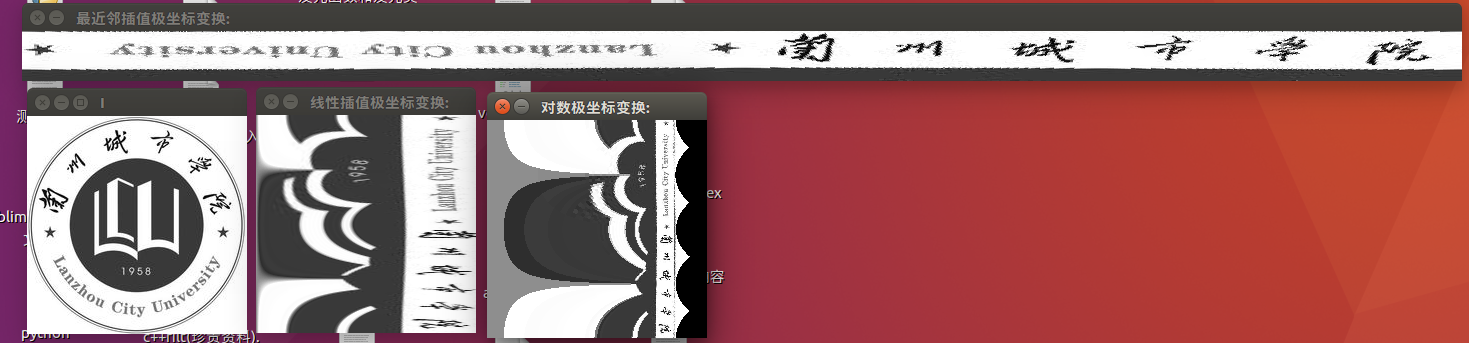
#include<opencv2/core/core.hpp> #include<opencv2/highgui/highgui.hpp> #include<opencv2/imgproc/imgproc.hpp> #include<iostream> // center:极坐标的变换中心 // minr:变换中心的最小距离 // mintheta:最小距离 // thetaStep:角度的变换步长 // rStep:距离的变换步长 cv::Mat polar(cv::Mat I,cv::Point2f center,cv::Size size,float minr=0,float mintheta=0,float thetaStep=1.0/4,float rStep=1.0){ cv::Mat ri=cv::Mat::zeros(cv::Size(1,size.height),CV_32FC1); for(int i=0;i<size.height;++i) ri.at<float>(i,0)=minr+i*rStep; cv::Mat r=cv::repeat(ri,1,size.width); cv::Mat thetaj=cv::Mat::zeros(cv::Size(size.width,1),CV_32FC1); for(int i=0;i<size.width;++i) thetaj.at<float>(0,i)=mintheta+i*thetaStep; cv::Mat theta=cv::repeat(thetaj,size.height,1); cv::Mat x,y; cv::polarToCart(r,theta,x,y,true); x+=center.x; y+=center.y; cv::Mat dst =125*cv::Mat::ones(size,CV_8UC1); for(int i=0;i<size.height;++i){ for(int j=0;j<size.width;++j){ float xij=x.at<float>(i,j); float yij=y.at<float>(i,j); int nearestx=int(round(xij)); int nearesty=int(round(yij)); if((0<=nearestx&&nearestx<I.cols)&&(0<=nearesty&&nearesty<I.rows)) dst.at<uchar>(i,j)=I.at<uchar>(nearesty,nearestx); } } return dst; } int main(){ cv::Mat I=cv::imread("/home/nan/图片/openimage/circleWithText.jpg",cv::IMREAD_GRAYSCALE); if(!I.data) return -1; float thetaStep=1.0/4; // thetaStep=0.25代表整个圆环,thetaStep=0.5代表半个圆环,thetaStep=1代表1/4个圆环。 float minr=55; cv::Size size (int(360/thetaStep),50); //50:圆环文字的大致高度。 // 圆环角度范围为(0,360),输出圆环图像的宽度为(360/thetaStep): cv::Mat dst=polar(I,cv::Point2f(110,109),size,minr); //cv::imshow("极坐标变换0:",dst); cv::flip(dst,dst,0); // 0 meansflipping around the x-axis and positive value (for example, 1) means // flipping around y-axis. Negative value (for example, -1) means flipping around both axes. cv::imshow("I",I); cv::imshow("最近邻插值极坐标变换:",dst); cv::linearPolar(I,dst,cv::Point2f(110,109),100,cv::INTER_LINEAR); cv::imshow("线性插值极坐标变换:",dst); cv::logPolar(I,dst,cv::Point2f(110,109),40,cv::WARP_FILL_OUTLIERS); cv::imshow("对数极坐标变换:",dst); //cv::InterpolationFlags cv::waitKey(0); return 0; }