Cookie是由服务器端生成,发送给User-Agent,浏览器会将Cookie的key/value保存到某个目录下的文本文件内,下次请求同一网站时就发送该Cookie给服务器,对cookie知识感兴趣的朋友一起学习吧
cookie
就是一个存放数据的东西 存储量很小 4kb 存放在客户端上和应用设备上
应用场景:用户注册 用户登录 购物车
场景1:今天登录了一个账号 过几天之后 重新打开这个页面 发现账号还在登录状态上
这个就是存在客户端
场景2:我在北京用京东扔了一件衣服在购物车 我爸妈在老家用我的账号登录 发现了我的购物车
有这件衣服 这种是存放在服务器( session )上的
谷歌浏览器在计算机中存放cookie的位置:C:UsersAdministratorAppDataLocalGoogleChromeUser DataDefaultCache
chrome浏览器如何查看cookie和删除cookie
①找到设置 ②点高级 ③内容设置 ④点击cookie ⑤删除cookie
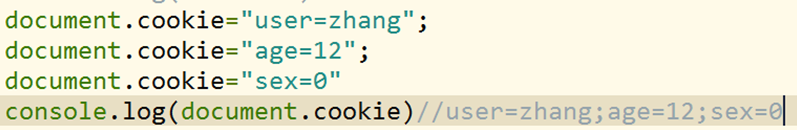
设置kookie
cookie是document对象的一个属性 值是string类型 但是里面书写的格式用 名值对 name = value
cookie中的值 没有名值对用分号隔开 所以我们设置cookie这样这样设置:document.cookie=“user=zhang;name=li;age=45”

设置cookie的生命周期
使用 expires 这个名 单位是天 现在出了一个新的名 叫max-age 单位是秒
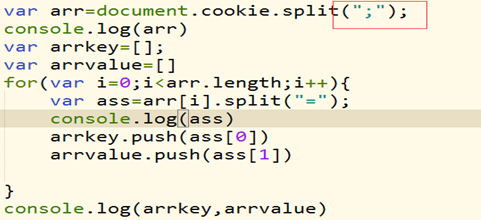
借鉴string的split()方法
删除cookie 将生命周期提前结束 就是删除cookie

获取scookie

优秀的cookie博客:https://blog.csdn.net/zhangquan_zone/article/details/77627899