初学JavaScript时,看红皮书了解了JS基本类型和引用类型在内存中的位置,结果看了简书里的一篇文章,发现对这块的了解还是有些缺陷。
基本类型
JavaScript中的基本类型有五种:Undefined,Null,Number,String,Boolean。它们是按值访问,可以操作保存在变量中实际的值。这些基本类型是存放在变量对象中的,而变量对象也是存放在堆内存中。只是由于变量对象的特殊性,我们在理解时才把变量对象与堆内存区分开来。
下面我们用代码与图更好的理解这个过程
|
|
基本类型进行赋值操作时,会为新的变量分配一个值,这两个变量相互独立,互不影响。即使改变了a的值,b的值也不会变。
引用类型
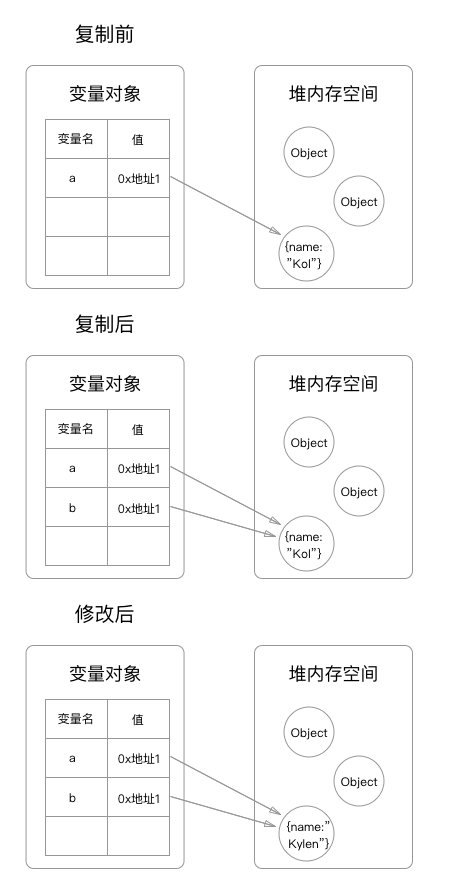
引用数据类型的值是保存在堆内存中的对象。在操作对象时,实际上是在操作对象的引用而不是实际的对象。因此,引用类型的值都是按引用访问的。这里的引用,我们可以粗浅地理解为保存在变量对象中的一个地址,该地址与堆内存的实际值相关联。
|
|
引用类型的复制同样也会为新的变量自动分配一个新的值保存在变量对象中,但不同的是,这个新的值,仅仅只是引用类型的一个地址指针。当地址指针相同时,尽管他们相互独立,但是在变量对象中访问到的具体对象实际上是同一个。
垃圾收集
JavaScript的垃圾收集有两种:标记清除、引用计数。
在局部作用域中,当函数执行结束,离开作用域的值就会被标记为可回收,在垃圾收集期间就会被删除。但是全局变量和全局对象的属性需要我们手动将其值设置为null来释放其引用(解除引用)
|
|
但解除一个值的引用并不意味着自动回收该值所占用的内存。解除引用的真正作用是让值脱离执行环境,以便垃圾收集器下次运行时将其回收。