转载请注明源地址:http://www.cnblogs.com/lighten/p/5878169.html
接上一章,activiti工作流引擎虽然运行了起来,但是什么都没有。activiti官方在其安装包中是给了两个war的demo包的,一个是activiti-explorer.war,一个是activiti-rest.war。第一个就是用在web端对activiti工作流引擎的一个展示,可以看到具体内容。第二个是对activiti提供的rest接口的一个demo。这两个war包可以放入tomcat的webapp文件夹中,启动tomcat即可。explorer项目可以访问http://localhost:8080/activiti-explorer地址就可以管理工作流引擎了。账号默认有三个:

第二个rest项目是没有界面的,可以写个ajax的工具来完成对activiti的rest接口测试。这两个war包的源代码都是能在activiti在github上的开源中找到的,在/modules/activiti-webapp-explorer2和/modules/activiti-webapp-rest2。这两个就是其源代码。
explorer不仅是对activiti工作流的一个展示,可以查看和进行相关的操作,还集成了Activiti Modeler。Activiti Modeler是一个在线流程设计器,可以让业务人员用画图的方式自己设计定义工作流,并部署到工作流引擎中。Activiti Modeler采取的是LGPL 2.1的开源协议。explorer是官方给出的一个管理demo,这个应该是不能商用的,Activiti Modeler这个模块是可以的,但是要遵守相关的开源协议要求。下面介绍如何整合Activiti Modeler到自己的项目之中:
从github中将activiti下载下来,解压,进入/modules/activiti-webapp-explorer2文件夹。
src/main/webapp/editor-app 将editor-app文件夹拷贝到自己的项目中的相同位置,这个文件夹放置了在线流程设计器的相关HTML、CSS、JS和图片等资源
src/main/webapp/modeler.html 将modeler.html这个文件也拷贝到webapp下,这是在线流程设计器的主页
src/main/resources/stencilset.json 将这个json文件拷贝到resources文件夹下,其定义了bpmn的相关构成组件的信息,之后会介绍
现在运行项目,直接访问地址:http://localhost:端口号/项目名/modeler.html 会发现只有一个布局,各种功能及组件都没有显示出来,F12查看发现访问在线流程编辑器主页的时候会发现其访问了http://localhost:端口号/activiti-explorer/service/model//json 这个地址,实际上我现在还没有写后台。这说明了两个问题:一是前台页面应该是写死了url的。二是activiti应该有与之对应的jar包完成Activiti Modeler与个人项目的整合。
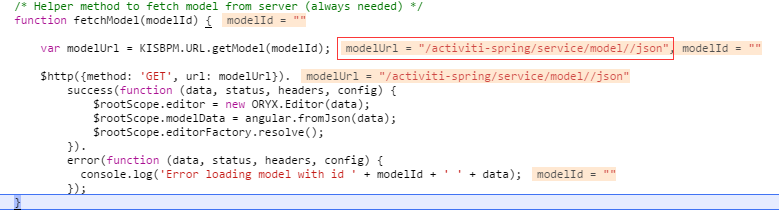
先查找前台页面会发现在editor-app文件夹下的app-cfg.js中全局访问路径/activiti-explorer/service 将activiti-explorer改成自己的项目名service路径会在web.xml中配置,可以更改。这个http://localhost:端口号/activiti-explorer/service/model//json 实际的调用地方在app.js中的一个方法中:
/* Helper method to fetch model from server (always needed) */
function fetchModel(modelId) {
var modelUrl = KISBPM.URL.getModel(modelId);
$http({method: 'GET', url: modelUrl}).
success(function (data, status, headers, config) {
$rootScope.editor = new ORYX.Editor(data);
$rootScope.modelData = angular.fromJson(data);
$rootScope.editorFactory.resolve();
}).
error(function (data, status, headers, config) {
console.log('Error loading model with id ' + modelId + ' ' + data);
});
}
断点截图:

第二个问题实际上Activiti Modeler的后台服务官方是给出了的,都放在了activiti-modeler.jar包中,其采用的是spring-mvc的形式。所以在pom.xml中添加相关依赖:
<dependency> <groupId>org.activiti</groupId> <artifactId>activiti-modeler</artifactId> <version>5.21.0</version> </dependency>
查看activiti-modeler源码,发现里面十分简单,一共只有三个类,对应着三个URL,分别是:
/editor/stencilset 用来加载并返回stencilset.json文件的内容
/model/{modelId}/json 这个就是访问的那个url了,通过部署的modelId模型编辑源
/model/{modelId}/save 这个是用来保存编辑的模型
知道这些之后,我们再在resources文件夹下创建一个spring-mvc-modeler.xml用于提供对Activiti Modeler后台URL的支持。
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd"> <!-- mvc中只扫controller层,而modeler模块也只有controller层--> <context:component-scan base-package="org.activiti.rest.editor"> <context:include-filter type="annotation" expression="org.springframework.stereotype.Controller"/> </context:component-scan> <!-- modeler需要自动注入ObjectMapper --> <bean id="objectMapper" class="com.fasterxml.jackson.databind.ObjectMapper"/> <mvc:annotation-driven /> </beans>
在web.xml中配置路径分发:
<servlet> <servlet-name>ModelerServlet</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:spring-mvc-modeler.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>ModelerServlet</servlet-name> <!-- url要与app-cfg.js中配置的一致 --> <url-pattern>/service/*</url-pattern> </servlet-mapping>
配置完成后,启动项目不会报错,但是访问依旧是404not found,/项目名/service/model//json 查看后台,方法没有被执行,这个可能是少了中间的参数,url没有匹配。先看前台url配置。url是配置在了configuration文件夹下的url-config中。继续查找源码,看是哪里调用了这个方法,在app.js中发现:
/**
* Initialize the Oryx Editor when the content has been loaded
*/
$rootScope.$on('$includeContentLoaded', function (event) {
if (!$rootScope.editorInitialized) {
ORYX._loadPlugins();
var modelId = EDITOR.UTIL.getParameterByName('modelId');
fetchModel(modelId);
...
}
EDITOR.UTIL.getParameterByName('modelId'),查找源码在editor-utils.js中找到这块代码:
getParameterByName: function (name) {
name = name.replace(/[[]/, "\[").replace(/[]]/, "\]");
var regex = new RegExp("[\?&]" + name + "=([^&#]*)"),
results = regex.exec(location.search);
return results == null ? "" : decodeURIComponent(results[1].replace(/+/g, " "));
},

这样就很明显了,在访问这个界面的时候要带上查询参数,必须访问地址http://localhost:端口号/项目名/modeler.html?modelId=xx。这样查询的url就是/model/xx/json了。但是这样之后还是报错404,这回要看后台是否哪里配置有问题了。
查看后台日志,发现里面的方法是被执行了,这证明URL是匹配上了。日志提示了下面一段话:org.springframework.web.servlet.DispatcherServlet.noHandlerFound(1120) | No mapping found for HTTP request with URI [/activiti-spring/service/model/1/model/1/json] in DispatcherServlet with name 'ModelerServlet'。这就相当于url前面多了model/1/这段。查看源码,断点调试:
@RequestMapping(value="/model/{modelId}/json", method = RequestMethod.GET, produces = "application/json")
public ObjectNode getEditorJson(@PathVariable String modelId) {
ObjectNode modelNode = null;
Model model = repositoryService.getModel(modelId);
if (model != null) {
try {
if (StringUtils.isNotEmpty(model.getMetaInfo())) {
modelNode = (ObjectNode) objectMapper.readTree(model.getMetaInfo());
} else {
modelNode = objectMapper.createObjectNode();
modelNode.put(MODEL_NAME, model.getName());
}
modelNode.put(MODEL_ID, model.getId());
ObjectNode editorJsonNode = (ObjectNode) objectMapper.readTree(
new String(repositoryService.getModelEditorSource(model.getId()), "utf-8"));
modelNode.put("model", editorJsonNode);
} catch (Exception e) {
LOGGER.error("Error creating model JSON", e);
throw new ActivitiException("Error creating model JSON", e);
}
}
return modelNode;
}
}
这里看不出什么问题,后来仔细检查,modeler.xml中只配了扫描包,忘记配置<mvc:annotation-driven />。好吧,现在修正了这个问题。至于为什么报了个那么奇怪的错误,暂时没研究。修正之后还是有问题Cannot read property 'namespace' of undefined。这个问题是由于我是直接访问的,看上面的代码也很清楚,首先要创建一个model才会拿着创建的modelId,跳转到这个界面,不然返回数据为空,是无法接下去渲染的。
小结一下,将modeler整合到自己的项目中步骤如下:
1.将editor-app文件夹和modeler.html放在项目的webapp文件下,stencilset.json放在resources文件夹下;
2.maven依赖添加activiti-modeler.jar包
3.activiti-modeler.jar包采用的是springMVC的形式编写的,按照一般mvc的配置方式,配置一个xml文件扫描其controller层,并启用注解驱动。在web.xml中配置其url路径。
注意:如果要使用在线流程编辑器,一定要在url modeler.html后带上参数?modelId=xxx,而这个一定要是先创建了的model,不然查出空数据,页面还是空白。所以一般是在创建模型之后,后台重定向到这个地址,顺便带上创建的Id。上述函数返回的json数据给个例子就是:{"name":"test","revision":1,"description":"test","modelId":"1469","model":{"id":"canvas","resourceId":"canvas","stencilset":{"namespace":"http://b3mn.org/stencilset/bpmn2.0#"}}}
参考咖啡兔写的教程:http://www.kafeitu.me/activiti/2015/12/27/integrate-new-activiti-modeler-and-rest.html?utm_source=tuicool&utm_medium=referral,其还使用了依赖activiti-diagram-rest.jar,说是activiti-modeler模块提供模型先关的操作:创建、保存、转换json与xml格式等,而activiti-diagram-rest模块用来处理流程图有关的功能:流程图布局(layout)、节点高亮等。其实际项目中还导入了diagram-viewer文件夹。具体是否影响功能,我现在还没有了解,等之后如果有需要,还会添加,目前不需要。rest功能目前是不准备添加的。
至于如何创建一个model,参考咖啡兔的demo,
https://github.com/henryyan/kft-activiti-demo/blob/master/src/main/java/me/kafeitu/demo/activiti/web/workflow/ModelController.java 文件中的create方法就是创建model了,至于前端页面,可以随便写写用于测试就行了。