1.生成随机数:
$unrandom_range(0, 7)
2.phase执行:

3. rand_mode(), constraint_mode()
rand_mode = 0:关闭随机,1:开启随机
虽然该变量的rand_mode已经关闭,相当于该变量取的是default值,但simulator依然要去检查其是否在constraint里面,导致检查失败
constraint_mode = 0:关闭约束,1:开启约束
4.UVC
UVM目的是提高验证效率和验证的充分。
其中,UVM重要的原则之一是开发了可重用的验证组件,也叫做UVC --UVM Verification Comonent
UVM使用了面向对象的UVC,而且UVC之间是“内部交互的”-inter-operate,UVM的特性如下:
1.Data Design:同VMM一样,UVM把验证平台划分为数据类和验证组件,而且提供了一些内部函数供调用如,copy、compare、pack函数等;
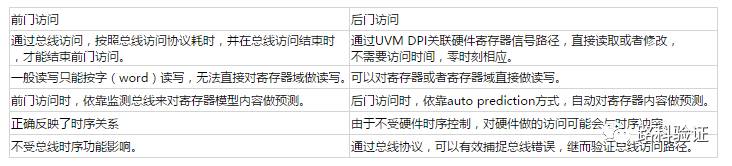
5.前后门访问:

从上面的差别可以看出,后门访问较前门访问更便捷一些更快一些,但如果单纯依赖后门访问也不能称之为“正道”。实际上,利用寄存器模型的前门和后门访问两种混合方式,对寄存器验证的完备性更有帮助。下面给出一些实际应用的场景:
-
通过前门访问的方式,先验证寄存器访问的物理通路工作正常,并且有专门的寄存器测试的前门访问用例,来遍历所有的寄存器。在前门访问被验证充分的前提下,可以在后续测试中使用后门访问来节省访问多个寄存器的时间。
-
如果DUT实现了一些特殊寄存器,例如只能写一次的寄存器等,我们建议用物理方式去访问以保证反映真实的硬件行为。
-
寄存器随机设置的精髓不在于随机可设置的域值,而是为了考虑日常不可预期的场景,先通过后门访问随机化整个寄存器列表(在一定的随机限制下),随后再通过前门访问来配置寄存器。这么做的好处在于,不再只是通过设置复位之后的寄存器这种更有确定性的场景,而是通过让测试序列一开始的寄存器值都随机化来模拟无法预期的硬件配置前场景,而在稍后设置了必要的寄存器之后,再来看是否会有意想不到的边界情况发生。
-
有的时候,即便通过先写再读的方式来测试一个寄存器,也可能存在地址不匹配的情况。譬如寄存器A地址本应该0x10,寄存器B地址本应该为0x20;而在硬件实现用,寄存器A对应的地址位0x20,寄存器B对应的地址位0x10。像这种错误,即便通过先写再读的方式也无法有效测试出来,那么不妨在通过前门配置寄存器A之后,再通过后门访问来判断HDL地址映射的寄存器A变量值是否改变,最后通过前门访问来读取寄存器A的值。上述的方式是在之前前门测试的基础之上又加入了中途的后门访问和数值比较,可以解决地址映射到内部错误寄存器的问题。
-
对于一些状态寄存器,在一些时候外界的激励条件修改会依赖这些状态寄存器,并且在时序上的要求也可能很严格。例如,上面MCDF的寄存器中有一组状态寄存器表示各个channel中FIFO的余量,而channel中FIFO的余量对于激励驱动的行为也很重要。无论是前门访问还是后门访问,都可能无法第一时间反映FIFO在当前时刻的余量。因此对于需要要求更严格的测试场景,除了需要前门和后门来访问寄存器,也需要映射一些重要的信号来反映第一时间的信息。
在掌握了寄存器模型与adapter的集成、前门访问和后门访问之后,我们下一节《寄存器模型的常规方法》将了解更多关于寄存器模型的使用细节。