今天又遇到了一个问题,之前没用vue来调django的接口,结果在postman能请求数据能正常返回,在vue里又老失败,呕以为是地址写错了或者调用函数用错了,结果都不是,从11点多卡到下午3点多QAQ累得趴了会才起来继续看,最后还是看错误自己分析出来的,所以又得了一次教训!出问题先看报错再靠自己经验分析!报错很重要很重要很重要!单纯地靠自己经验会走很多弯路!
问题如下:
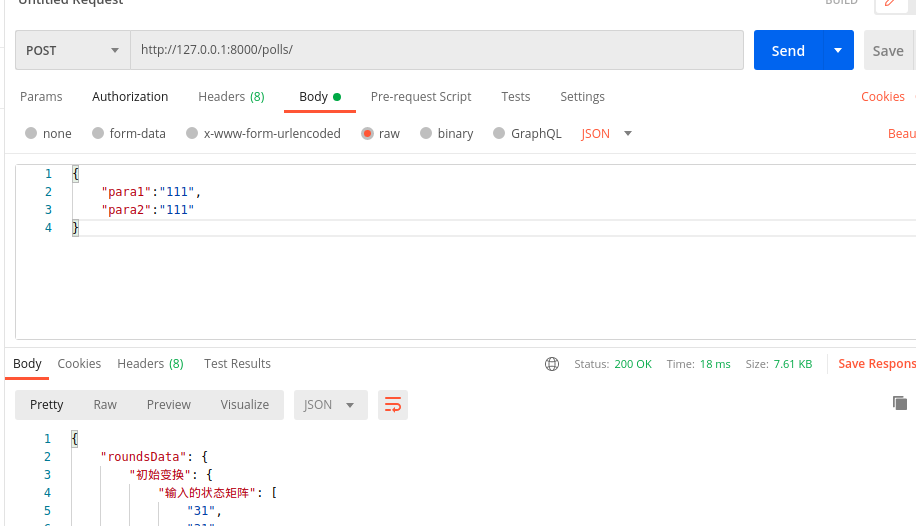
我在postman测试接口时正常。

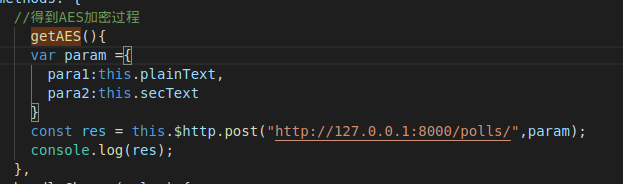
在vue里请求就报错,此时我的axios也是正常的,代码大概也没错

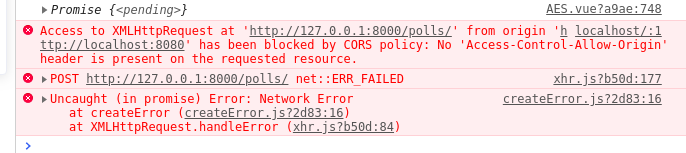
这里都说了是跨域问题了啊啊啊疯了早点注意多好,因为考虑到安全性,Django是会默认拦截CORS的,防止黑客制造跨域请求来攻击网站,所以我们需要主动配置允许跨域请求才能让vue这个在8080端口上的应用访问到django这个8000端口上的应用。
Access to XMLHttpRequest at 'http://127.0.0.1:8000/polls/' from origin 'http://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.

解决办法:
1.安装django-cors-headers
pip3 install -i https://pypi.douban.com/simple django-cors-headers
2.在setting.py中的APPS加入corsheaders
INSTALLED_APPS = [
...,
'corsheaders'
]
配置中间件
MIDDLEWARE = [
...,
'corsheaders.middleware.CorsMiddleware',
'django.middleware.common.CommonMiddleware'
]
允许跨域请求
'''
跨域设置
'''
CORS_ALLOW_CREDENTIALS = True
CORS_ORIGIN_ALLOW_ALL = True
CORS_ORIGIN_WHITELIST = ()
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'accept',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
)