四、jQuery对象
DOM对象
jQuery对象
1、什么是DOM对象
通过getElementById获取的对象,我们都称之为DOM对象
2、什么是jQuery对象
在jQuery中,通过$符号获取的元素,我们都称之为jQuery对象
注:dom对象不能调用jQuery对象的属性或方法,jQuery对象也不可以调用dom对象的属性或方法。
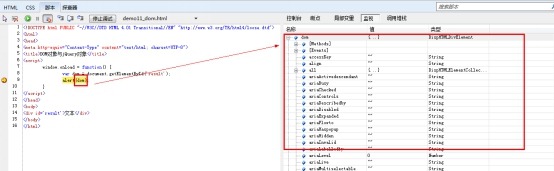
3、深入探讨jQuery对象
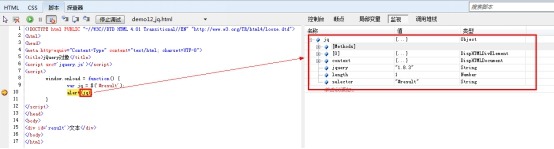
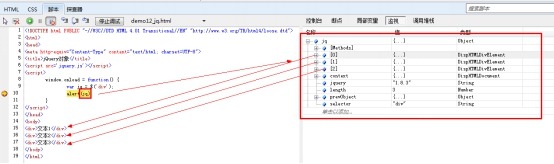
通过测试发现,我们的jQuery对象其实质就是一个DOM对象的集合,当前jQuery获取多少个元素,那么jQuery对象的长度就是元素的个数,每一个元素其本质又都是一个DOM对象。
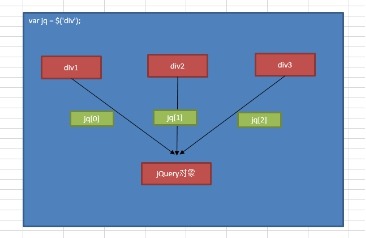
jQuery对象与DOM对象关系图:
通过上面的分析,可知,jQuery对象与DOM对象虽然不能互相引用对方的属性和方法,但是可以通过数组或get()方法的形式实现对jQuery转DOM以及DOM对象通过$符号实现对DOM对象转jQuery对象的方法
4、jQuery对象转DOM对象
1)jQuery对象[索引] == DOM对象
2)jQuery对象.get(索引) == DOM对象
5、DOM对象转jQuery对象
$(DOM对象) == jQuery对象
例1:通过jQuery与DOM对象互相转化实现按钮的点击事件
例2:通过jQuery与DOM对象获取选中的复选框元素
五、属性操作
属性
css
html
文本
值
1、属性
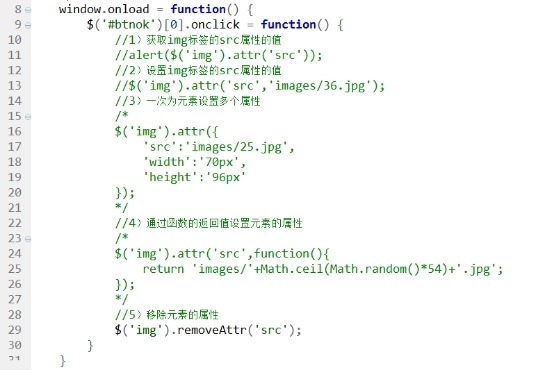
l attr(name) :获取元素的属性值
l attr(key,value) :设置元素的属性的值
l attr(properties) :一次为元素设置多个属性,要求参数是一个json对象
l attr(key,fn) :通过函数的返回值设置元素的属性
l removeAttr(name) :移除元素的属性
demo14_attr.html
2、Class操作
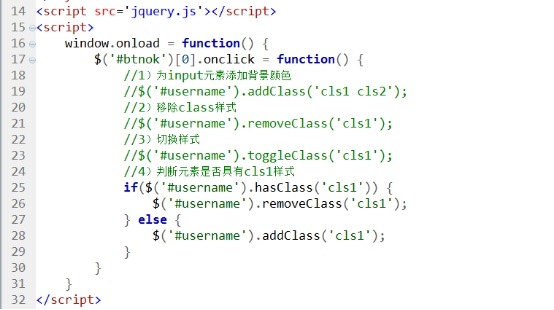
l addClass(class) :为元素添加class样式
l removeClass(class) :为元素移除class样式
l toggleClass(class) :切换样式,当元素拥有class样式则移除,否则,即添加
l hasClass(class) :判断当前元素是否具有class样式
3、html/text/val
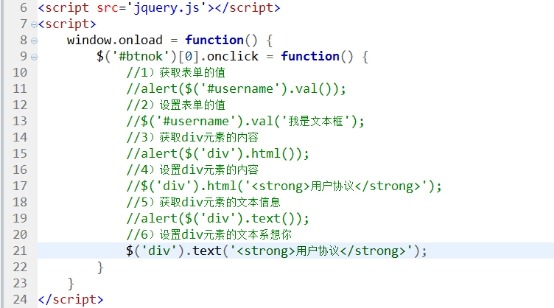
l html() :获取元素的值(主要针对的是双标签元素)
l html(val) :设置元素的值
l val() :获取表单元素的value值(主要针对的是表单元素)
l val(val) :设置表单元素的value值
l text() :获取元素的值
l text(val) :设置元素的值
说明:
html()与text()方法区别
在获取时,如果是普通文本信息,两者效果一致,如元素中包含子元素,那么html方法可以获取到所有的子元素及文本信息,而text()方法只能获取文本信息。
在设置时,如果是普通文本信息,两者效果一致,如果设置的值中包含标签,那么html方法可以进行解析执行,而text方法不能解析html代码,会当做普通文本处理。
4、CSS操作
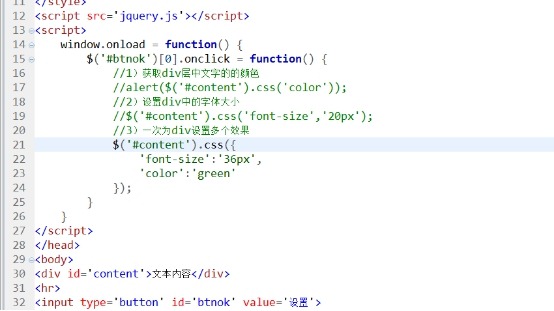
l css(name) :获取元素的css的值
l css(name,value) :设置元素的css的值
l css(properties) :一次为元素设置多个css的值,要求参数为json对象
demo17_css.html
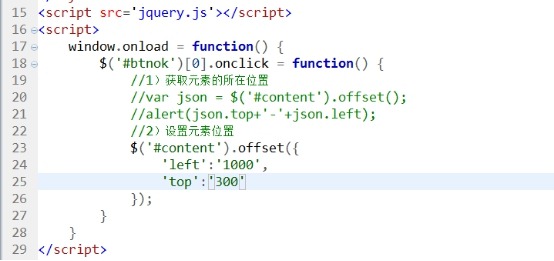
5、位置操作
l offset() :获取元素的所在位置,返回的是json对象,对象包含top与left两个属性
l offset(coordinates) :设置元素的所在位置,要求是一个json对象且必须包含top与left属性。
demo18_off.html
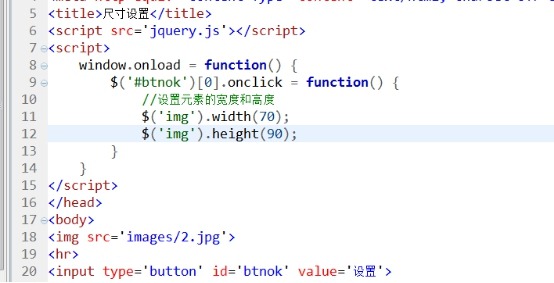
6、尺寸操作
l width() :获取元素的宽度
l width(value) :设置元素的宽度
l height() :获取元素的高度
l height(value) :设置元素的高度
demo19_wh.html
六、事件编程
页面载入
基本事件
事件切换
事件处理
1、页面载入ready方法
jQuery中的语法:
写法一:
$(document).ready(function(){
//事件编程
});
写法二:
$().ready(function(){
//事件编程
});
写法三:
$(function(){
//事件编程
});
面试题:传统的window.onload方法与jQuery中的ready方法有和区别?
答:window.onload方法是必须等到当前页面的所有资源(css,js,图片等资源)加载完毕后开始执行,而jQuery中的ready方法是当页面的dom结构加载完成后,就会自动执行,所以在执行速度上ready方法要略快于window.onload方法
2、基本事件
DOM对象:DOM对象.事件=事件的处理程序
jQuery对象:jQuery对象.事件(事件的处理程序);
l blur(fn) :当失去焦点时触发
l change(fn) :当状态改变时触发
l click(fn) :单击时触发
l dblclick(fn) :双击时触发
l focus(fn) :获取焦点时触发
l keydown(fn) :键盘按下时触发
l keyup(fn) :键盘弹起时触发
l keypress(fn) :键盘按下时触发
l load(fn) :页面载入时触发
l unload(fn) :页面卸载(关闭)时触发
l mousedown(fn) :鼠标按下时触发
l mouseup(fn) :鼠标弹起时触发
l mousemove(fn) :鼠标移动时触发
l mouseover(fn) :鼠标悬浮时触发
l mouseout(fn) :鼠标离开时触发
l resize(fn) :大小改变时触发
l scroll(fn) :滚动时触发
l select(fn) :选中时触发
l submit(fn) :表单提交时触发
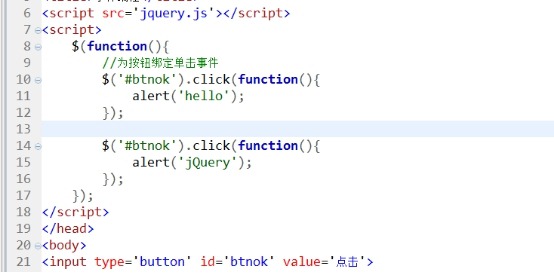
demo21_ev.html
通过实验发现,jQuery中的事件绑定时通过事件监听的方式进行实现的且帮助我们实现了兼容性问题,且调整了事件的触发顺序为正序。
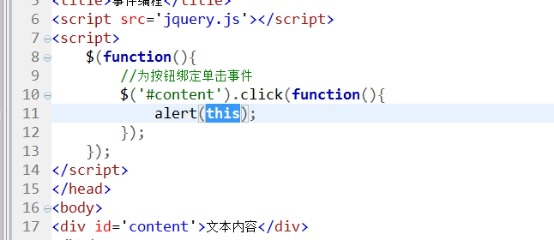
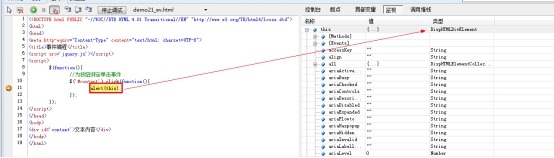
3、探讨jQuery中的事件绑定中的this指向
在原生Javascript中,事件监听其内部this指向,指向window全局对象
原理图:
通过测试可知,jQuery中的事件绑定中this指向当前dom对象。(源代码中通过apply与call)
例1:通过jQuery事件绑定改变文本颜色
4、事件切换
l hover(over,out) :鼠标悬浮与鼠标离开事件,第一个参数为over事件处理程序,第二个参数为out事件处理程序
l toggle(fn,fn) :点击事件切换,可以有多个参数
例2:设置鼠标悬浮与鼠标离开特效
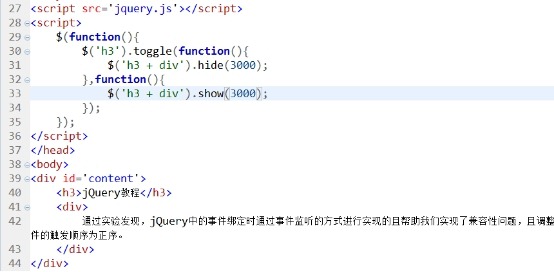
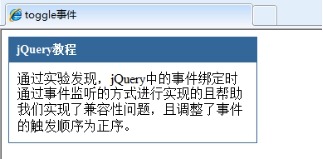
例3:模仿点击隐藏与显示效果
运行效果: