(一)返回页面制作
(二)倒计时效果(如下图所示)


2.1 方法/步骤
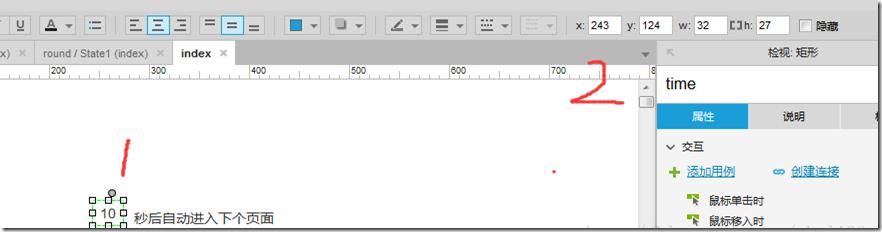
1.拖出来两个文本标签,一个在里面写入数字10,并命名为time,另一个写入文字“秒后自动进入下个页面”

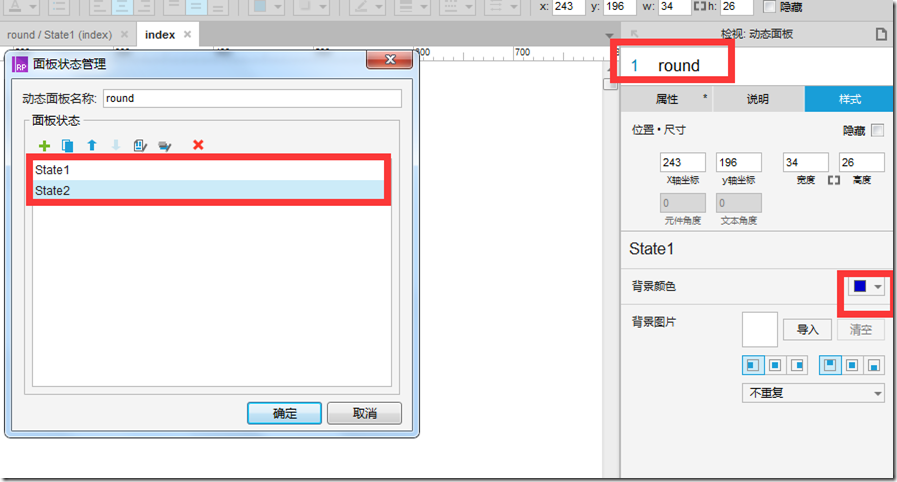
2.拖出来一个动态面板,命名为round,双击动态面板,里面已经有一个动态面板State1,再添加一个State2,分别设置两个面板的背景色为红和蓝,用于演示效果,点击确定

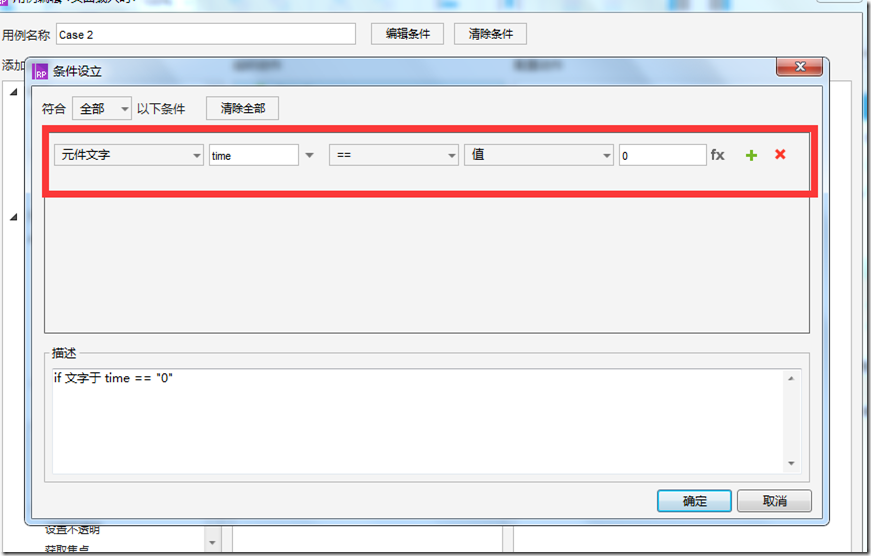
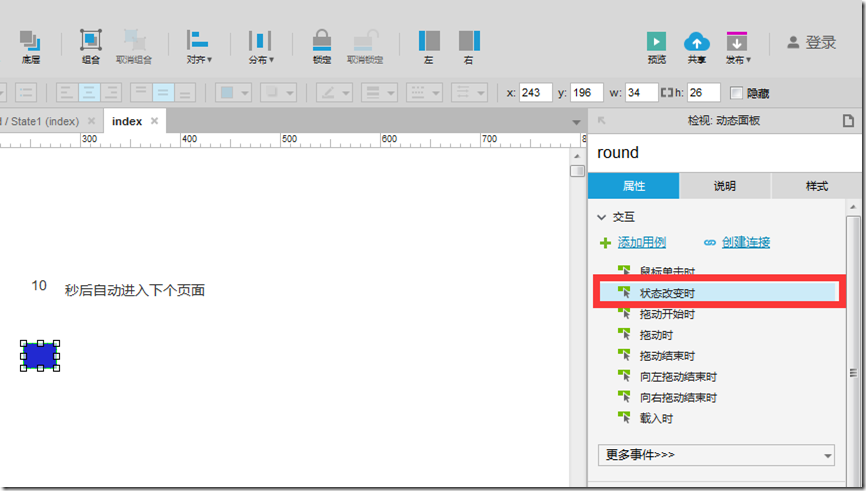
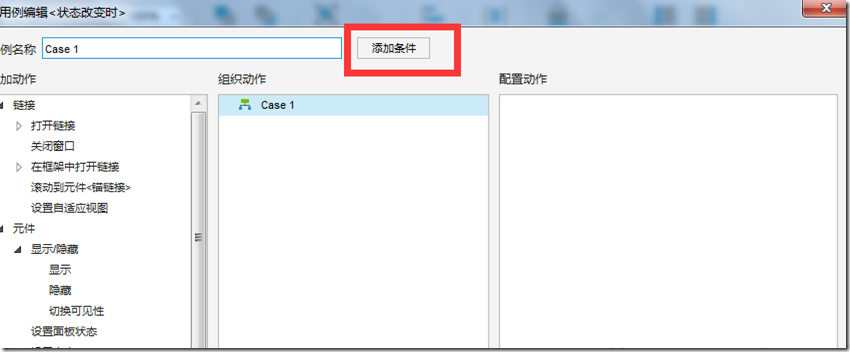
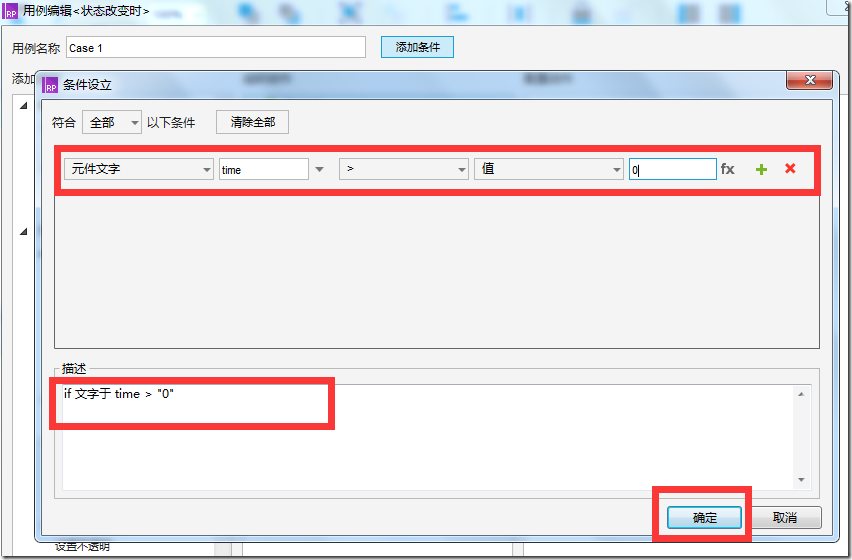
3.双击动态面板round的"状态改变时"事件,在弹出的窗口中点击“添加条件”,设置“元件文字”time > 值 0,然后点击确定



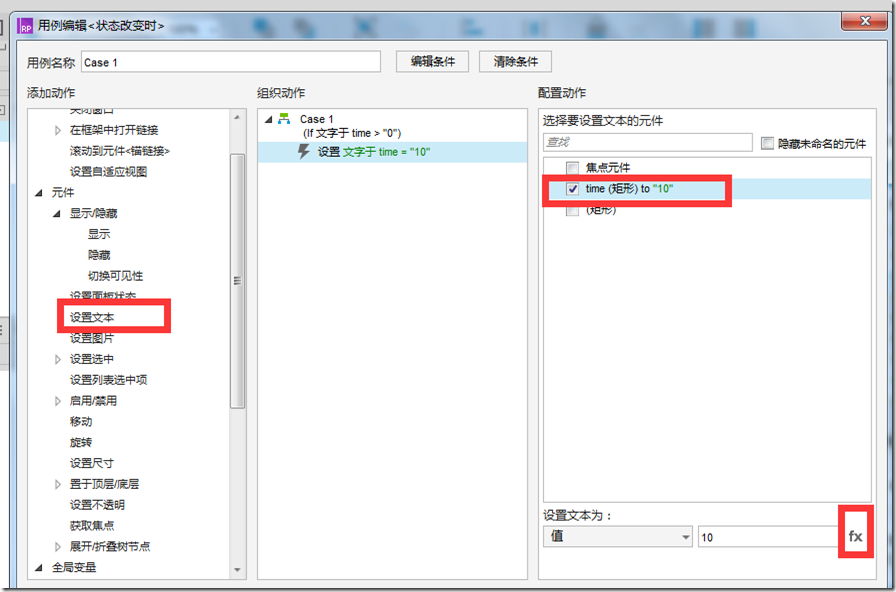
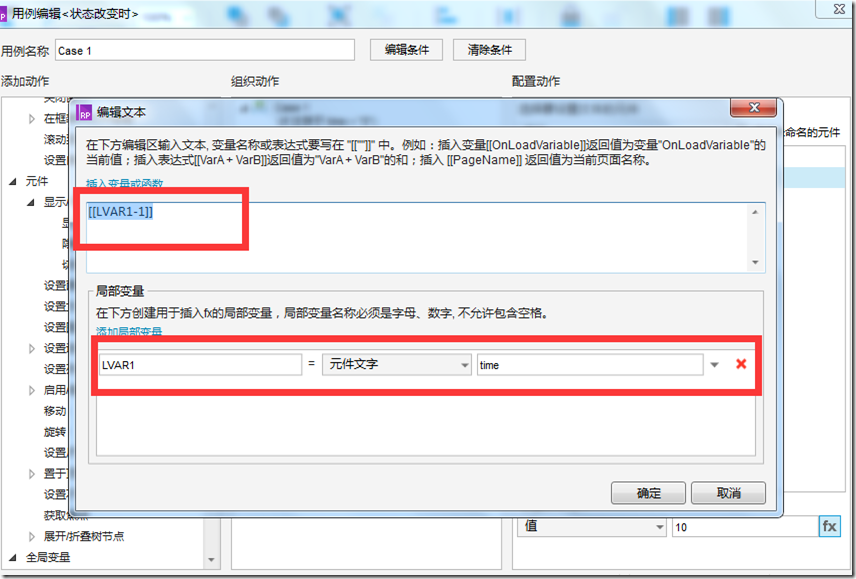
4.紧接着在添加动作列中点击“设置文本”,在右边配置动作中勾选time元件,然后点击右下角的fx,添加局部变量LVAR1=元件文字time,然后再插入变量[[LVAR1]],然后修改为[[LVAR1-1]],然后点击确定


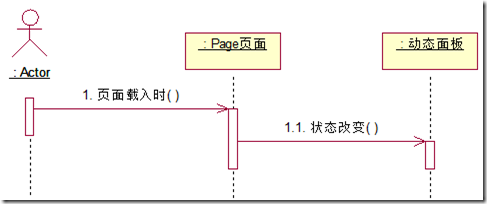
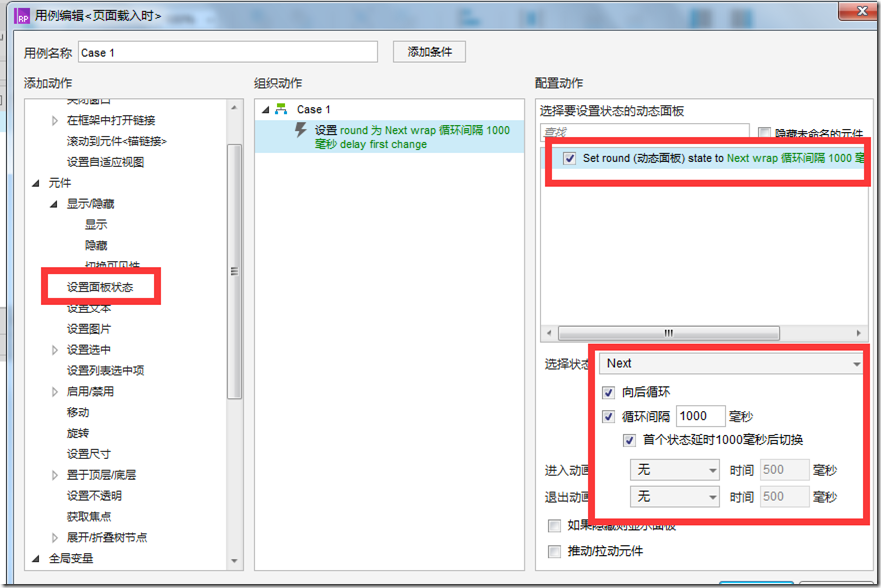
5.点击index页面空白处,双击“页面截入时”事件,在弹出框中添加动作"设置面板状态“,在右边勾选round动态面板,选择状态”Next”,勾上“向后循环”,“循环间隔1000毫秒”及“首个状态延时1000毫秒后切换”,然后点击确定

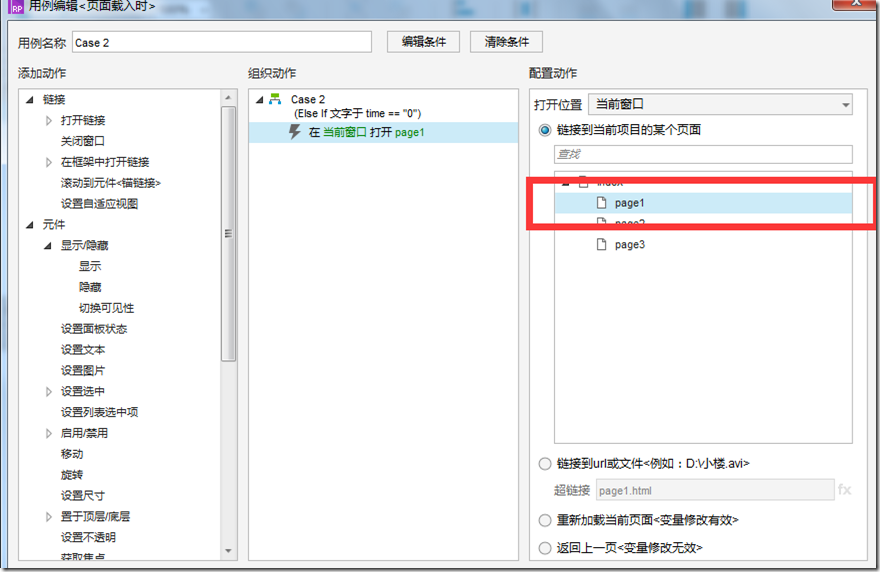
6.点击动态面板,再次点击”状态改变时“事件,添加页面跳转,添加条件,当time值=0时,跳转到page1