DOM(document object model)
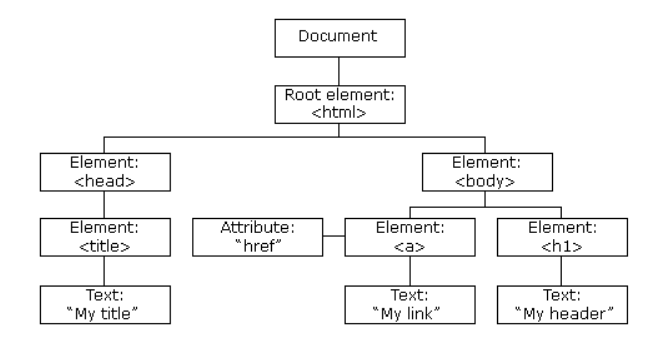
DOM主要研究htmll中的节点(也就是标签)
对节点进行操作 可以改变标签 改变标签属性 改变css样式 添加事件
一、操作流程
1.选择你要操作的节点
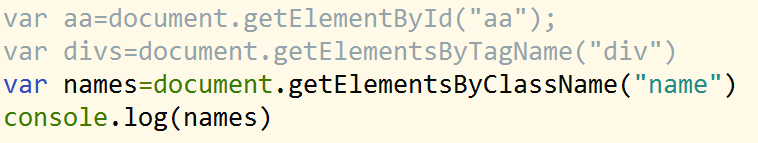
1)document.getElementById(“id名字”)通过id获取元素
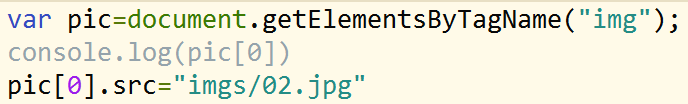
2)document.getElementByTagName(“div”)获取整个哇昂也中所有div构成的一个数组集合
3)document.getElementsByClassName(“name”)获取整个网页中所有的class构成的一个数组集合

2.输出
1)document.write()在整个文档输出
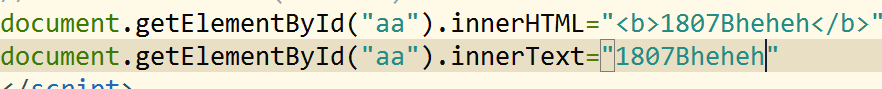
2)指定的元素中输出element.innerHTML=
innerHTML指的是元素中的内容
Element.innerText=
二者区别
innerHTML中可以嵌套标签
innerText 中不可以嵌套标签 直接输出内容

二、函数都有返回值
而方法的本质也是函数 所以也有返回值
document.getElementById() 返回的是获取的标签
getElementsByClassName()和 getElementsByTagName() 返回的是一个数组
document.getElementsByClassName("name")[2].innerHTML="hhhh";

1.改变标签的属性
元素.属性名 属性单词 attribute

2.修改和添加css样式
元素.style.css属性名=“属性值”

三、事件:用户在网页中所触发的行为
事件:用户在网页中所触发的行为
点击 鼠标滑动 键盘 表单
点击 onclick
鼠标进入 onmouseenter 鼠标离开 onmouseleave
鼠标移动 onmousemove
鼠标悬浮 onmouseover 鼠标移除 onmouseout
鼠标按下 onmousedown 鼠标抬起 onmouseup
表单聚焦 onfocus 失去焦点 onblur 表单内容被修改onchange
浏览器加载完成 onload
1.事件的使用方法:必须跟一个函数配合
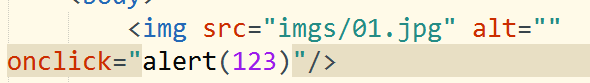
1)事件 将事件当做标签属性使用

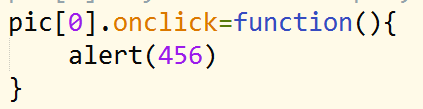
2)通过事件绑定 将事件当成一个元素的属性

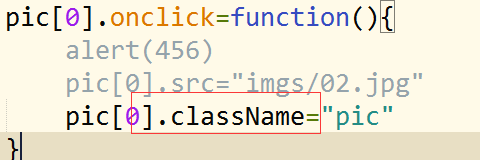
特例:
对于class html中的class在js中是关键字 获取这个属性是必须使用className获取或修改

四、js中的for循环和事件的关系
事件的执行和for循环没有关系,都是相互独立的。
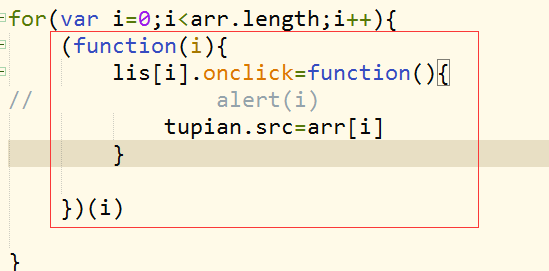
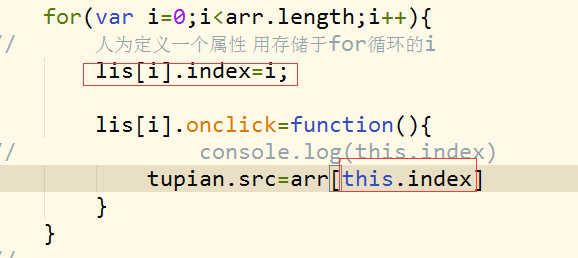
解决事件中的i和for匹配
方法一,给事件套一个自调用函数

方法二
人为定义一个属性 将索引存在属性里 需要的时候 调用属性 (用this)

五、this
this是js的一个关键字 他是一个对象 一般用在函数里用于指向函数内部的关系
div.onclick=function(){this}
如果函数在定义的时候 前面有“.” 那么this就指向前面的对象
如果函数定义时没有“.” 那么this就是window