一、Javascript运行步骤
// 基本概念
1、代码块:一个<script>就是一个代码块。
代码块间相互独立,但变量和方法共享。
2、声明式函数与赋值式函数:
声明式函数:会提升方法体
赋值式函数:如同普通变量,到达赋值时,才有方法体
3、预编译期与执行期:变量及函数声明的提升
// 运行步骤
1. 读入第一个代码块。
2. 做语法分析,有错则报语法错误(比如括号不匹配等),并跳转到step5。
3. 对var变量和function定义做“预编译处理”(永远不会报错的,因为只解析正确的声明)。
4. 执行代码段,有错则报错(比如变量未定义)。
5. 如果还有下一个代码段,则读入下一个代码段,重复step2。
6. 结束。
二、Javascript运行机制
JS引擎会产生两个队列:Macrotask queue和Microtask Queue
task的产生
macrotasks:
script, setTimeout, setInterval, setImmediate, I/O, UI rendering
microtasks:
process.nextTick, Promise, Object.observe, MutationObserver
JavaScript引擎运行机制:
- 默认从Macrotask queue中第一个任务(因为script为Macrotask)启动执行,遇到Macro或Micro task,就添加到对应的queue中;
- 取出所有的Microtask queue任务,并按顺序执行完所有Microtask;
- 再次取出下一个Macro queue并执行(同步骤1);
- 重复2,3
- 执行结束
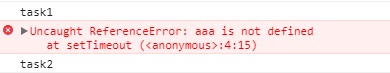
说明: 一个task中错误,只影响当前task任务中的后续代码
如:
setTimeout(() => {
console.log('task1');
// aaa 不存在,报错
console.log(aaa);
// 这行不执行,因为被阻断
console.log(22222);
}, 1000);
// 上一个错误不影响此任务执行
setTimeout(() => console.log('task2'), 3000);
结果:

三、完整示例:
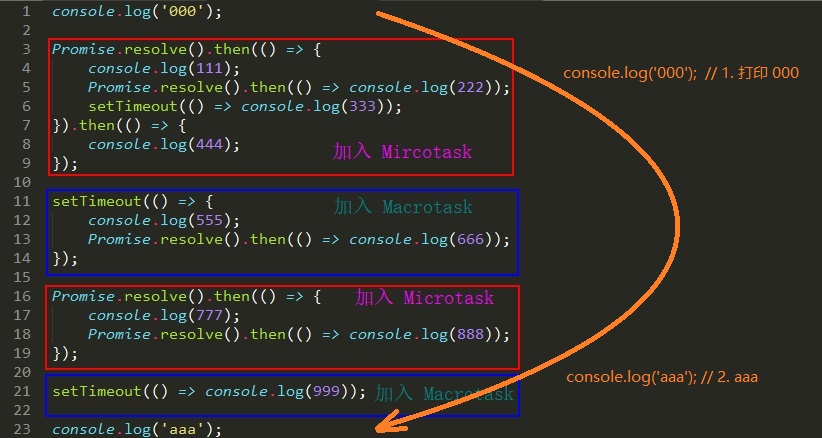
console.log('000');
Promise.resolve().then(() => {
console.log(111);
Promise.resolve().then(() => console.log(222));
setTimeout(() => console.log(333));
}).then(() => {
console.log(444);
});
setTimeout(() => {
console.log(555);
Promise.resolve().then(() => console.log(666));
});
Promise.resolve().then(() => {
console.log(777);
Promise.resolve().then(() => console.log(888));
});
setTimeout(() => console.log(999));
console.log('aaa');
结果:
000
aaa
111
777
222
444
888
555
666
999
333
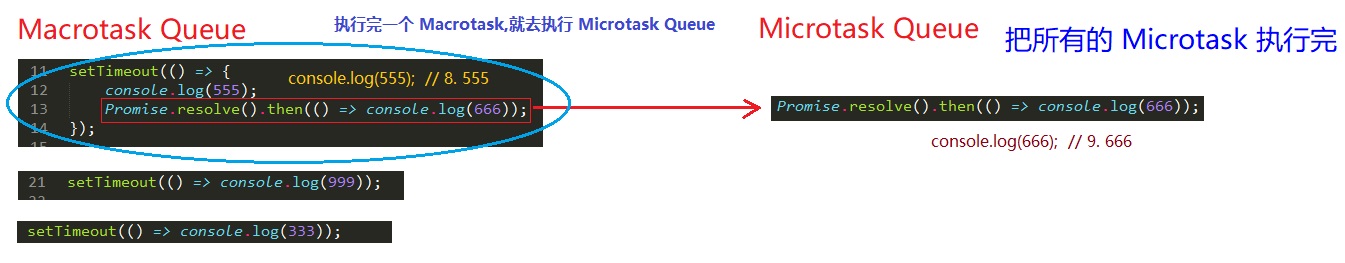
图示分析:
- ①执行主Macrotask,并生成新的队列。

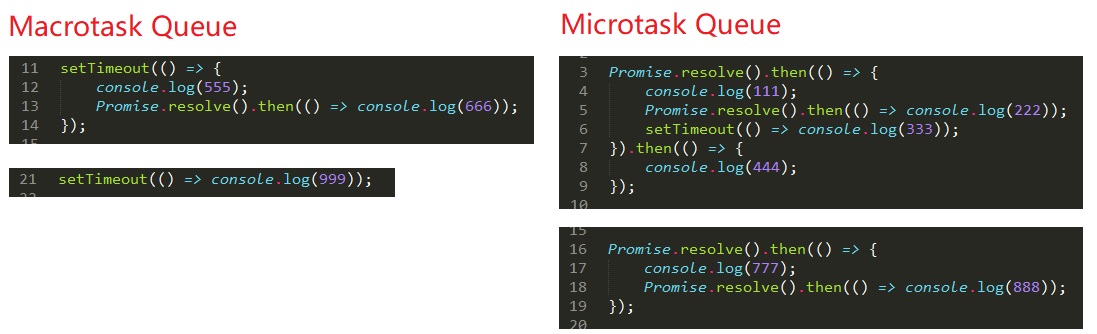
- ②新的队列。

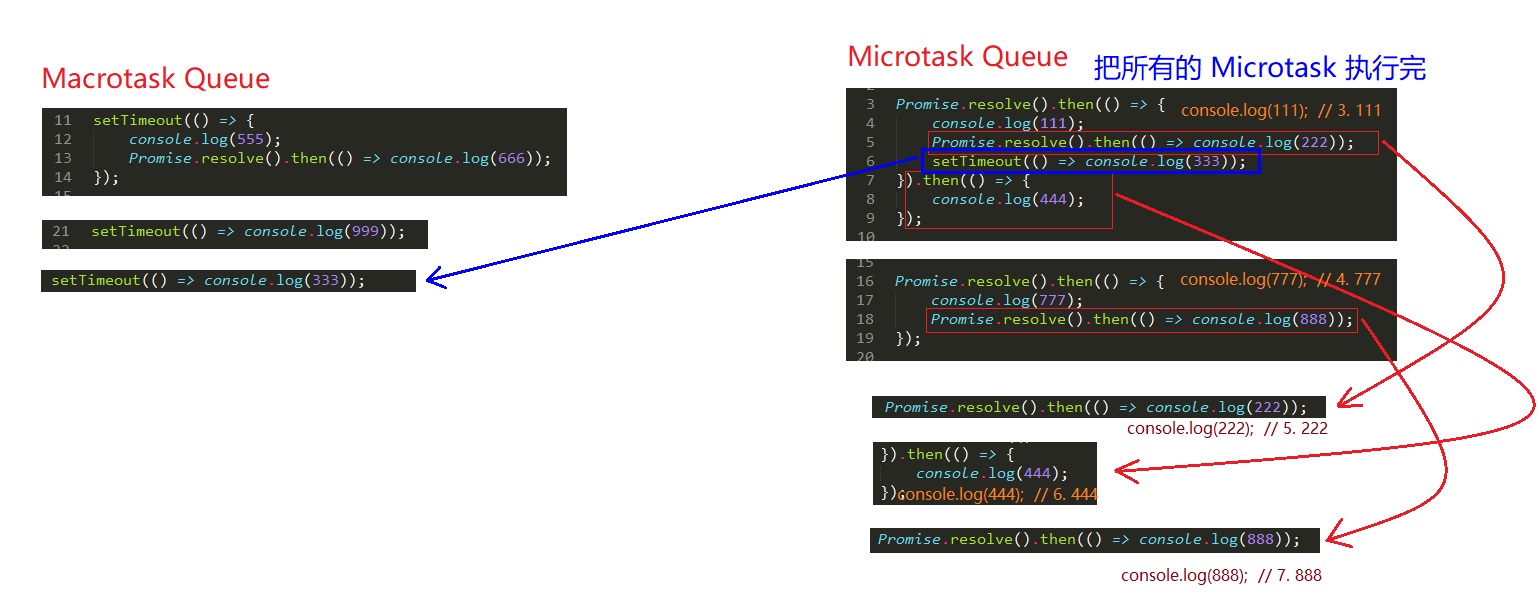
- ③执行所有Microtask,并将新的任务添加到对应的队列中,直到所有Microtask queue中的task执行完。

- ④执行完一个Macrotask,马上去执行Microtask Queue。

- ⑤重复以上步骤,直到结束。
