参考地址:Blazor入门基础视频合集_哔哩哔哩_bilibili
1.定义路由
2.导航到指定路由
3.路由参数
4.多路由及参数类型
路由启动组件:
App
MainLayout

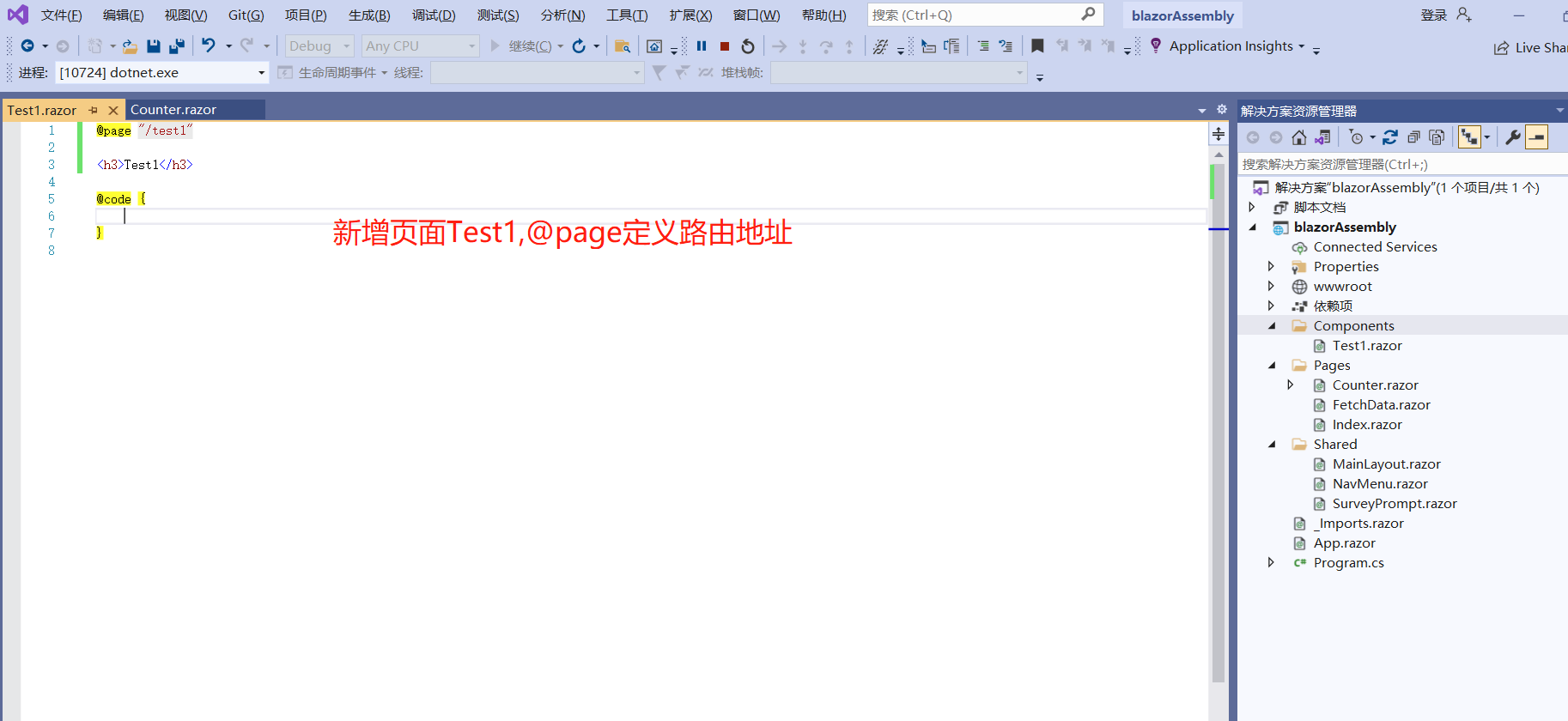
一 定义路由

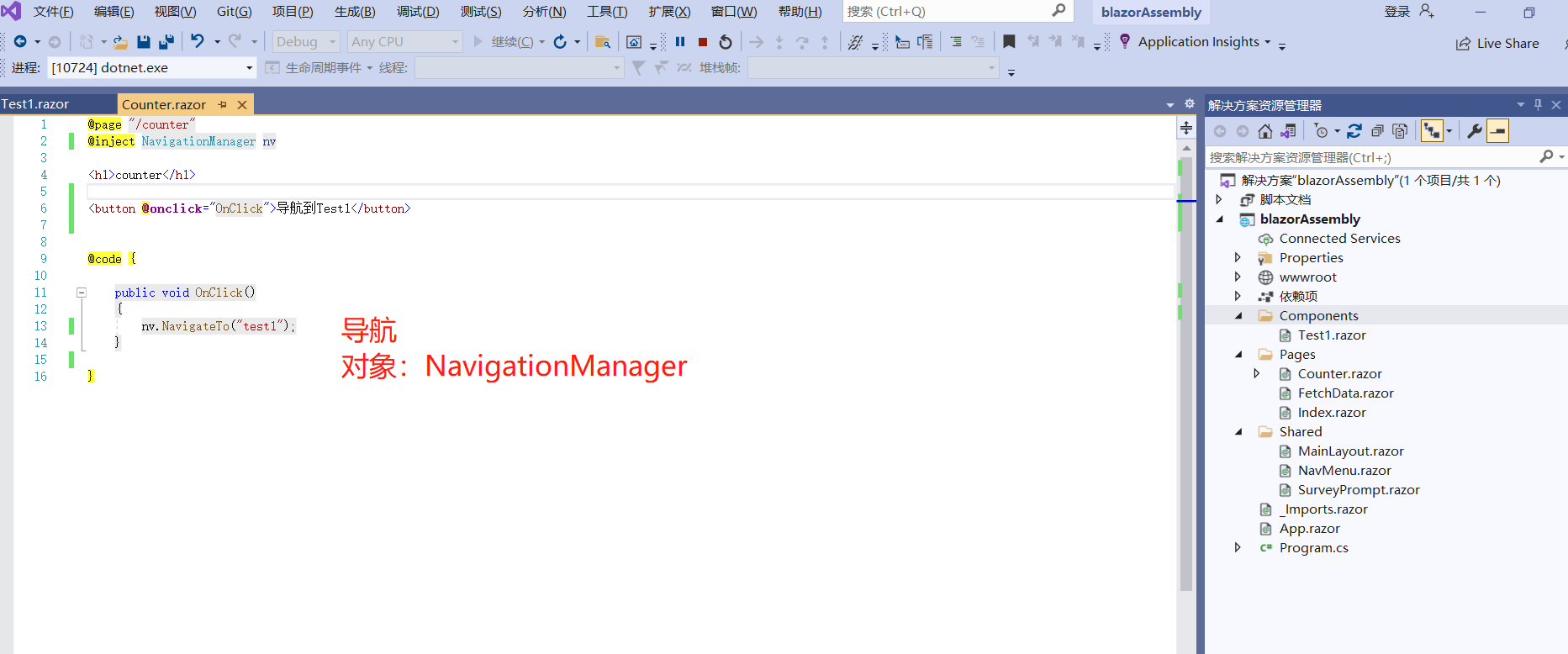
二 导航到指定路由
对象:
NavigationManager
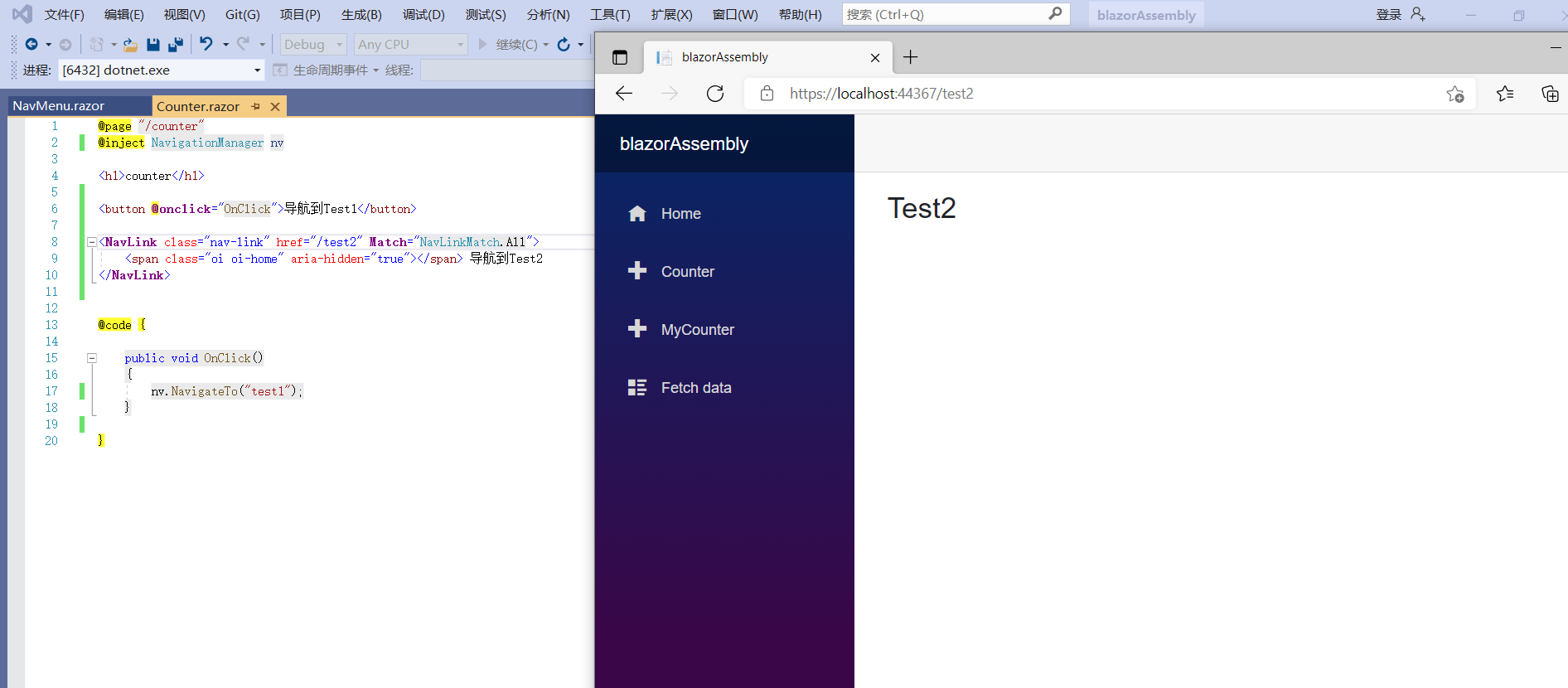
NavLink


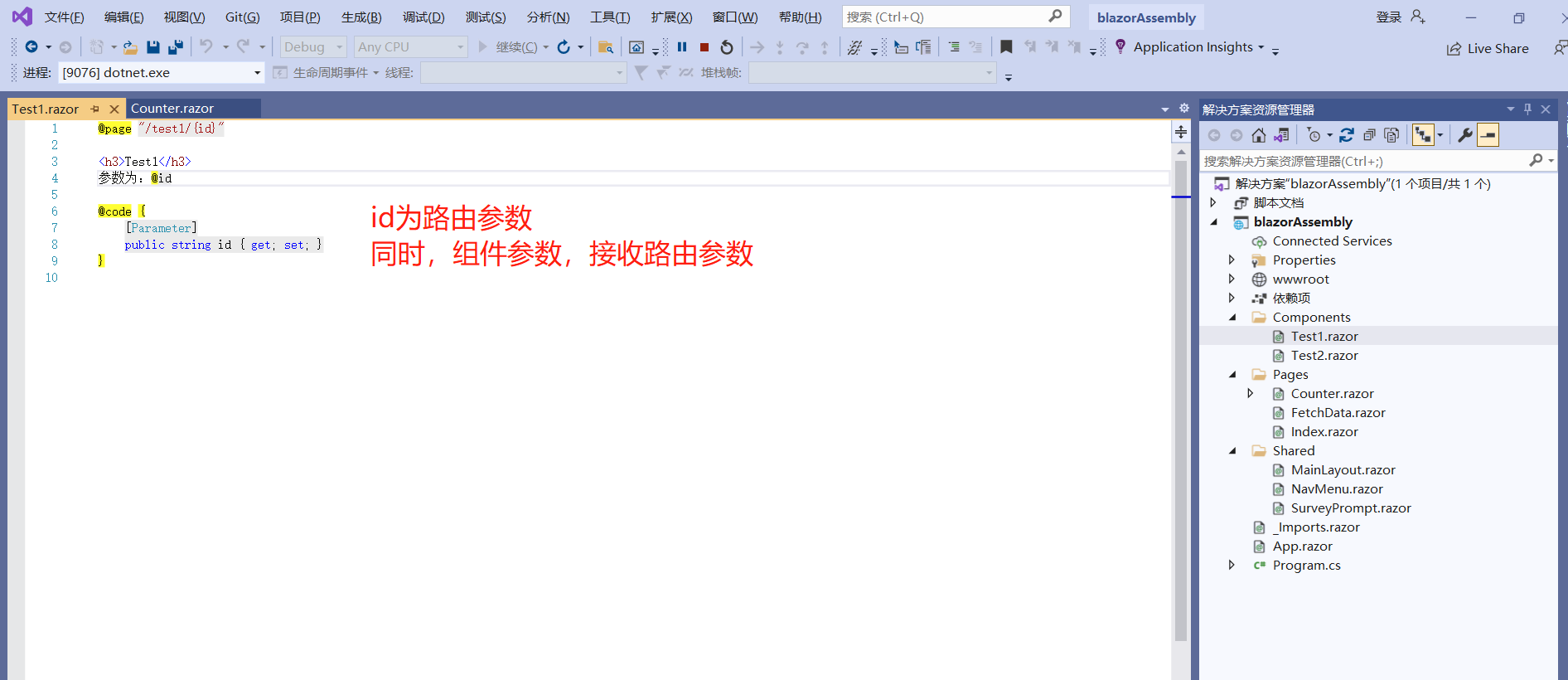
三 路由参数


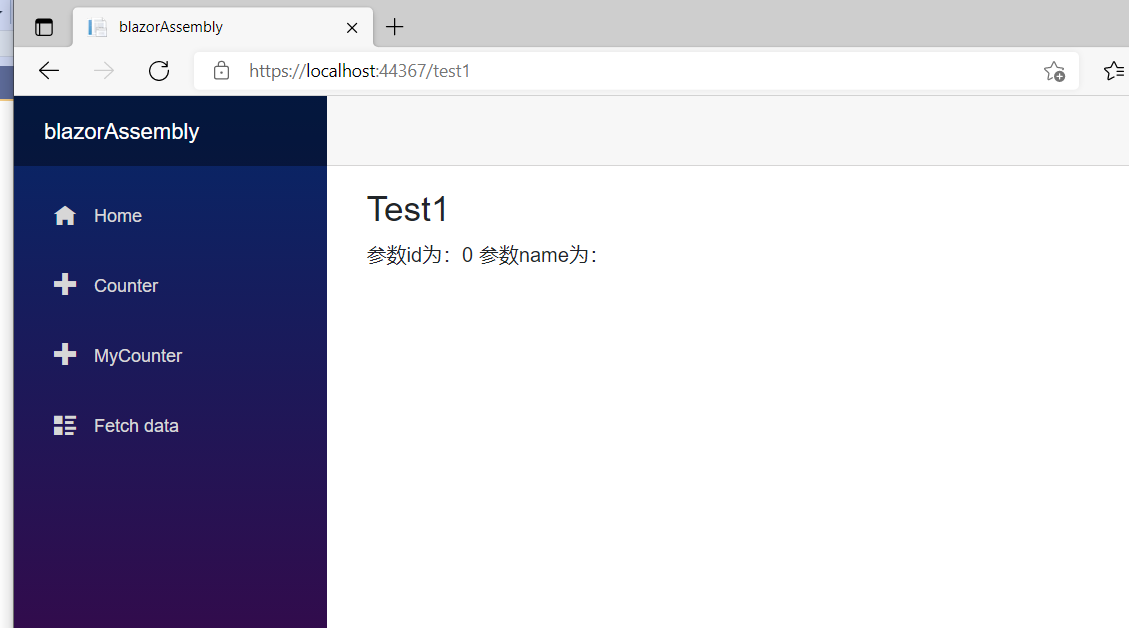
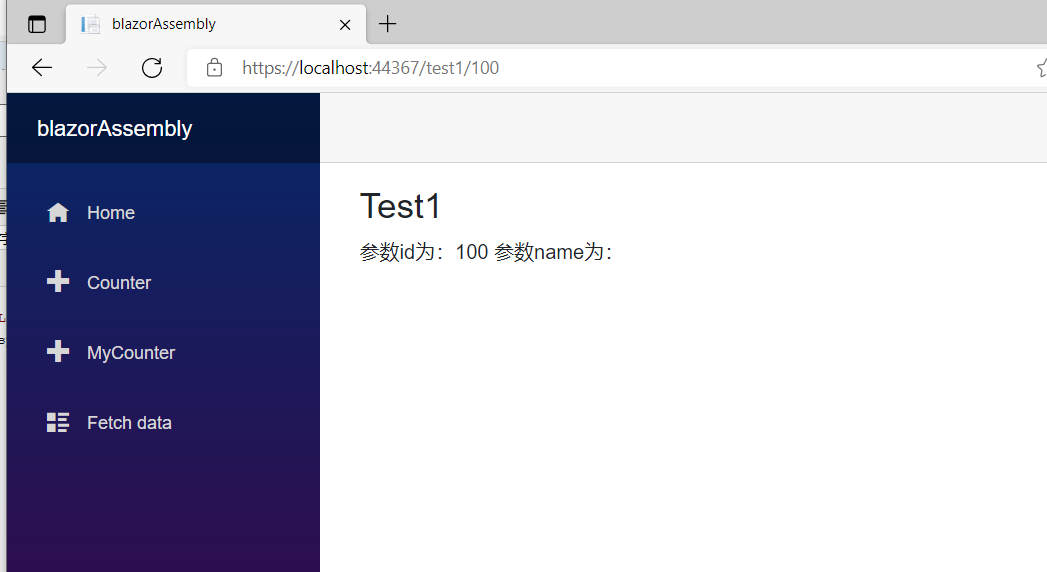
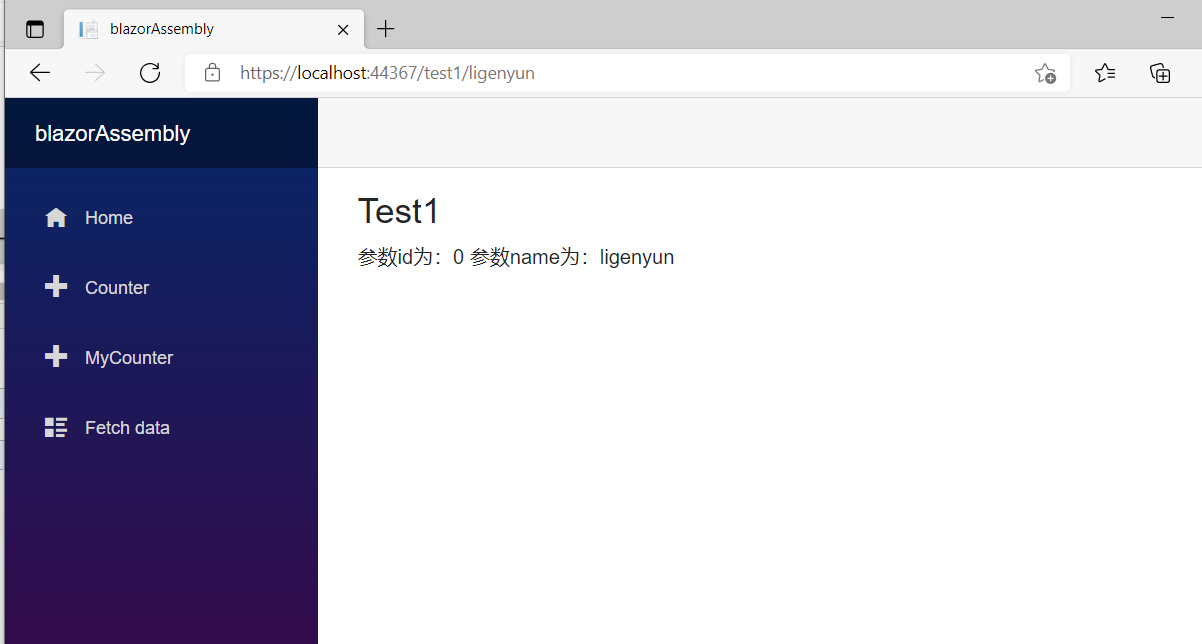
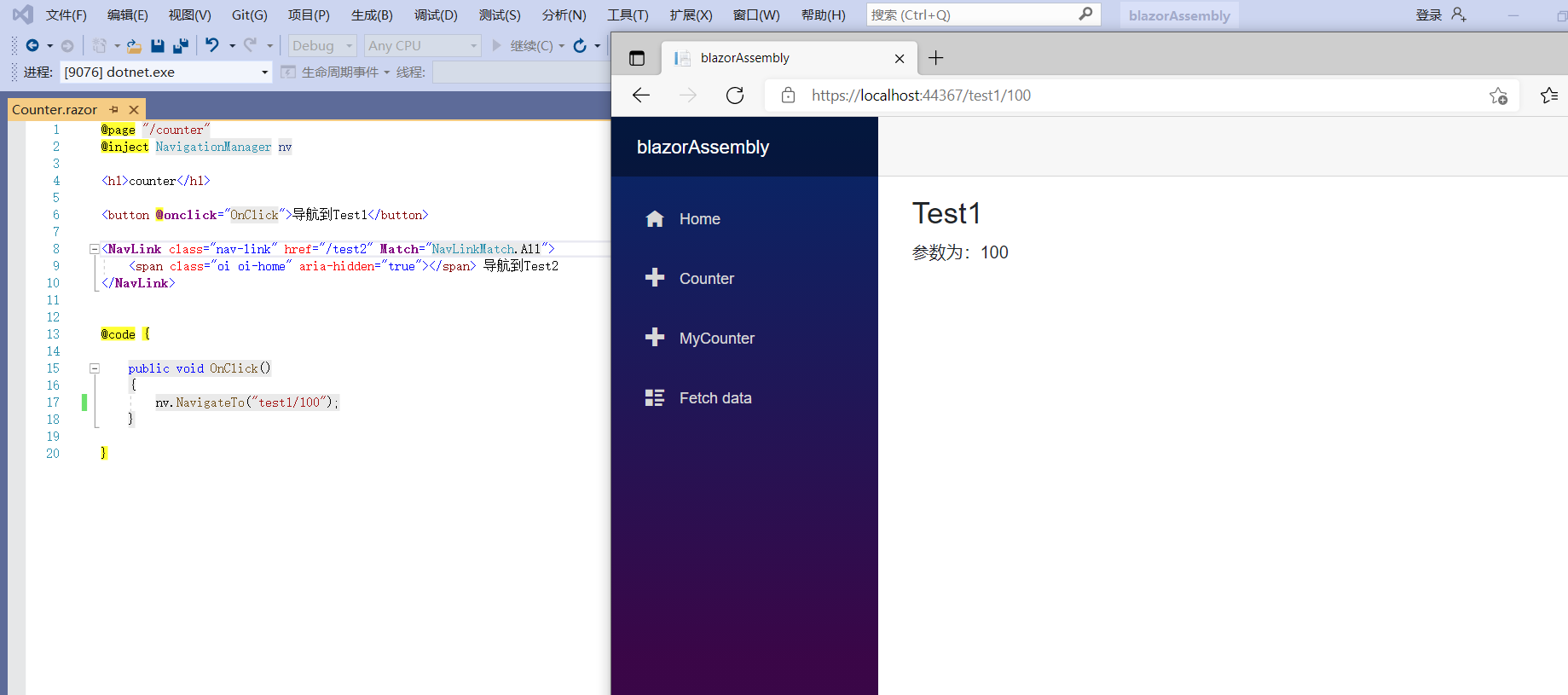
四 多路由及参数类型
@page "/test1/{id:int}" @page "/test1/{name}" @page "/test1" <h3>Test1</h3> 参数id为:@id 参数name为:@name @code { [Parameter] public int id { get; set; } [Parameter] public string name { get; set; } }
@page "/counter" @inject NavigationManager nv <h1>counter</h1> <button @onclick="OnClick1">导航到Test1</button> <button @onclick="OnClick11">导航到Test11</button> <button @onclick="OnClick111">导航到Test111</button> <NavLink class="nav-link" href="/test2" Match="NavLinkMatch.All"> <span class="oi oi-home" aria-hidden="true"></span> 导航到Test2 </NavLink> @code { public void OnClick1() { nv.NavigateTo("test1"); } public void OnClick11() { nv.NavigateTo("test1/100"); } public void OnClick111() { nv.NavigateTo("test1/ligenyun"); } }