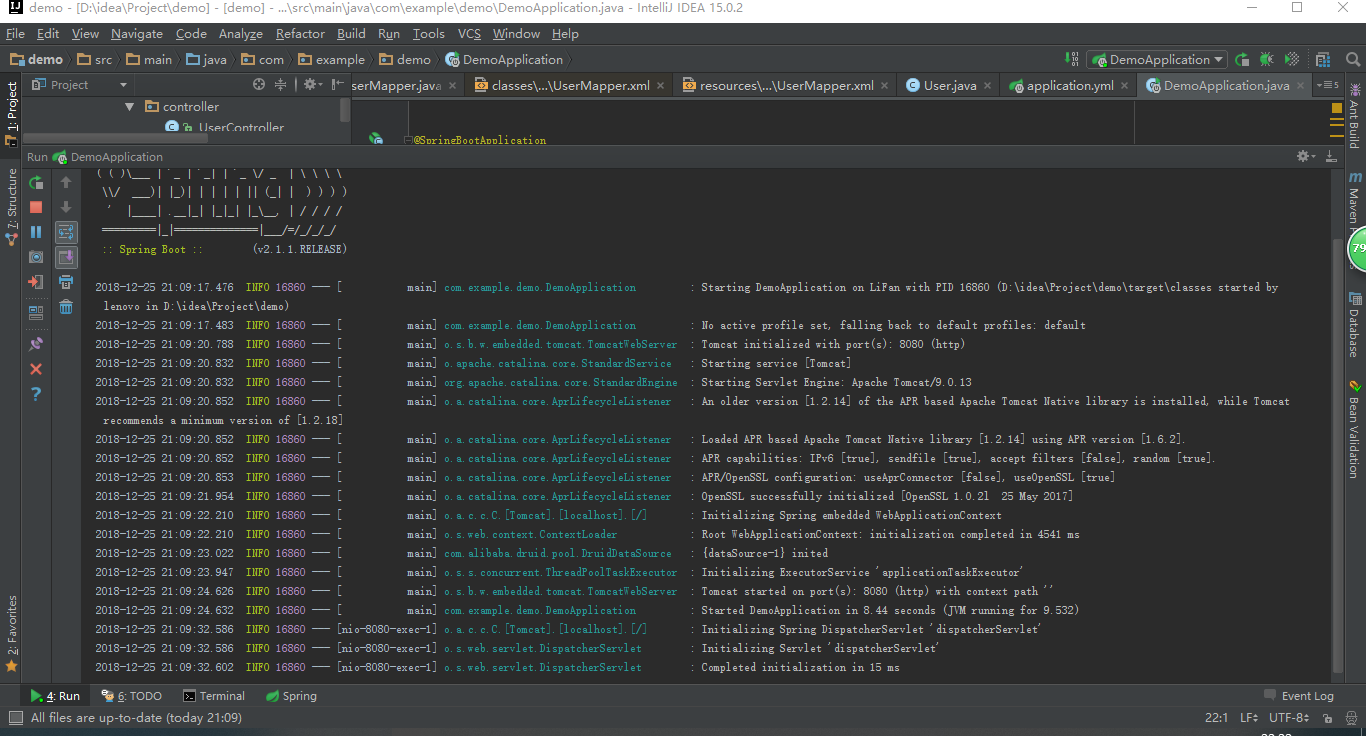
1.运行DemoApplication.java,出现如下界面则成功

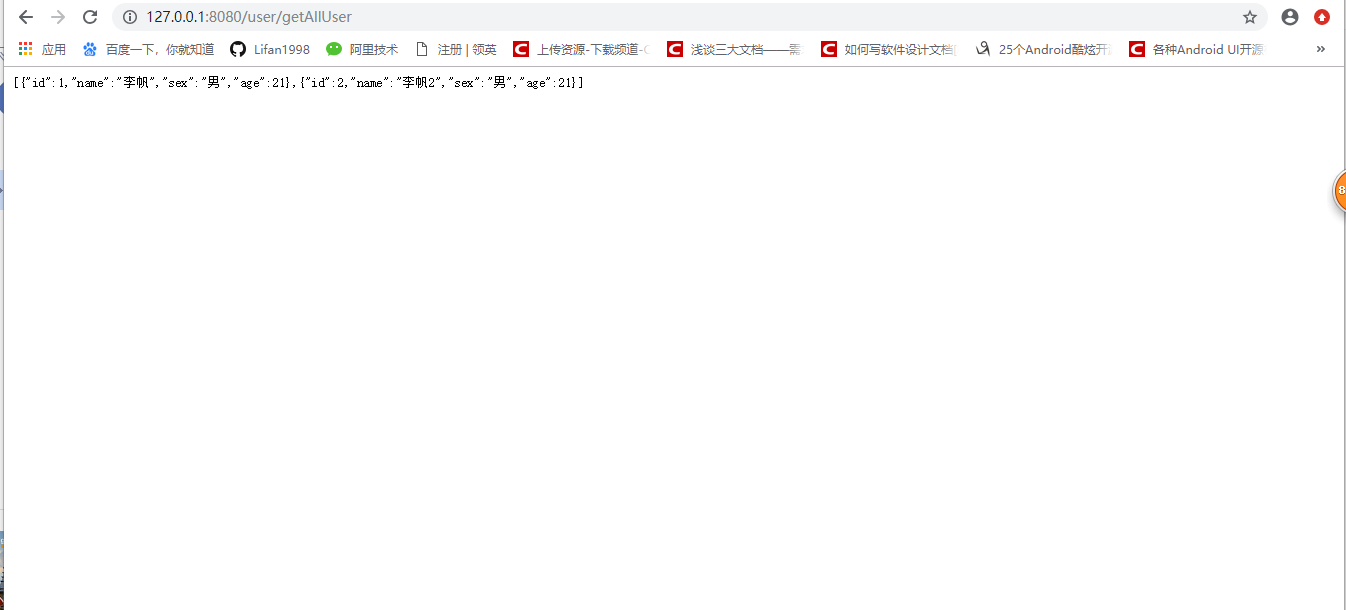
2.在浏览器输入127.0.0.1:8080/user/getAllUser
成功!
这里返回的是数据,如果你想要建立一个web项目,使用网页来与用户交互,也很简单,请继续浏览下面的内容。
Spring Boot 开发Web项目
使用模板引擎Thymeleaf
① 引入模板引擎
在pom.xml文件中
<dependencies>...</dependencies>模块中添加如下依赖
<!-- 使用thymeleaf模板引擎 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
② 添加访问控制器
在上面建立的UserController类中添加方法
@RequestMapping("/list")
public String listUser(Model model) {
List<User> userList = getAllUser();
model.addAttribute("users", userList);
return "user/list";
}
由于该类有
@RequestMapping(value = "/user")注解,所以此方法访问路径为
http://localhost:8080/user/list
③ 添加显示页面list.html
在
srcmain esources emplates目录下新建user目录,再新建文件list.html。文件内容如下:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
</head>
<body>
<h2>用户列表</h2>
<div>
<ul>
<li th:each="user:${users}">id-
<span th:text="${user.id}"></span>: 姓名
<span th:text="${user.name}"></span>年龄
<span th:text="${user.age}"></span>性别
<span th:text="${user.sex}"></span>
</li>
</ul>
</div>
</body>
</html>
我的idea报错了,在user上有红线,但可以运行,其中执行过程为
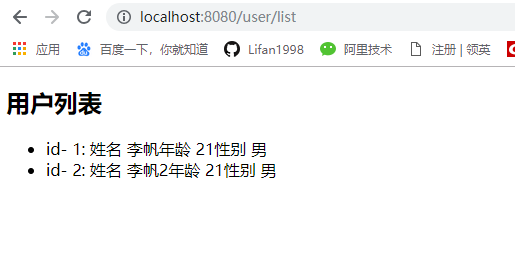
1.访问网址为localhost:8080/user/list
2.执行UserController中的listUser(Model model)方法
3.该方法返回值是"/user/list"
4.由于模板引擎Thymeleaf默认配置将页面放在resources emplates目录下(可配置)
5.所以浏览器返回resources emplatesuserlist.html页面,数据已放入model中
这样Spring Boot就成功将数据显示在web页面

事实上你现在就可以将该项目部署到服务器,请参考我的另一篇博文:Spring Boot 打包jar部署服务器
结束语:本文为实时学习记录,是小白,若有错误或不足之处,非常抱歉!