我们在项目中会有很多调试方法,一般我们用warn、alert等等都可以,
但有时我们需要跟着流程定位问题,那么此时我们就需要使用断点调试了,当然别的方式也可以,只不过断点更加简单
下面简述下使用React Native Tools实现
1、首先在应用商店找到React Native Tools然后安装

2、.vscode文件下配置launch.json文件

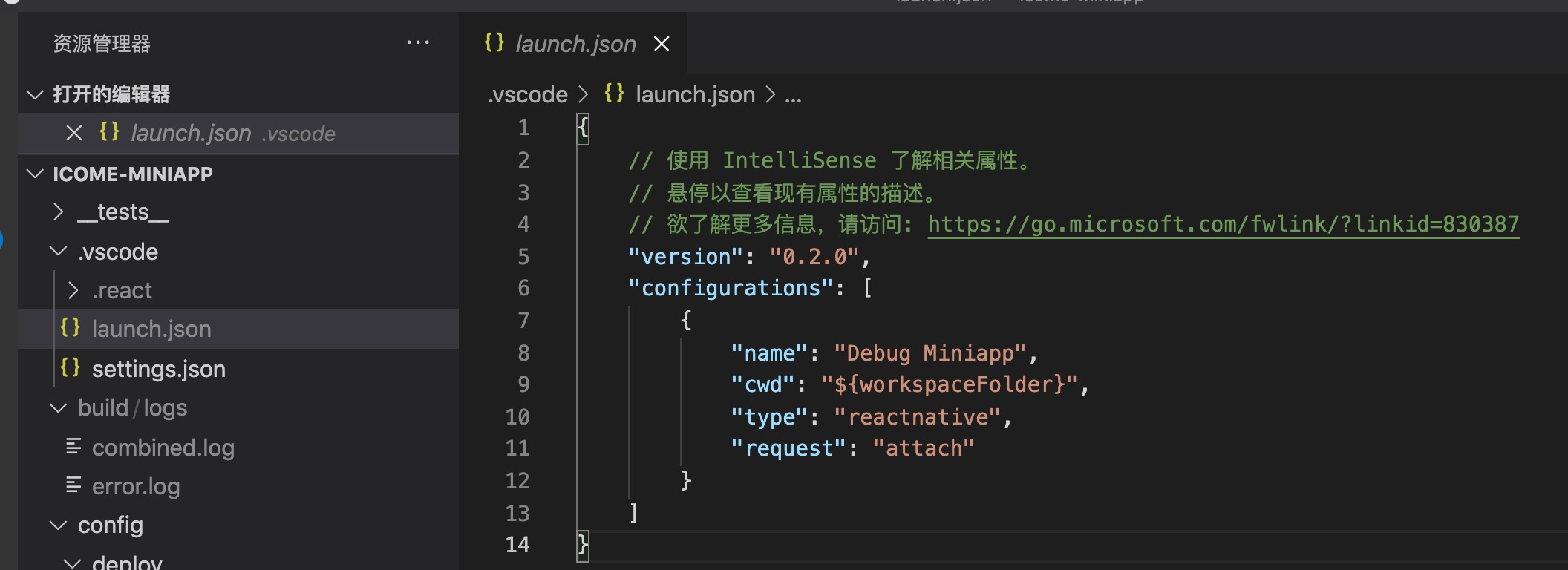
代码:launch.json
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "Debug Miniapp", "cwd": "${workspaceFolder}", "type": "reactnative", "request": "attach" } ] }
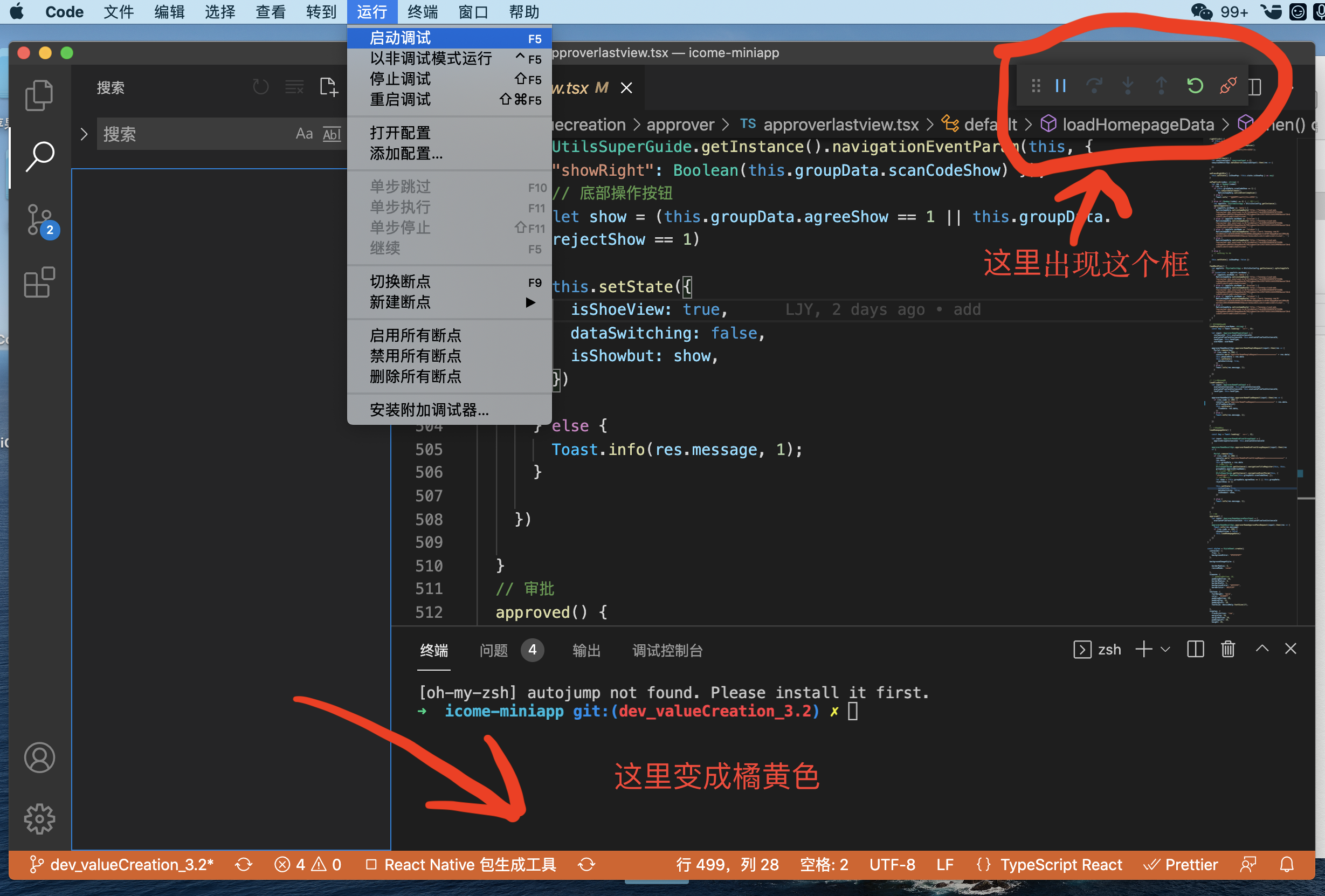
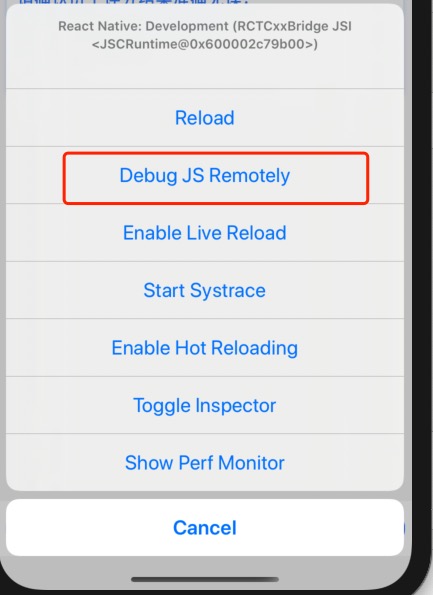
3、关闭终端,点击运行--启动调试,模拟器开启Debug JS Remotely
VScode:

模拟器:

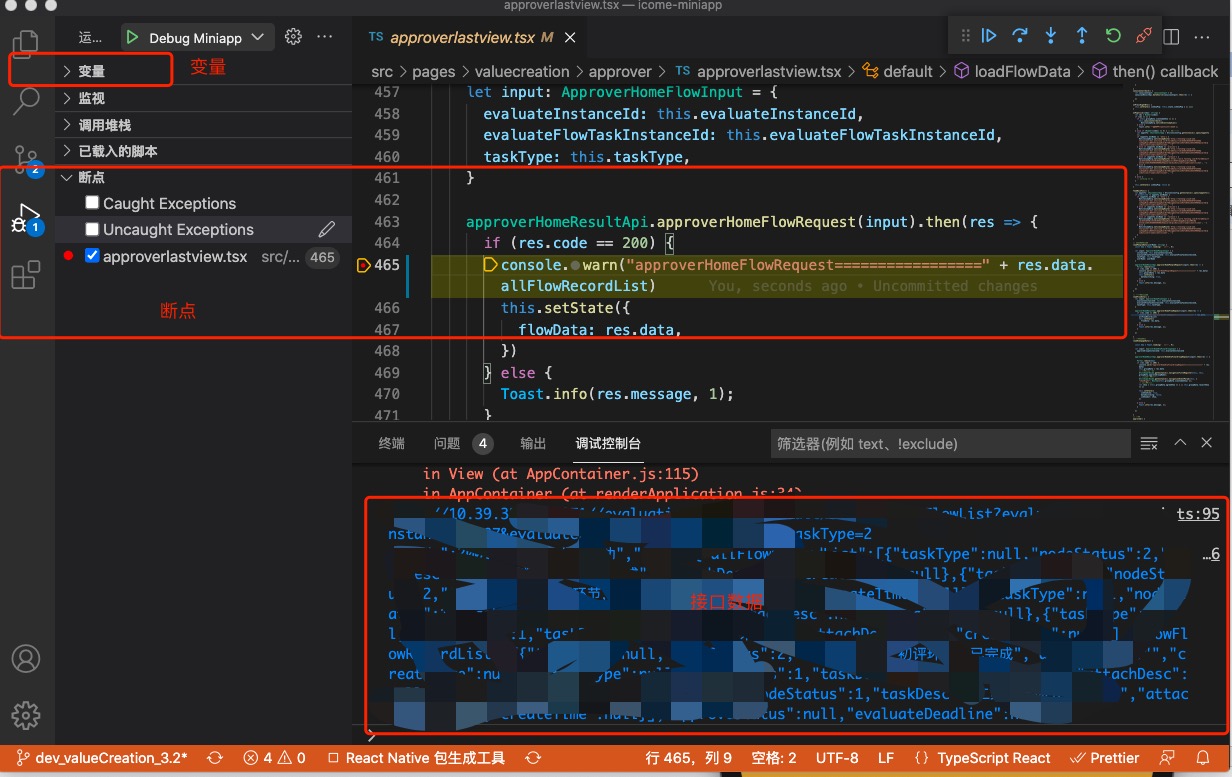
4、添加断点(运行的时候,就可以断点,可以查看我们需要的数据)

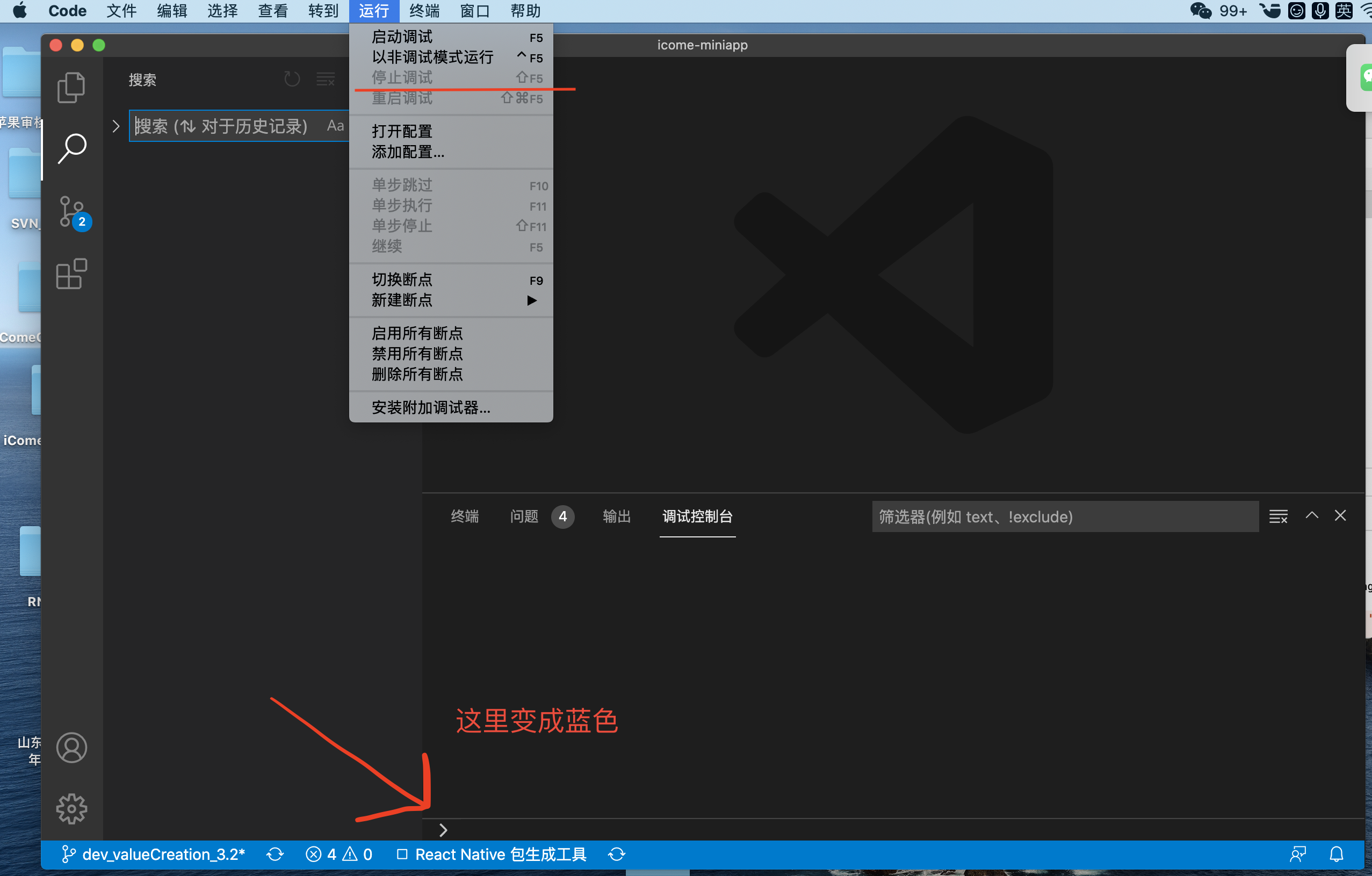
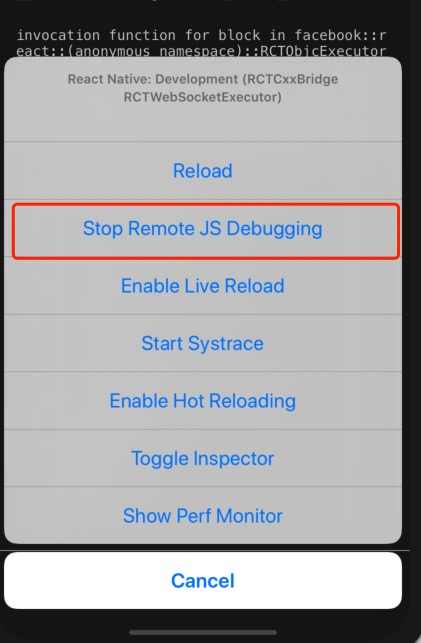
5、关闭调试模式,VScode:点击运行---停止调试,模拟器点击Stop Remote JS Debugging
VScode:

模拟器:

至此使用React Native Tools断点调试完成