二、Ajax框架的封装
1、考虑框架命名冲突
由于我们的项目中可能会引入多个框架,可能会导致命名冲突问题,为了解决此问题,我们可以采用定义一个自调用匿名函数来解决此问题。
2、构造$函数获取DOM对象
由于我们在Javascript中经常使用DOM对象.事件=事件的处理程序
3、把$声明为全局变量,供外部调用
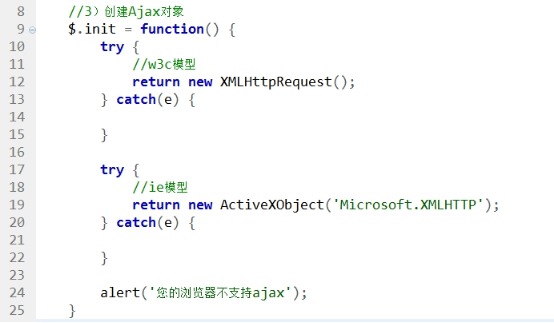
4、创建Ajax对象
在Javascript中,一切都是对象,函数也是一种对象。
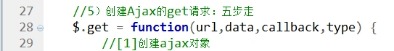
5、创建ajax的get请求
测试ajax中的get请求
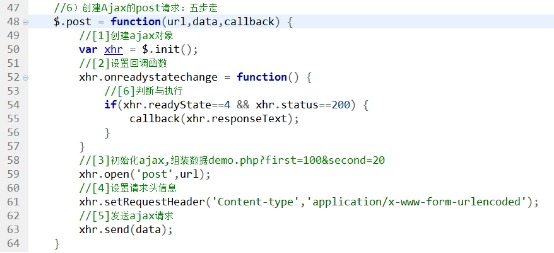
6、封装ajax中的post请求
测试ajax中的post请求
7、解决get请求的缓存问题
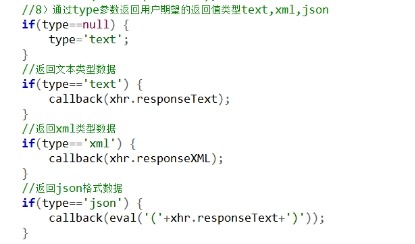
8、解决返回值类型问题
在Ajax中通常有三种返回类型:text文本类型,xml(XML类型),json数据类型
形参设置:
代码实现:
测试效果:
Text文本类型:
XML类型:
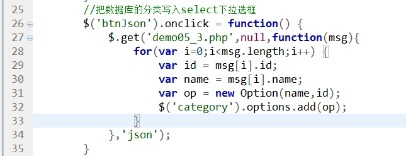
JSON类型
三、案例大汇总
案例1:多级分类
示例代码:
代码请参考fenlei.html与fenlei.php
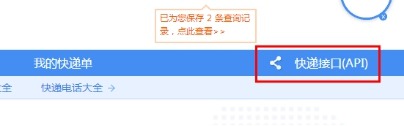
案例2:快递查询
仔细阅读开发文档:
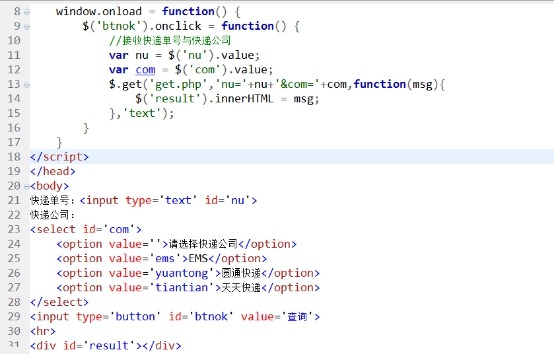
示例代码:
kuaidi100/index.html
运行效果:
案例3:百度下拉搜索
1)我们首先找对象
文本框 input text
2)找什么情况下发生的(事件)
onkeyup事件
3)事件触发时做了哪些事(事件的处理程序)
对象.事件 = 事件的处理程序
代码参考:
search.html与search.php
运行效果:
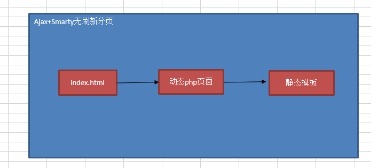
案例4:Ajax+Smarty无刷新分页
原理图:
示例代码参考
入口页面 index.html
smarty入口 page.php
模板文件 templates/page.html
效果如下: