微前端
https://microfrontends.com/
诞生于微服务的思想和架构之上。
1)应对日志增长的前端复杂度。
2)支持按照微服务团队,构建对应的前端代码的独立构建分发系统。
Web applications are getting more and more complex. Many organisations are struggling to maintain monolithic frontend codebases, and to scale their frontend development processes across multiple teams.
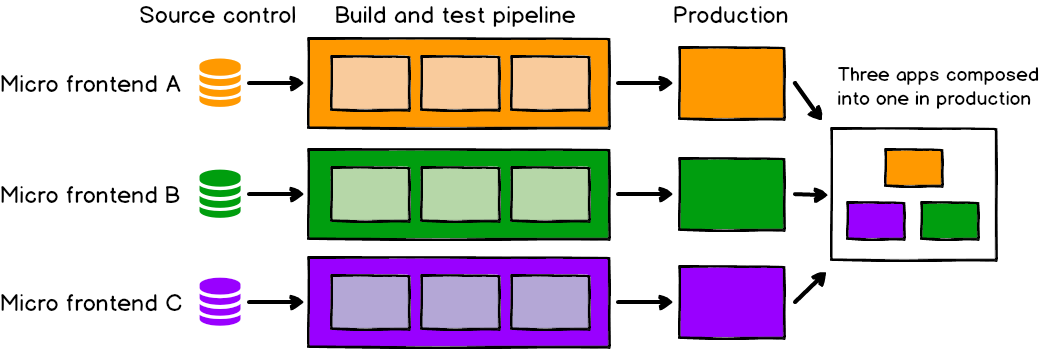
Micro frontends are just one approach to managing that complexity, by splitting products up into smaller, simpler applications that can be delivered all the way to production by independent, autonomous teams.
The pattern has been documented on the ThoughtWorks Tech Radar since late 2016, and has moved steadily from Assess to Trial and finally to Adopt in 2019.
https://medium.com/@tomsoderlund/micro-frontends-a-microservice-approach-to-front-end-web-development-f325ebdadc16
The monolithic approach doesn’t work for larger web apps
Having a monolithic approach to a large front-end app becomes unwieldly. There needs to be a way of breaking it up into smaller modules that can act independently.
Example:
myapp.com/- landing page built with static HTML.myapp.com/settings- old settings module built in AngularJS 1.x.myapp.com/dashboard- new dashboard module built in React.I would imagine the following is needed:
- A shared codebase in pure JavaScript e.g. managing routing and user sessions. Also some shared CSS. Both should be as thin as possible.
- A collection of separate modules, “mini-apps”, built in various frameworks. Stored in different code repositories.
- A deployment system that bundles all the modules together from different repositories and deploys to a server, whenever a module is updated.
实现方案
https://medium.com/@tomsoderlund/micro-frontends-a-microservice-approach-to-front-end-web-development-f325ebdadc16
Implementing micro frontends
Here’s a few different approaches to implementing micro frontends:
- The best solution I’ve seen is the Single-SPA “meta framework” to combine multiple frameworks on the same page without refreshing the page (see this demo that combines React, Vue, Angular 1, Angular 2, etc). See Bret Little’s explanation here.
- Multiple single-page apps that live at different URLs. The apps use NPM/Bower components for shared functionality.
- Isolating micro-apps into IFrames using libraries and Window.postMessage APIs to coordinate. IFrames share APIs exposed by their parent window.
- Make the different modules communicate over a shared events bus (e.g. chrisdavies/eev). Each module can be built using its own framework, as long as it handles incoming and outgoing events.
- Using Varnish Cache to integrate different modules.
- Web Components as the integration layer.
- “Blackbox” React components.
single-spa(微前端框架)
https://single-spa.js.org/docs/getting-started-overview/
优点:
1)技术无关, 可以任意选择团队熟悉的前端技术
2)独立部署
3)使用新的技术,很容易。不用重构之前应用的代码。 例如jquery,向vue的技术过度。
4)懒加载,优化初始页面加载时间。
single-spa is a framework for bringing together multiple javascript microfrontends in a frontend application. Architecting your frontend using single-spa enables many benefits, such as:
- Use multiple frameworks on the same page without page refreshing (React, AngularJS, Angular, Ember, or whatever you're using)
- Deploy your microfrontends independently.
- Write code using a new framework, without rewriting your existing app
- Lazy load code for improved initial load time.
例子:
同一个应用,加载不同的组件,根据URL地址变化,动态加载, vue实现的组件 和 react实现的组件。
https://github.com/dabit3/micro-frontend-example
https://dev.to/dabit3/building-micro-frontends-with-react-vue-and-single-spa-52op
The tool we will be using to create our project is Single SPA - A javascript framework for front-end microservices.
Single SPA enables you to use multiple frameworks in a single-page application, allowing you to split code by functionality and have Angular, React, Vue.js, etc. apps all living together.