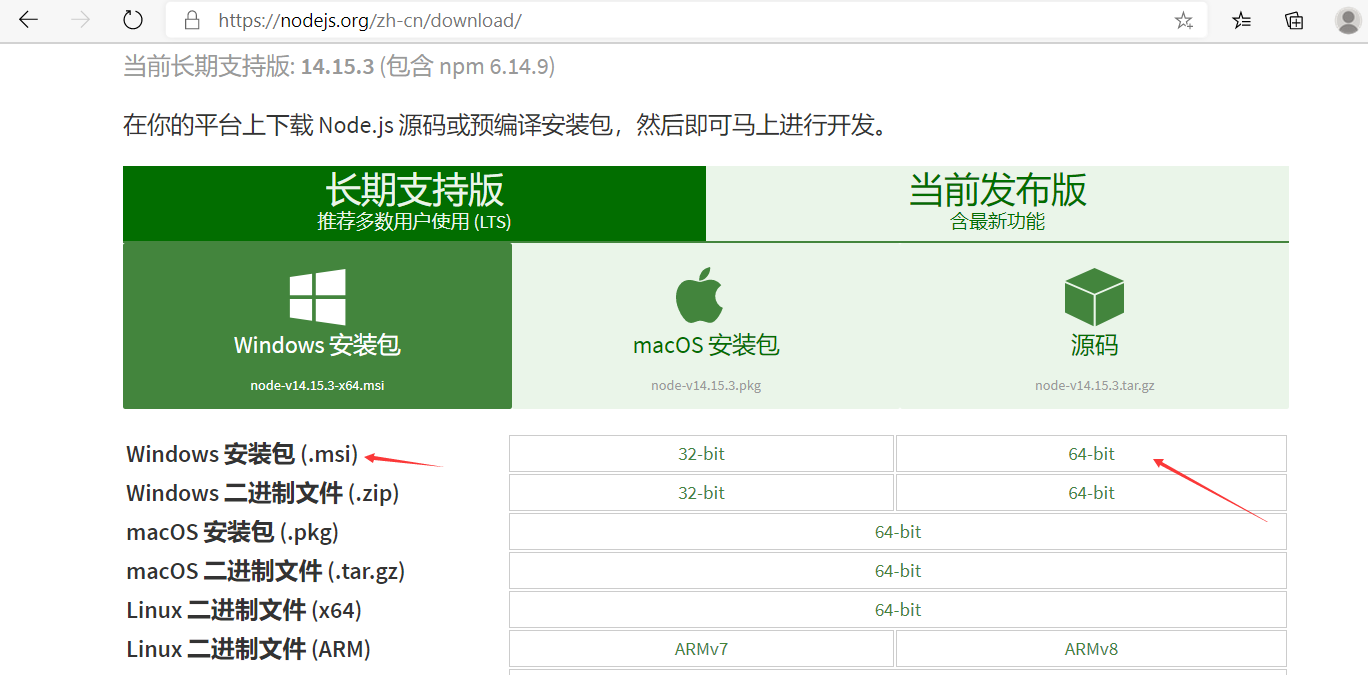
下载 node.js 网址 https://nodejs.org/zh-cn/download/

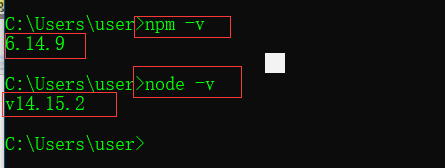
安装,傻瓜式安装即可 安装完成 在 cmd 出现如下代码就证明下载完成

配置npm镜像源 国内淘宝镜像源
安装命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
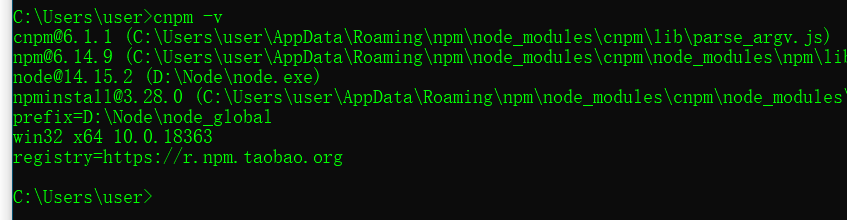
检验命令: cnpm -v

配置 npm 安装的 全局模块目录,以及 缓存目录
现在配置全局模块的安装路径到node-global文件夹,npm缓存到npm-cache文件夹
默认是会在C盘 我们给它换成其他盘
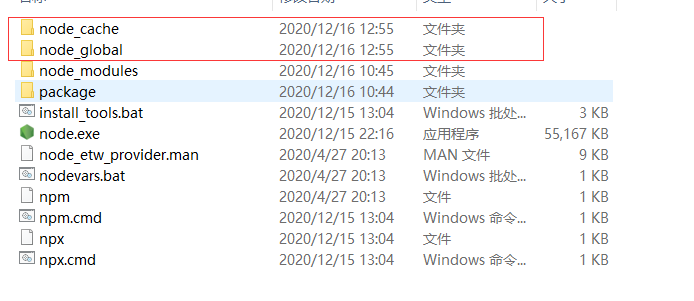
我是在D:Node目录下创建了node_cache和node_global文件夹

打开一个cmd 窗口 输入命令
npm config set prefix "D:Node ode_global"
npm config set cache "D:Node ode_cache"

设置好了 我们去配置环境变量!
-
配置node的环境变量
在系统变量里新增NODE_PATH 值为刚刚设置node_global路径 加一级node_modules目录(会自动创建)下载的全局东西会放这里面!

在用户变量的Path 点击编辑!

我们现在用cnpm 安装vue-cli
输入命令: cnpm install -g vue-cli

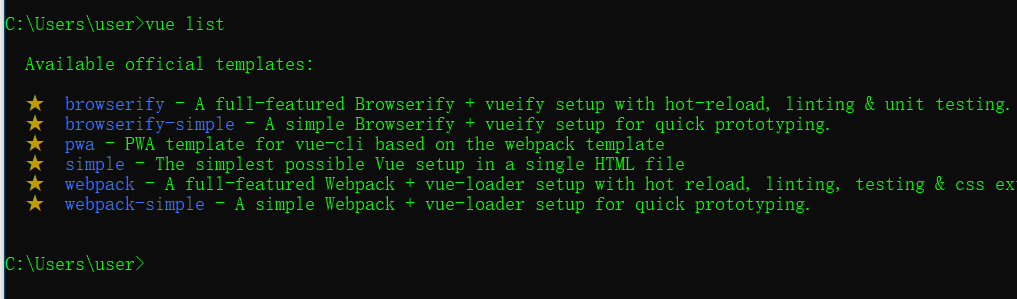
安装完成 输入 vue list

证明安装好了
现在可以创建一个项目 命令 vue init webpack 项目名 在cmd 输入, 需要在哪创建项目就到那个文件目录下面执行
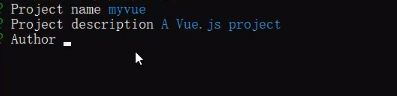
项目名:(已有项目名) (回车)

项目描述:( 回车)

作者:可以写,也可不写 (回车)

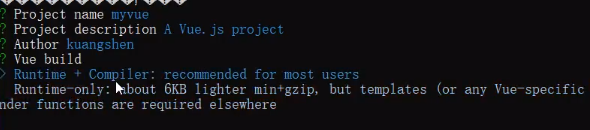
构建: 可以上下选择,我们选择第一个运行时编译 (回车)

一路选择no (回车)

启动项目 进入项目myvue 文件夹下 启动项目 npm run dev

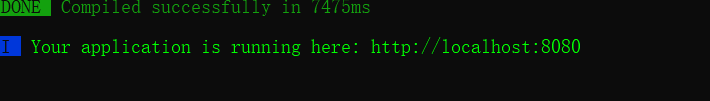
启动成功!

访问 http://localhost:8080

项目创建完成! 可以开发工具 如:IDEA(需要下载插件) 、webStorm、 HbuilderX、Sublime等工具