背景:
由于公司项目需要,需求变化频繁,计划总改不上变化,由于app更新版本周期长,不能很好应对这种变化,正在此前提下热修复和热更新技术也有了发展的空间,不管热修复还是热更新,都是对app内容或者逻辑的变化作出像web网页更新类似的体验。
weex阿里推出的热更新框架,已再内部应用在多款app上如淘宝,天猫和闲鱼等,典型的电商型app非常适合用weex来构造,weex已在6月份开放开源,
假如你的app是应用类,服务类如天气、电商和服务类,恭喜你非常适合用weex来构建,假如你的app是工具类,管家类涉及调用硬件层面多点,那我建议,还是用原生来开发更具价值。
为此我们选用weex了框架来构造。
开始:
开发环境配置:
- 下载node.js:https://nodejs.org/en/ weex基于后端服务node.js框架构建,所以先安装node.js 推荐安装第一个

我把它安装在 C: oolkits odejs
- 配置环境参数:
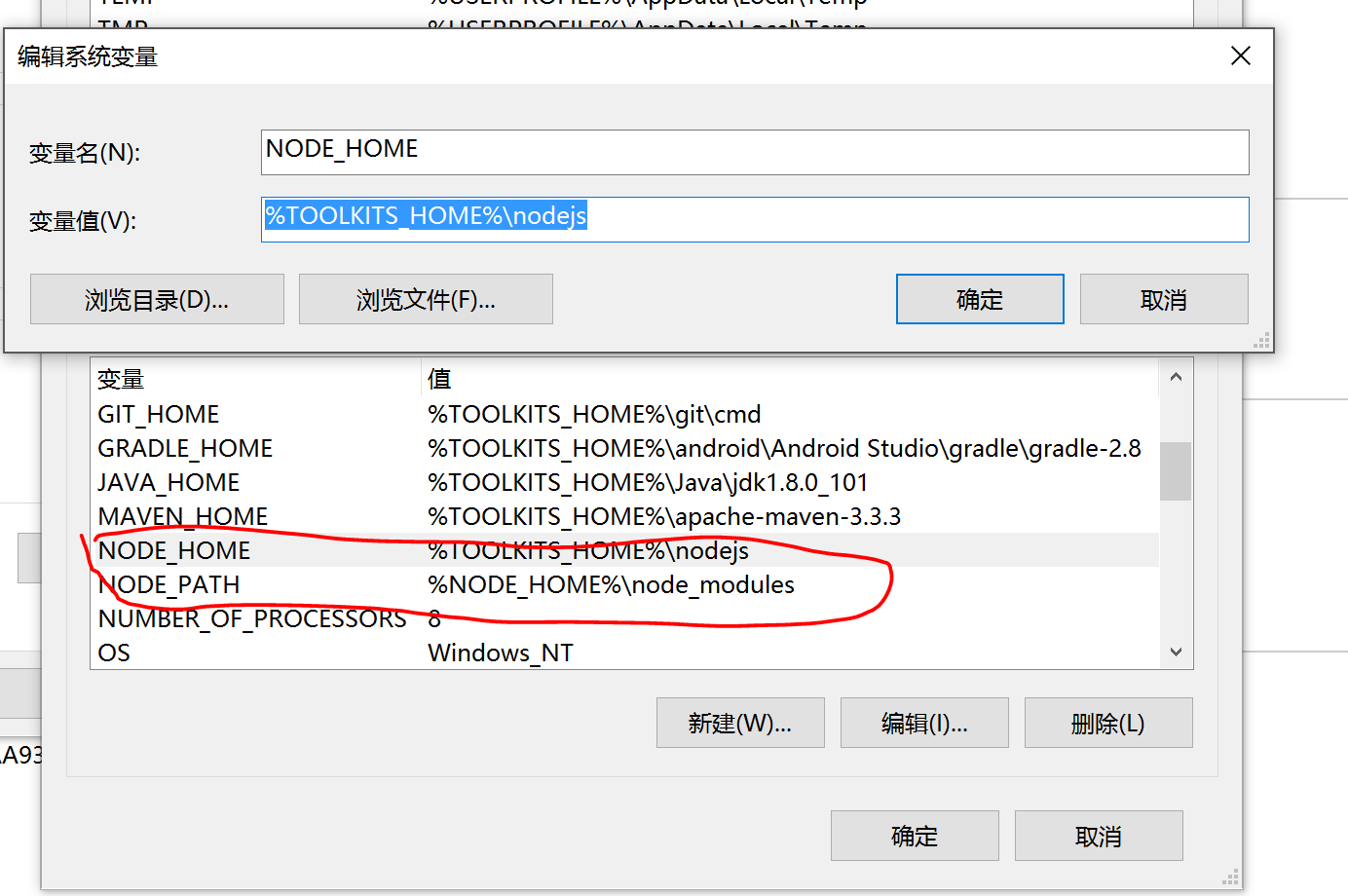
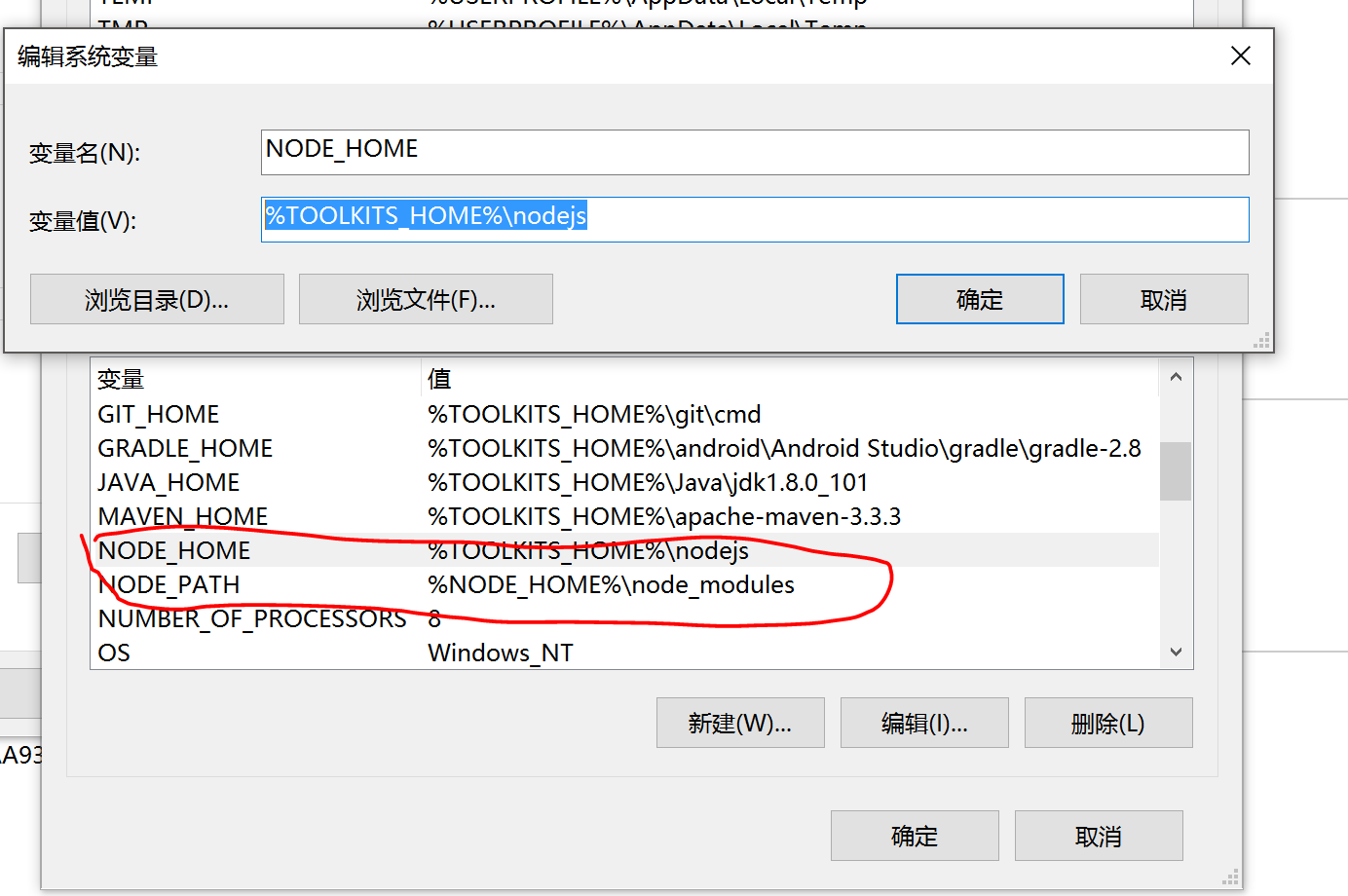
NODE_HOME:%toolkit_home% odejs

NODE_PATH:%node_home% ode_modules

这里toolkit_home=C: oolkits
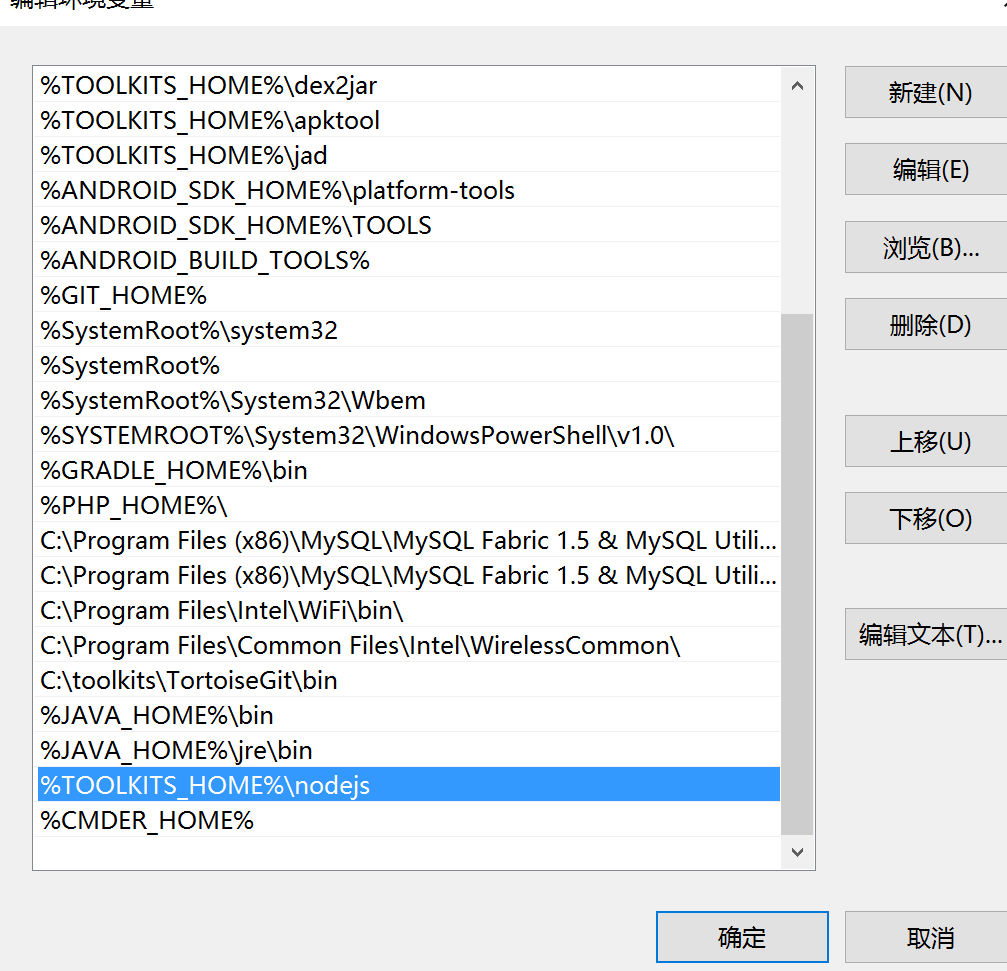
打通路径以访问工具链

配置好重启机器打开命令窗口检查工作情况
输入node -v 如果现实版本号则成功

- 安装weex工具链:
npm install weex-toolkit -g
npm是nodejs一个非常流行的管理工具,可以安装基于nodejs开发的任何模块包,-g表示把weex-toolkit安装到全局模块中,成功后我们可以在
nodejs ode_modules下面找到weex-toolkit这个包;
注意:node_modules这个针对nodejs本身和基于nodejs开发项目都会存在,所以存在全局局部之分,不带-g参数则表示在当前项目的node_modules目录中添加模块包,这个后面会说到。
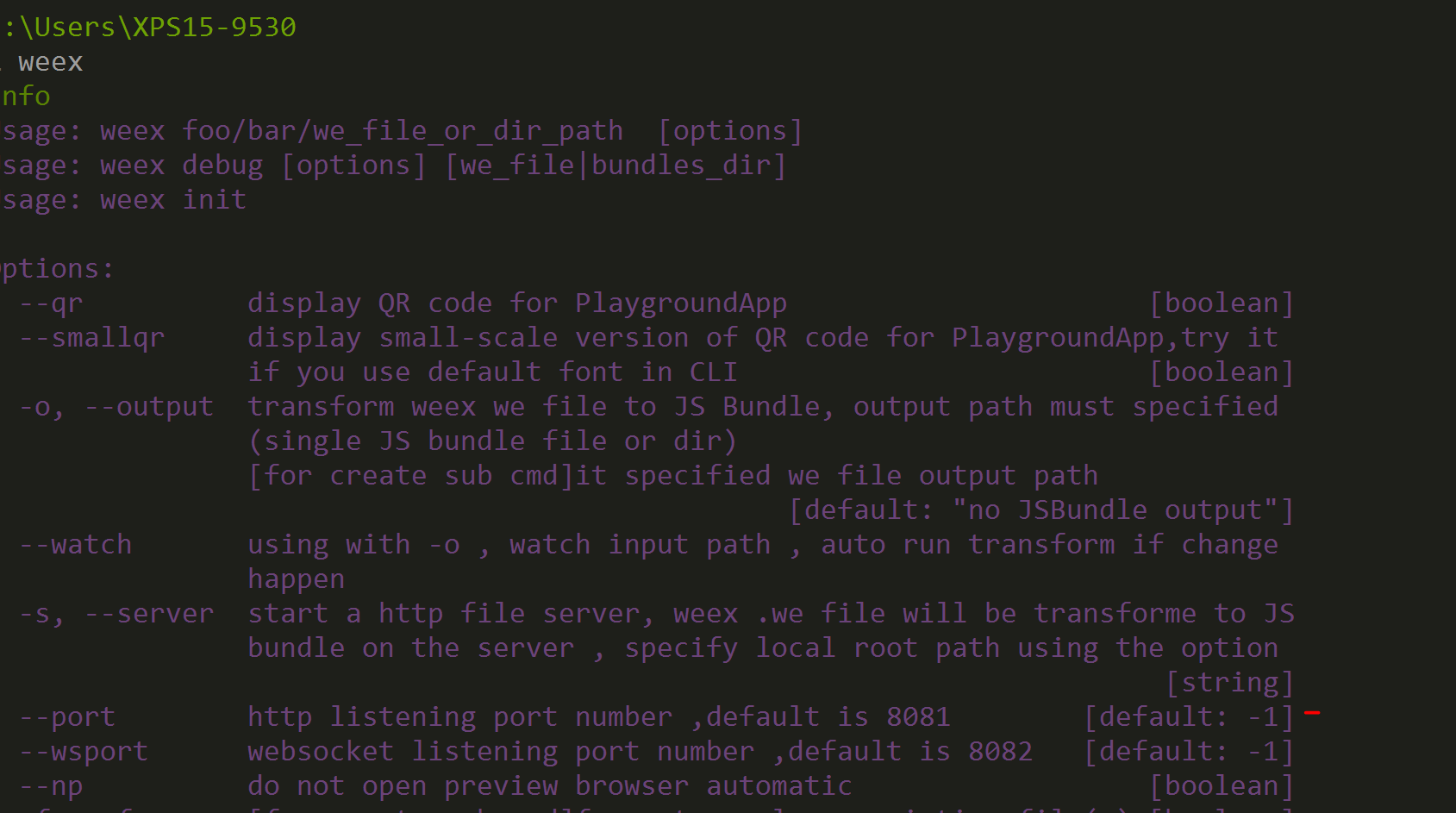
安装成功后我们输入在命令行weex如果看到如下提示则表示成功

再输入webpack,验证打包工具

- 项目建立:
1、新建一文件夹如weexdemo;
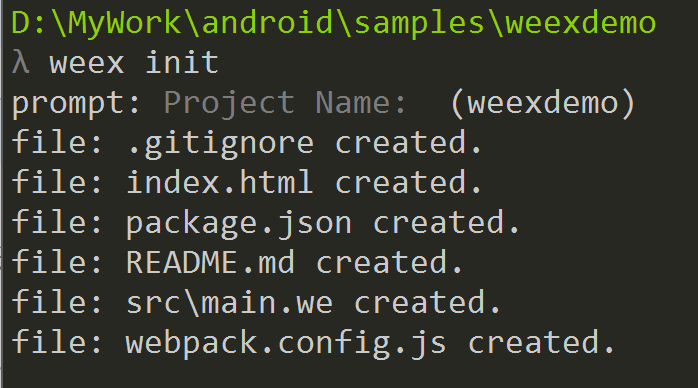
2、在文件夹下执行weex init,参数全部默认即可;
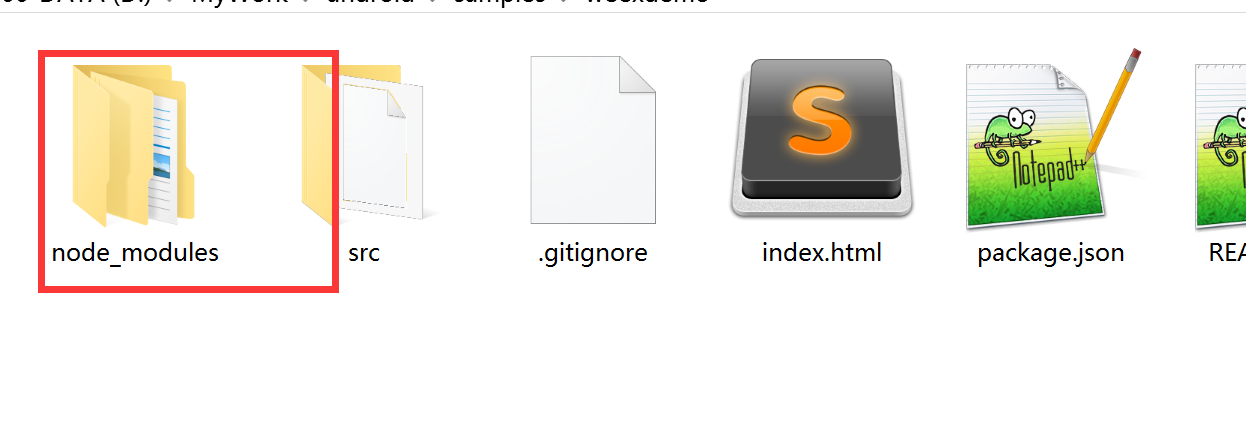
3、成功后文件夹下产生了一些文件:

weexdemo
|-.gitignore
|-index.html h5展示页面
|-src/main.we 默认入口we源文件
|-package.json 包配置
|-webpack.config.js webpack打包配置文件
|-README.md 打包脚本说明
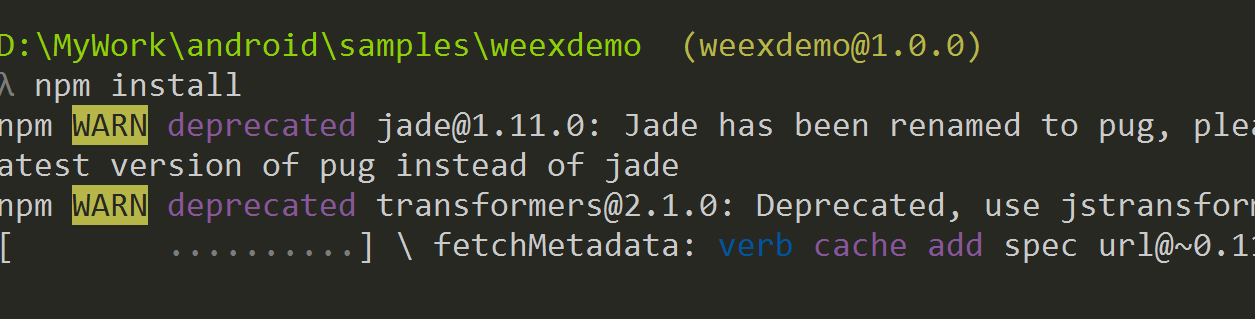
4、执行npm install 安装项目依赖包

发现多了node_modules表示安装成功

- 运行demo
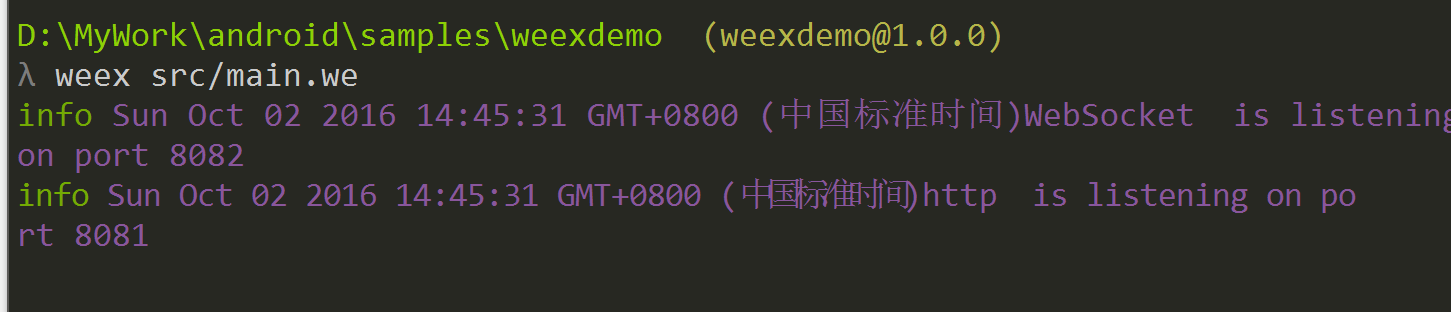
执行自带的we文件 weex src/main.we 根据提示发现weex开了http服务和websocket服务,这里的websocket服务主要是起了热刷新作用,修改页面后页面自动刷新

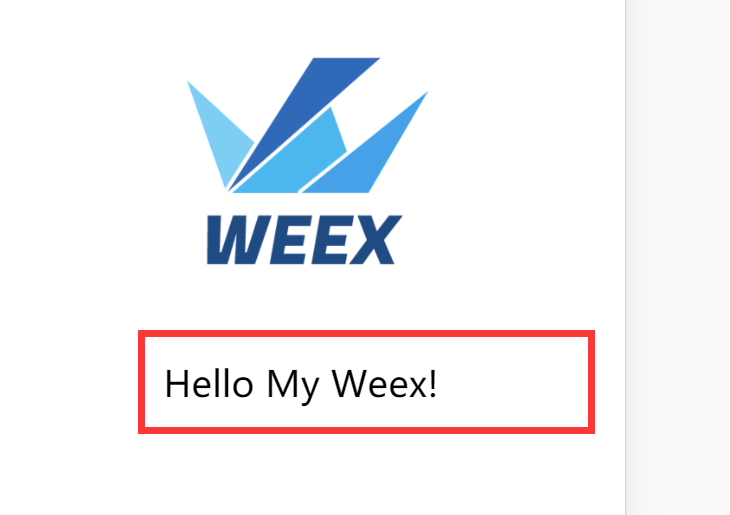
此时浏览器便成功运行weex默认main页面

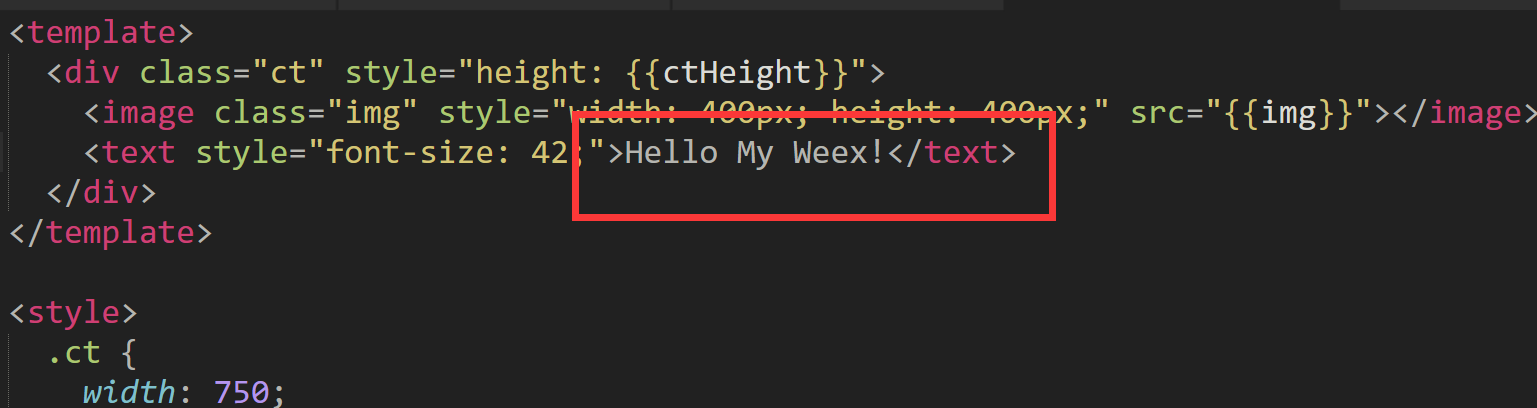
我们用编辑器修改一下main.we源文件

保存后我们发现网页端的内容就自动刷新了,这样一个简单的demo就运行成功!

手机端运行?
1、我们先下载weex自带的playground app
http://alibaba.github.io/weex/download.html
2、编译js build文件,我们查看README.md,
发现:npm run dev这个命令,意思是监听文件改动编译生成js文件,如我们改动src/main.we后,自动编译到dist/main.js
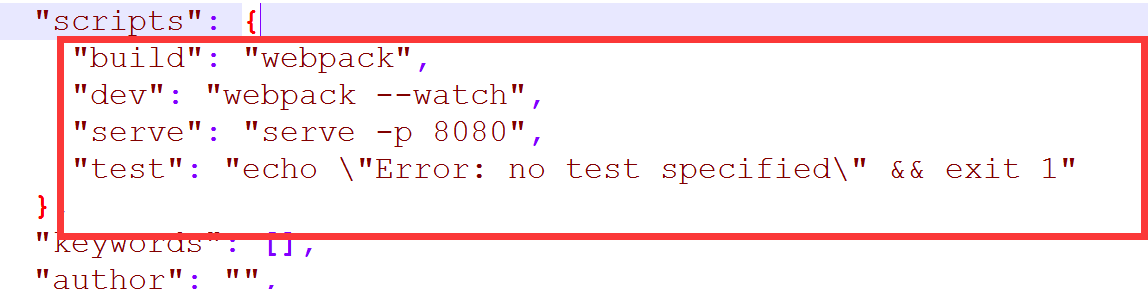
它主要关联package.json文件下面的scripts段:以及默认webpack.config.js 去控制输出结果(这个文件控制输入文件和输出,以及如何处理等)


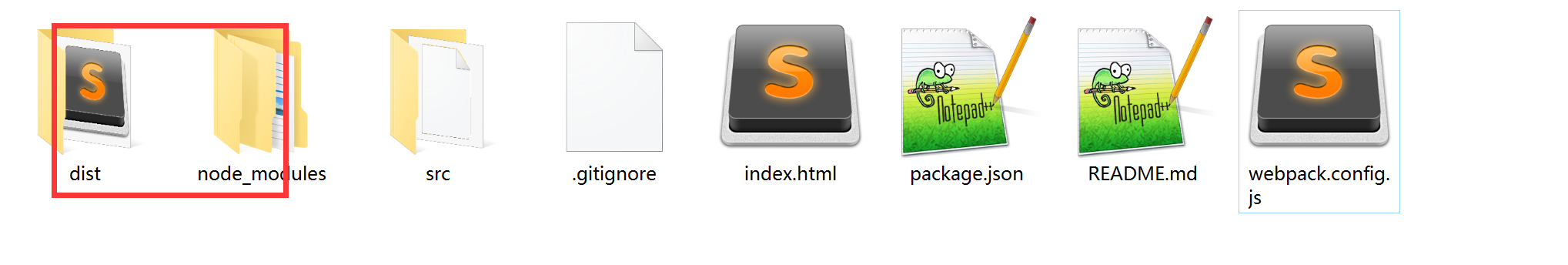
成功后发现dist目录和main.js文件生成
然后我们可以根据readme提示开一个http服务来支持js bundle文件
npm run serve

在浏览器输入http://localhost:8080/,我们同样得到了web端的渲染结果,但是我们需要手机展示
此时我们需要2个条件
1、服务端必须给定ip地址;
2、手机端必须根据服务端ip能访问服务端;
假设你的开发机的ip是192.168.2.102;
我们改一下地址
http://192.168.2.102:8080/dist/main.js 便可以访问 js bundle文件内容;
我们用二维码工具转换一下得到二维码,再用playground app右上的扫一扫便能访问到此页面内容;
这样便成功运行在手机端,当内容改变时候我们按一下右上角的刷新按钮就能看到变化;
需要注意:在安卓或者苹果看到的不是一个web的网页,而是经过js转换的native的原生界面;
可以看到,weex界面布局和业务逻辑转换为JS文件,由客户端去解析,从而实现了app的内容热更新;
我们对weex有了初步的认识,尽管现在阶段还存在一些问题,相信在开源力量下,该项目会越做越好;
参考资料:
node.js:https://nodejs.org/en/