WinForm是C/S(客户端)
主要是本机执行
WebForm是B/S(浏览器)
主要是在服务端执行,用户端主要是发送请求到服务器,服务器找到文件发送到.net框架进行编译处理,返回之后在发送给客户端。
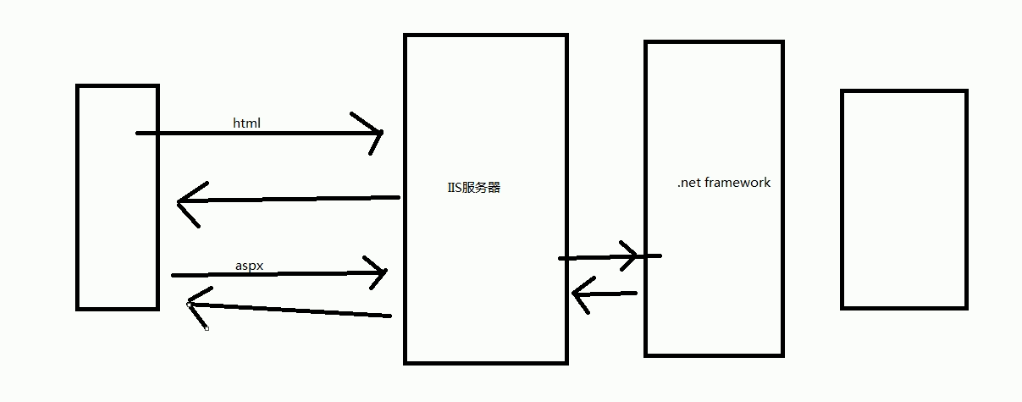
主要流程图如下:

以饭店作为例子:
要土豆丝 - 给IIS发送请求 ,IIS就相当于是服务员
通知厨房 - IIS把用户要想看到的ASPX告知.NET框架
厨房炒菜 - .net框架将ASPX页面中的C#代码执行处理
喊服务员上菜 - .NET框架将处理好的页面给IIS,IIS返回给用户
要头蒜 - html页面请求,IIS直接可以返回给用户,不需要经过.NET框架处理
>>练习从数据库提取数据
<%@ language="C#" %>
<%@ Import NameSpace="System.Data.SqlClient" %>
<html>
<head></head>
<body>
<table border="1">
<tr>
<td>用户名</td>
<td>密码</td>
<td>昵称</td>
<td>性别</td>
<td>生日</td>
<td>民族</td>
</tr>
<%
SqlConnection conn =new SqlConnection("server=.;database=lianxi;user=sa;pwd=123");
SqlCommand cmd=conn.CreateCommand();
cmd.CommandText="select * from Users";
conn.Open();
SqlDataReader dr=cmd.ExecuteReader();
{
%>
<tr>
<td><%=dr[0].ToString()%></td>
<td><%=dr[1].ToString()%></td>
<td><%=dr[2].ToString()%></td>
<td><%=dr[3].ToString()%></td>
<td><%=dr[4].ToString()%></td>
<td><%=dr[5].ToString()%></td>
</tr>
</body>
</html>
ASP开发 <% %> (代码打在之间) <%= %>(里面需要赋值取值时使用) <%@ %>(声明来使用)
ASP.NET - .net开发网站应用程序的技术总称 ASP
WebForm MVC 是ASP.NET的两个技术方法
WebForm类似于WinForm,可视化操作
MVC类似于Java,多用代码操作
HTML关键点复习
表单元素12个:
一、表单
<form id="" name="" method="post/get" action="负责处理的服务端">id不可重复;name可以重复;get提交有长度限制,并且编码后的内容在地址栏可见,post提交无长度限制,且编码后内容不可见。
</form>
1、文本输入
文本框<input type="text" name="" id="" value=""/>
密码框<input type="password" name="" id="" value=""/>
文本框<textaarea name="" id="" cols=""(字符多少) rows=""(几行高)></>textarea>
隐藏域<input type="hidden" name="" id="" value=""/>
2、按钮
提交按钮<input type="submit" name="" id="" disable="disable" value=""/>点击后转到form内的提交服务器地址
重置按钮<input type="reset" name="" id="" disable="disable" value=""/>
普通按钮<input type="button" name="" id="" disable="disable" value=""/>
图片按钮<input type="image" name="" id="" disable="disable" value="" src="图片地址"/>
附:
disable ,使按钮失效;enable,使可用
3、选择输入
单选按钮组<input type="radio" name="" id="" checked="checked" value=""/>name的值用来分组;value的值看不见,用来提交给程序;checked,设置默认选项
复选框组<input type="checkbox" name="" id="" checked="checked" value=""/>
文件上传<input type="file" name="" id="">
<label for=""></label>
<label>标签为input元素定义标注(标记)。
label元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在label元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label>标签的for属性应当与相关元素的id属性相同
下拉列表框
<select name ="" id="" size="" multiple="multiple"> ------size=1时,为菜单;>1时,为列表;multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option>------seleted,设为默认
<option value="值">内容3</option>
</select>
控件属性:
Label - BackColor 等等 最后都会变成html里面的东西
控件最后都会变成 HTML元素
界面,布局样式都依然使用HTML+CSS
特殊的数据交互需要控件来替代
含有 runat="server" 属性的元素为控件