React Native中我们经常会使用到成员变量,一般我们会使用this来访问成员变量,
但有时我们会发现constructor中我们给成员变量赋值,但是在constructor外我们取到的值却和constructor中赋的值不一样?
先看运行效果:我们会发现内外的this访问的成员变量的值是不一样的

代码如下:
声明并初始化成员变量:
export default class A extends UtilsRootPage<Props, States> { evaluateFlowTaskInstanceId: string = 'constructor方法外evaluateFlowTaskInstanceId---456' evaluateInstanceId: string = 'constructor方法外evaluateInstanceId---456'
在constructor中赋值:
console.warn('constructor')
this.evaluateFlowTaskInstanceId = 'constructor方法内evaluateFlowTaskInstanceId---123'
this.evaluateInstanceId = 'constructor方法内evaluateInstanceId---123'
console.warn(this.evaluateFlowTaskInstanceId + '
' + this.evaluateInstanceId)
在componentDidMount中调用:
console.warn('componentDidMount')
console.warn(this.evaluateFlowTaskInstanceId + '
' + this.evaluateInstanceId)
那这到底是什么鬼呢?
先说结论
this指向的是当前页面实例(针对this它在不同地方指向不同,此刻讨论作为页面实例的范畴),
但constructor中的this(语法层面的this)与componentDidMount中的this(React Native中this)是不一样的,
即构造函数中的this和构造函数完成后的this并不完全相同,
说明在React Native中,构造函数还要完成一些React Native的构建,直到构造函数结束,this才是我们真正想要使用的页面实例
备注:
我们可以在构造函数中对state进行初始化,但不能对成员变量进行赋值,虽然不会报错,但不会起作用
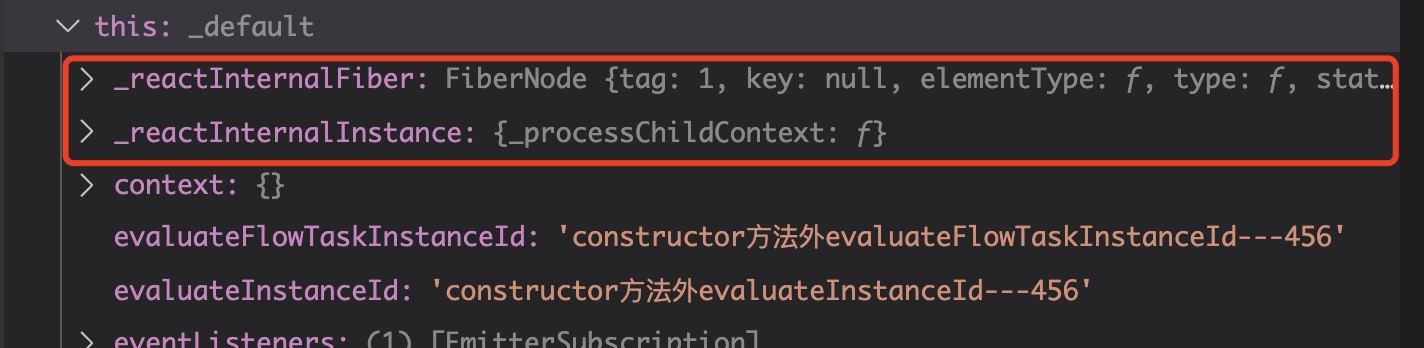
如图:
constructor中的this---new A()过程中

componentDidMount中的this----(new A()完成后)红框圈住部分 这才是我们真正想要使用的this

关于constructor、class、extend可参考以下资料