今天遇到了esri.layers.FeatureLayer发布一个宗地图层,里面有些数据未显示,导致数据显示不全,原来是服务中数据返回参数限制。
ArcGIS的feature图层(在JavaScript API中为esri.layers.FeatureLayer),在浏览器中进行显示时是有一定限制的。比如一个名为traffic的feature图层,该图层记录了该地区所有交通事故的发生地,其feature数量可想而知非常巨大。在浏览器中创建该图层的时候就要为其选定“模式”。如
var traffic = new esri.layers.FeatureLayer(trafficServiceURL, {displayOnPan : true,mode : esri.layers.FeatureLayer.MODE_ONDEMAND,opacity : 0.8,infoTemplate : infoTemplate,outFields : [*]});
第二个参数mode就是模式。ArcGIS JavaScript API提供了三种模式,分别是
- MODE_ONDEMAND:按需加载feature
- MODE_SELECTION:初始不加载,只有当客户端选择的时候才加载feature
- MODE_SNAPSHOT:一开始就将“全部”feature从服务器端取回并加载
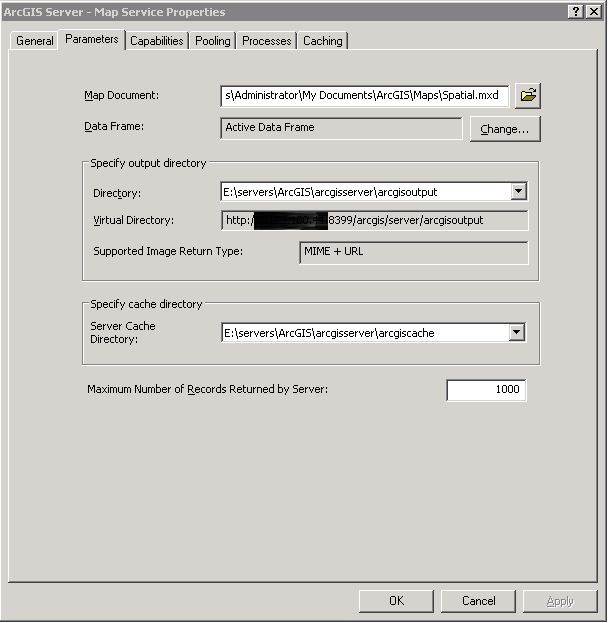
值得注意的是,MODE_SNAPSHOT中的“全部”是有限制的,根据官方文档,在ArcGIS Server 9.3.1中默认是500个,在版本10的时候默认为1000。这个限制是可以在ArcCatalog中进行修改的。在GIS Servers中连到服务器,并停止该feature图层的服务,右键选择Service Properties,在Parameters选项卡下可以设置“Maximum Number of Records Returned by Server”。然后重启图层服务,并且在REST服务的管理界面清理一下缓存就可以了。

需要注意的是,该参数并非设置得越大越好,它会对地图在浏览器端的加载产生比较大的影响,如果设置的过大,不仅仅会导致加载缓慢,更有可能出现浏览器挂掉等不良体验。对于feature图层模式的选择,如果feature数量较小(比如小于Server默认的限制数量),那么选择MODE_SNAPSHOT一次性加载最好,并且要在初始化的时候为图层添加适当的过滤条件,如setDefinitionExpression和setTimeDefinition对feature属性、时间进行相应过滤,不至于初始加载阶段有过多的feature造成浏览器崩溃。