JavaScript巩固与加强一
第一天:JavaScript回顾+函数+作用域链+script代码执行+数组
两链:作用域链+原型链
一包:闭包
第二天:事件编程
第三天和第四天:面向对象+贪吃蛇游戏开发
第五天:正则表达式
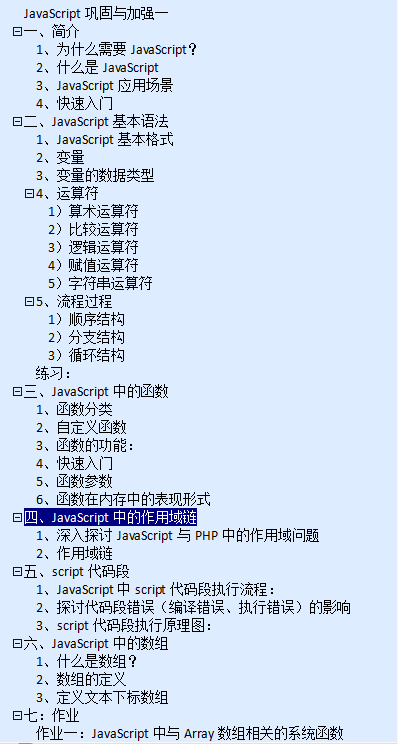
一、简介
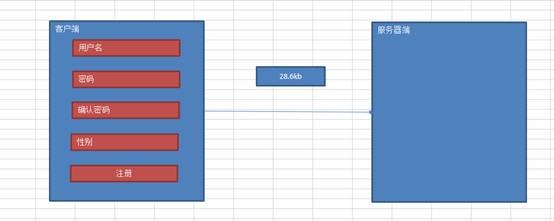
1、为什么需要JavaScript?
2、什么是JavaScript
JavaScript 是网景(Netscape)公司开发的一种基于客户端浏览器、面向(基于)对象、事件驱动式的网页脚本语言。
客户端浏览器:
HTML、CSS、JavaScript客户端语言
PHP/Java/.NET服务器语言
判断一种语言是客户端还是服务器端,主要看“它”在哪里运行
JavaScript是一种面向对象的脚本语言
事件驱动式
3、JavaScript应用场景
1)网页特效
2)表单验证
3)网页小游戏(超级玛丽、五子棋、坦克大战)
4)服务器端编程(Ajax、Node.js)
4、快速入门
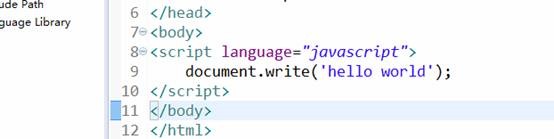
例1:通过JavaScript输出hello world
script标签:JavaScript标识符
language:告诉浏览器在解析时采用哪种语言解析
在现在的浏览中,可以不需要指定script中的language属性,因为浏览器默认识别到script标签会自动采用JavaScript引擎进行解析
例2:通过script标签的src属性引入外部js文件
建议:在js中,如何确定js代码所放置的位置
1)对于函数声明、类的定义、外部文件的导入,建议放在head标签中
2)对应函数调用,代码执行建议放在body标签中
二、JavaScript基本语法
1、JavaScript基本格式
1)JavaScript区分大小写
var i与var I 是不同的
2)JavaScript脚本程序须嵌入在HTML文件中
3)JavaScript脚本程序中不能包含HTML标记代码
如果想在javascript中使用html代码,可以采用document.write(“<h1>hello world</h1>”);
4)每行写一条脚本语句
document.write(‘hello’);alert(‘world’);
5)语句末尾可以加分号(建议都加分号)
document.write(‘hello world’)
alert(‘hello javascript’);
6)JavaScript脚本程序可以独立保存为一个外部文件
public.js文件中,并通过script中的src属性直接引入
2、变量
变量是用来临时存储数值的容器,变量存储的数值是可以变化的
变量必须要先声明才能使用,使用var声明变量
错误的:
alert(i);
正确的:
var i=10;
alert(i);
正确的:(只限全局,不推荐使用)
i=10;
alert(i)
变量的命名规则:第一个字符必须是英文字母,或者是下划线(_),还可以是$美元符号,其后的字符,可以是英文字母,数字,下划线;变量名不能是JavaScript的保留字
变量的作用域:全局变量、局部变量
3、变量的数据类型
JavaScript弱类型
1)String 字符类型
在PHP中,单引与双引是有区别的,但是在JavaScript中单引号与双引号都是一样的
var str = “hello world”;
var str = ‘hello world’;
2)Number 整型、浮点型、双精度浮点型
var i=10;
var i=10.00
3)Boolean true、false
4)Undefined(变量声明,但未赋值)
5)Null 空类型
6)Object 对象类型(数组)
4、运算符
1)算术运算符
+ - * / %
++ :自加
-- :自减
var i=10;
alert(i++); //先执行在加加
var i=10;
alert(++i); //先加加在执行
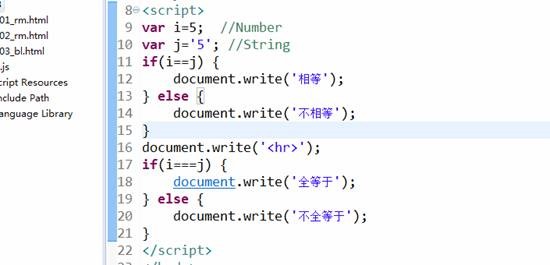
2)比较运算符
> < == === >= <= != !==
==:值相等,类型可以不同
===:全等于,要求值相等且类型要一致
3)逻辑运算符
&& || !
4)赋值运算符
= += -= *= /= %=
5)字符串运算符
+
5、流程过程
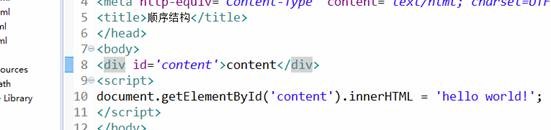
1)顺序结构
例1:获取dom对象内容并更改其值
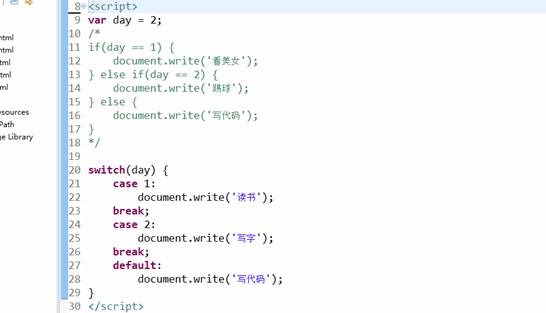
2)分支结构
if else if else
switch
例2:判断当前是星期几
说明:
在if结构中,既可以对固定值的判断也可以实现对范围的判断
在switch,只能实现对固定值的判断
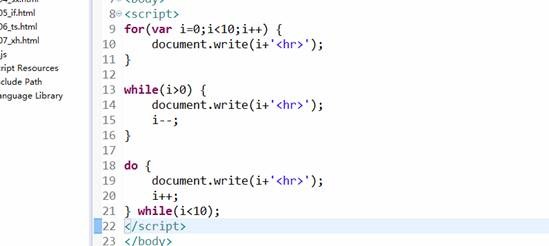
3)循环结构
for循环
while循环
do…while…循环
for…in…循环
例1:
什么时候用for循环,什么时候用while循环?
对于已知循环次数,我们通常采用for循环结构
对于未知循环次数,我们通常采用while循环结构
do…while…与while的区别
do…while…:先执行后判断
while:先判断后执行
从循环次数角度:
do…while…始终要比while多执行一次
练习:
1、编写九九乘法表
2、有一物,不知其数,三三数之余二,五五数之余三,七七数之余二,问物几何?(100以内)
三、JavaScript中的函数
1、函数分类
1)系统函数
2)自定义函数
2、自定义函数
使用函数前要先定义才能调用
l 函数定义有三个部分:函数名,参数列表,函数体
l 定义函数的格式
function 函数名([参数1,参数2...]){
函数执行部分;
return 表达式;
}
3、函数的功能:
1)代码重用
2)模块化编程
4、快速入门
例1:在js中实现打招呼的程序
例2:由于以上代码有很多重复性代码,可以采用函数进行封装
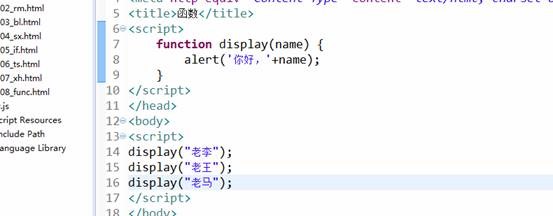
例3:改进上题,实现对不同的人打不同的招呼
5、函数参数
实参:在函数调用时,所传递的参数,我们称之为实参
形参:函数定义时,所指定的参数,我们称之为形参
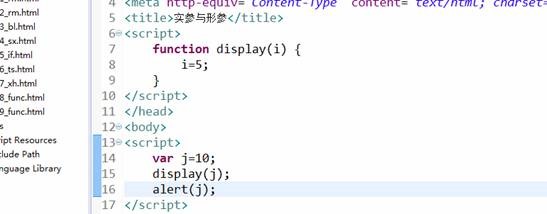
例4:函数形参值的改变并不会影响实参(对象除外)
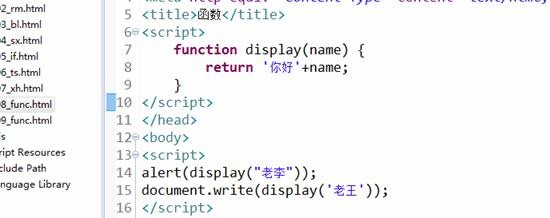
例5:改进例4
从软件设计思想来看例4中的案例,发现其不满足“高内聚,低耦合”的软件设计思想
高内聚低耦合:尽量不依赖外在因素运行且功能专一
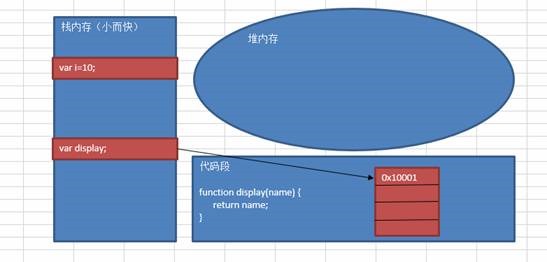
6、函数在内存中的表现形式
说明:
函数在内存中是一段连续的内存地址,放在代码段中,当我们在程序中定义函数时,系统会自动返回其在内存中的首地址,而调用或执行函数时,系统会自动寻找该地址并执行
注:定义函数时,系统会自动返回该函数的首地址
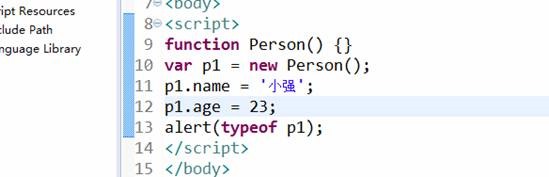
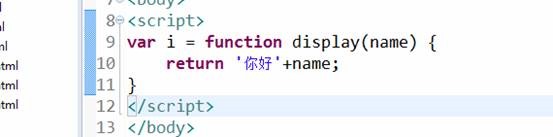
例6:其实我们函数也是一种特殊的量
通过测试我们发现,变量可以存储任何数据的量,那么既然函数也是一种量,那么我就是说我们的变量也可以存储函数的首地址
通过执行i(),可以实现对函数的调用,代码如下:
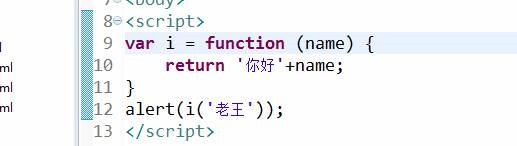
例7:由于以上案例,在赋值过程,函数名称并无任何意义,所以可以去除
我们把没有名字的函数就称之为匿名函数
说明:即使是匿名函数,只要其进行了定义,那么系统就会自动返回其函数的首地址
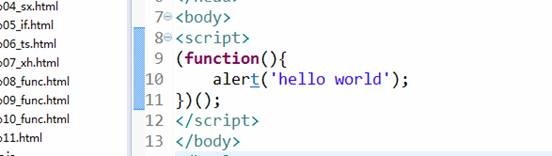
7、自调用匿名函数
自调用匿名函数作用:
在以后项目开发中,经常会引入各种各样的js代码库,如jQuery、Extjs、Dojo,可能在使用过程,就会产生函数冲突,为了解决函数冲突问题,我们通常采用自调用匿名函数解决此问题。