元素的属性


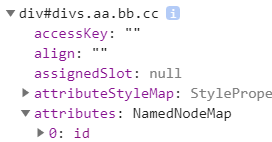
Div.attributes 是所有标签属性构成的数据集合
Div.classList 是所有class名构成的数组集合
在classList的原型链上看以看到add()和remove()
class的方法:
div.className()方法 删除所有class名 替换一个或多个名字
div.chassList.add()方法 往class里面添加一个名字
div.classList.remove()方法 删除一个class名字
一、client 系列
clientWidth/clientHeight 是我们设置的宽和高+内边距 没有边框
clientLeft/clientTop 就是我们设置的边框值
二、offset 系列

offsetWidth/offsetHeight 是我们设置的宽和高加上 内边距 和 边框
offsetLeft/offsetTop 是元素外边距离副局内边距的距离
↑↑↑参照物由父级身上的position:absolute/fixed决定 如果父级元素没有就逐层查找 直到body
offsetParent 返回这个元素的父级元素
1)offset往往和我们做元素的运动有关
2)offset必须和position使用
三、Scroll系列
scrollWidth/scrollHeight 就是我们设置的宽高加上内边距(内容没有溢出的前提下)
如果超出了范围就按内容而定
scrollTop/scrollLeft 滚动条卷走的高度和宽度
如果我们设置了小数,都会向上取整
四、offset的兼容问题
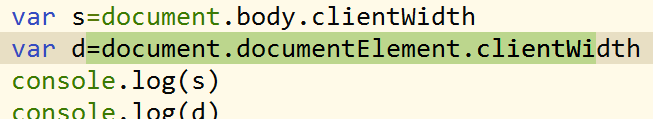
document.body 获取的是文档中的body标签
document.documentElement 获取的是文档中根节点 就是整个html
document.body.clientWidth
document.documentElementWidth
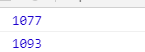
二者获取的width的值不一样差16px
ie6 不支持document.documentElement
写法:
var w=document.documentElement.clientWidth || document.body.clientWidth
获取浏览器可见区的宽度
案例分析
Offset 往往和我们做元素的运动有关
offset必须和position配合使用往往这个值还必须是absolute。
offsetLeft 有初始值 在标准浏览器下是8px 低版本没有

Document.body 获取的是文档中的body标签
Document.documentElement 获取的是文档中根节点
Document.body.clientWidth
Document.documentElement.clientWidth


二者获取的width的值不一样差16px,怎样让他们一样
 一个css就搞定了
一个css就搞定了