
Matrix。中文里叫矩阵,高等数学里有介绍,在图像处理方面,主要是用于平面的缩放、平移、旋转等操作。
在Android里面,Matrix由9个float值构成。是一个3*3的矩阵。
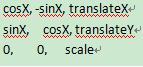
最好记住。例如以下图:

解释一下。上面的sinX和cosX。表示旋转角度的cos值和sin值,注意,旋转角度是按顺时针方向计算的。
translateX和translateY表示x和y的平移量。scale是缩放的比例,1是不变,2是表示缩放1/2,这样子。
在android.graphics.Matrix中有相应旋转的函数:
Matrix matrix = new Matrix();
matrix.setRotate(90);
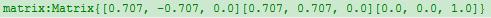
在程序中输出矩阵:System.out.println("matrix:" + matrix.toString());
你会发现一样东西:

与上面的公式基本全然一样(android.graphics.Matrix採用的是浮点数。而我们採用的整数)。
- // 定义矩阵对象
- Matrix matrix = new Matrix();
- float[] values ={0.707f,-0.707f,0.0f,0.707f,0.707f,0.0f,0.0f,0.0f,1.0f};
- matrix.setValues(values);
- System.out.println("matrix:" + matrix.toString());
- //bmp.getWidth(), 500分别表示重绘后的位图宽高
- Bitmap dstbmp = Bitmap.createBitmap(bmp, 0, 0, bmp.getWidth(), 500,
- matrix, true);
- // 在画布上绘制旋转后的位图
- //放在坐标为0,200的位置
- canvas.drawBitmap(dstbmp, 0, 200, null);

以下介绍几个基本函数的使用方法:
setRotate(float degrees) :直接使图片旋转一定的角度。负数为向左旋转,正数为向右旋转。
setTranslate(float dx, float dy) 使图片平移
setScale(float sx, float sy) 使图片缩放
setSkew(float kx, float ky) 使图片倾斜
setRotate(float degrees, float px, float py) 使图片以某一点为中心旋转
reset() 是矩阵变为单位矩阵,即图片保持不变
相应上述的全部函数,都有相应的preXX和postXX版本号,它们所相应的功能如上所述。
以下是一个简单的样例。
setRotate(30,a,b)的功能是将图片以(a,b)为中心向右旋转30°。
以下能够用preXX来完毕对应的功能:
matrix.setTranslate(a,b);
matrix.preRotate(30);
matrix.preTranslate(-a,-b);
从意义上来说能够理解为将图片平移(-a,-b),然后向右旋转30°,最后再将旋转后的图片平移(a,b)就可以完毕将图片以(a,b)向右旋转30°的功能。
