The Write Less,Do More(少写多做)——JQuery上
目录
The Write Less,Do More(少写多做)——JQuery上 1
一、历史
1、什么是jQuery
一款免费且开放源代码的JavaScript代码库
2、什么是JavaScript代码库
Prototype框架(代码库),是成型比较早的Javascript代码库,面向对象的思想不完善且整个代码比较松散。
Dojo框架,Dojo框架具有很多框架不具有的功能,比如离线存储等,其核心代码比较精简,但是其门槛较高且文档不全,版本不稳定。
Mootools框架,整个框架核心代码只有8k,完整版也只有100多k,所以代码非常精简,对于面向对象的支持非常完善。
ExtJS框架,通过Javascript可以编写富媒体,本身界面非常的美化,非常炫,但是其比较耗资源,而且其是收费的。
jQuery框架(2006年,Javascript专家-美国人约翰特里),以其强大的DOM框架、Ajax封装等一些功能为所有程序员所推崇。
3、为什么要学习jQuery
DOM操作
事件绑定
Ajax
…
二、部署jQuery
1、下载源码包(www.jquery.com)
1.2.1 版本
1.3.1 版本
1.4.4 版本
1.7.2 版本
1.8.3 版本(比较稳定,对jquery ui等框架支持比较好)
2.1.3 版本(不在支持IE6/IE7/IE8)
后续学习:jQuery UI或Easy UI,手机开发(jQuery Mobile)
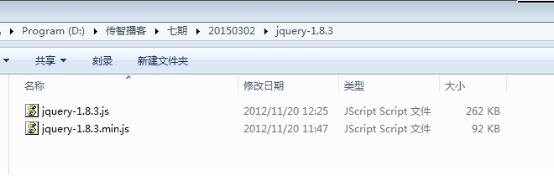
2、源码类别
jquery-1.8.3.js:(学习版),没有去除空格与回车,具有可读性,方便学习
jquery-1.8.3.min.js:(开发版),去除多余的空格与回车,不具有可读性,但是代码进行压缩,整个大小只有92kb
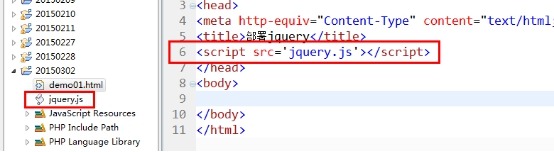
3、使用JQuery
复制核心js文件到项目目录中即可
三、jQuery教程
jQuery选择器(九大选择器)
基本
层级
简单
内容
可见性
属性
子元素
表单
表单对象属性
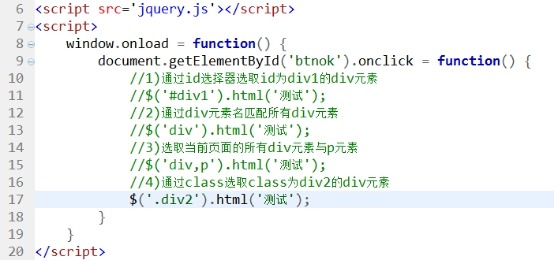
1、基本选择器
l #id :通过元素的id属性,匹配元素
l Element :通过元素名称,匹配元素
l selector1,selector2 :同时匹配多个选择器
l .class :通过元素的class属性,匹配元素
demo01.html示例代码
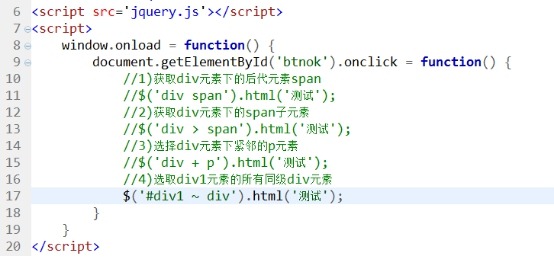
2、层次选择器
l ancetor descendant :选取ancetor下的所有后代元素(所有子孙元素…)
l parent > child :选取parent下的子元素
l prev + next :选取prev元素的相邻的下一个元素
l prev~siblings :选取prev元素的所有同级元素
demo02.html
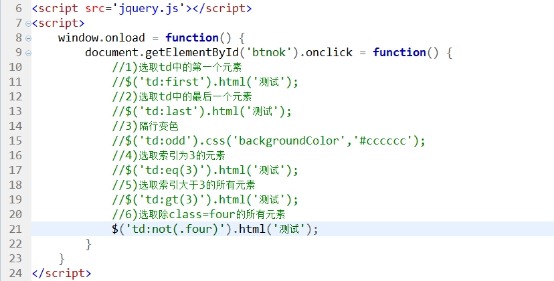
3、简单选择器
l :first :选择第一个元素
l :last :选取最后一个元素
l :even :偶数
l :odd :奇数
l :eq(index) :选取索引为index的元素,默认从0开始
l :gt(index) :选择索引大于index的元素,默认从0开始
l :lt(index) :选取索引小于index的元素,默认从0开始
l :not(selector) :选择选择器不为selector的元素
demo03.html
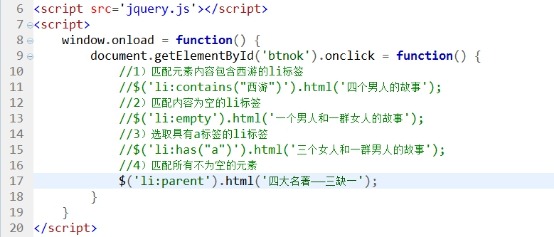
4、内容选择器
l :contains(text) :匹配元素内容包含text文本的元素
l :empty :匹配元素内容为空的元素
l :has(selector) :匹配具有selector选择器的元素
l :parent :匹配内容不为空的元素
demo04.html
5、可见性选择器
l :hidden :匹配所有隐藏元素(display:none与type=hidden)
l :visible :匹配所有可见元素
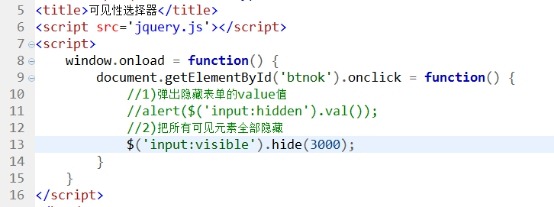
demo05.html
6、属性选择器
l [attribute] :匹配具有某一属性的元素
l [attribute=value] :匹配属性值等于value的元素
l [attribute!=value] :匹配属性值不等于value的元素
l [attribute^=value] :匹配属性值以value开始的元素
l [attribute$=value] :匹配属性值以value结尾的元素
l [attribute*=value] :匹配属性值包含value的元素
l [selector1][selector2][selectorN] :匹配具有多个指定属性的元素
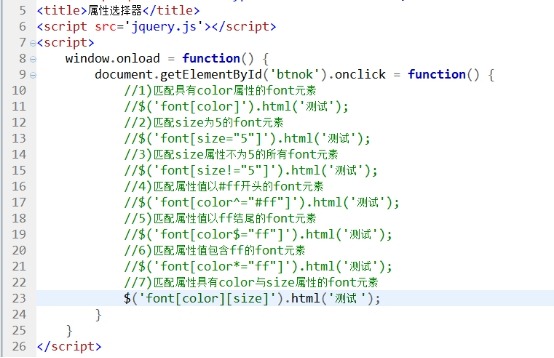
demo06.html
7、子元素选择器
l :nth-child(index/even/odd) 从1算起 :匹配满足条件(索引,偶数,奇数)子元素
l :first-child :选取第一个子元素
l :last-child :选取最后一个子元素
l :only-child :选取子元素且该子元素是唯一的子元素,则匹配
demo07.html
8、表单选择器
l :input :匹配所有表单元素(包含select、textarea)
面试题:jquery中:input与input的区别?
:input 匹配所有表单元素
Input匹配一下元素
l :text :匹配所有text文本框
l :password :匹配所有密码框
l :radio :匹配所有单选
l :checkbox :匹配所有复选框
l :submit :匹配所有提交那妞
l :reset :匹配所有重置按钮
l :image :匹配所有图像域
l :button :匹配所有button按钮(type=’button’或button标签)
l :file :匹配所有文件域
l :hidden :匹配所有隐藏表单
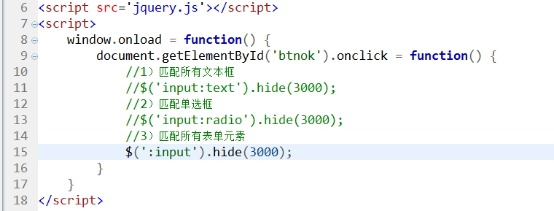
demo08.html
9、表单对象属性选择器
l :enabled :选取所有可用表单
l :disabled :选取所有不可用表单
l :checked :选取所有选中的表单元素(单选框与复选框)
l :selected :选取被选中的下拉选框(下拉)
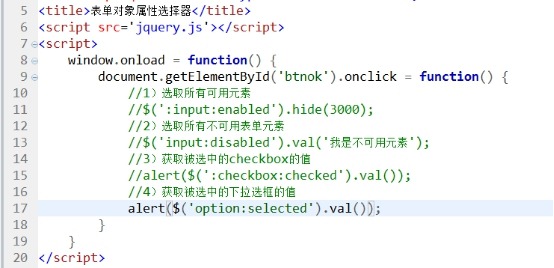
demo09.html
综合案例:
demo10_zh.html
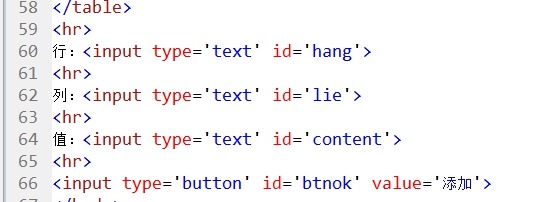
表单:
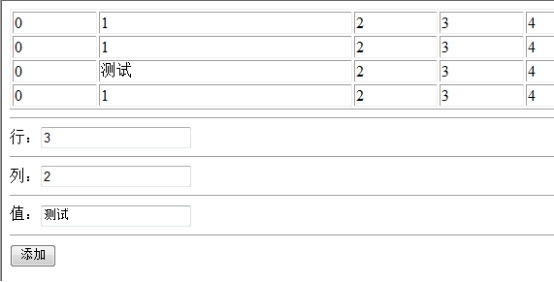
运行效果: