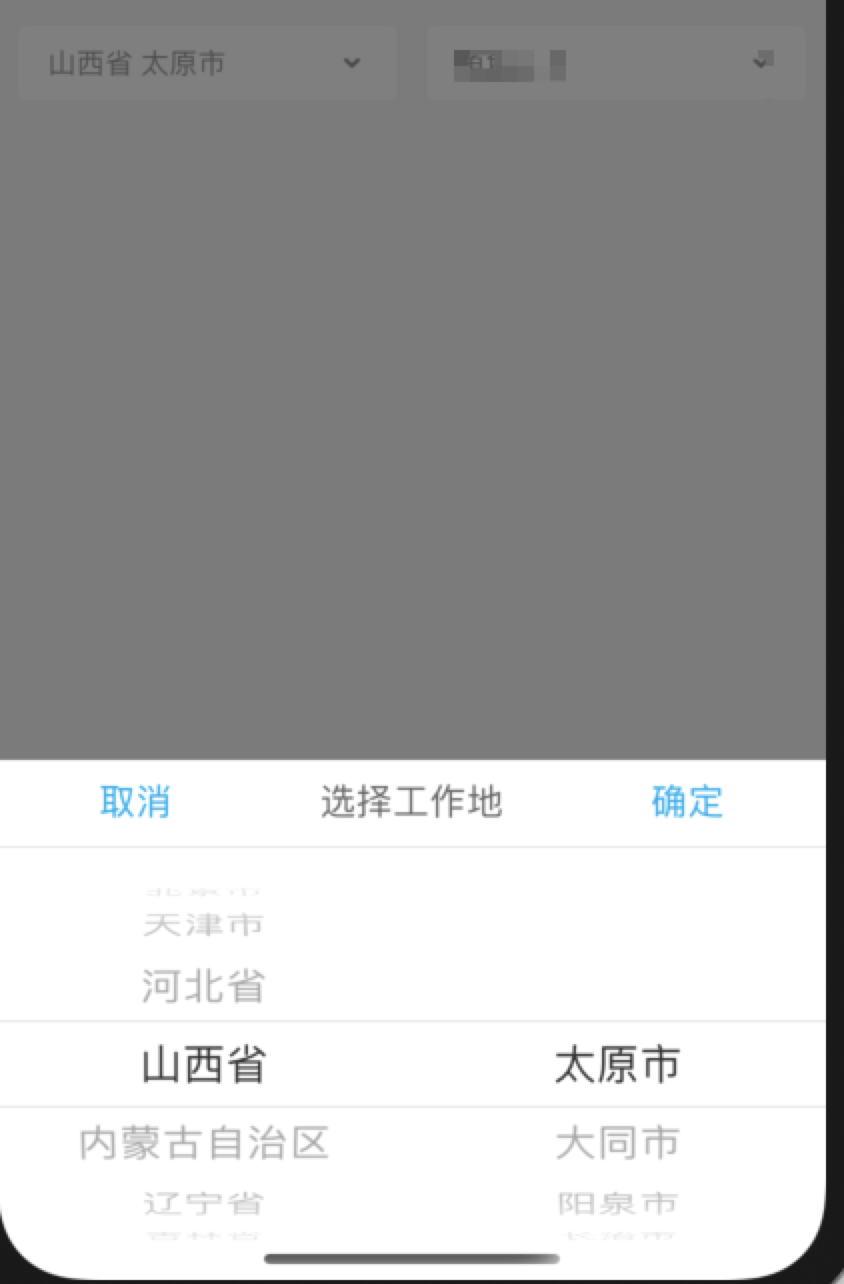
经过导包之路后终于能顺利运行,先看下效果,然后简述下遇到的小问题

话不多说,上代码
import { List, Picker, Provider } from '@ant-design/react-native';
// 引入三方城市库
import datacity from '@bang88/china_city_data';
// 自定义城市选择组件
const CustomChildren = (props) => (
<TouchableOpacity onPress={props.onPress}>
<View style={style.item_center_left_bg}>
<Text style={style.item_left_title} numberOfLines={1}>{props.extra}</Text>
<Image style={style.item_right_img} source={require('../../image/pack_back.png')} />
</View>
</TouchableOpacity>
);
export interface IState {
// 数据源
data: [],
// 选中城市编码
value: [],
}
export interface IProps extends IBasePageProp {
}
export default class extends UtilsRootPage<IProps, IState> {
onPress!: () => void;
format: ((labels: string[]) => string) | undefined;
onOk: ((value: any) => void) | undefined;
subPageInit() {
this.state = {
data: [],
value: [],
}
// 弹起选择框操作
this.onPress = () => {
this.setState({
data: datacity,
});
};
// 点击确定回调(返回的是城市编码)
this.onOk = value => {
this.setState({ value });
};
// 显示样式回调
this.format = (labels: string[]) => {
let kk = labels.join(' ')
// 网络接口,我们的需求是传入城市名称
this.listData(kk)
return kk;
};
}
subPageRender() {
return (
<View style={style.container}>
{/* 选择组件 */}
<View style={style.item_center_bg}>
{/* 地区选择 */}
<Picker
data={datacity}
cols={2}
format={this.format}
value={this.state.value}
onOk={this.onOk}
title={'选择工作地'}
>
<CustomChildren></CustomChildren>
</Picker>
</View>
</View>
);
}
// 筛选列表信息
private listData(city:string) {
console.warn(city);
}
}
简述下需要注意的点:
选中后展示的文本在extra这个字段中,但是我们无法取得(onChange,onOk,value中返回的都是编码值),只能在format中截获