本文主要是对红宝书(第八版)第五章中给出的透视投影矩阵和正交投影矩阵做一个简单推导。投影矩阵的目的是:原始点P(x,y,z)对应后投影点P'(x',y',z')满足x',y',z'∈[-1,1]。
一、透视投影
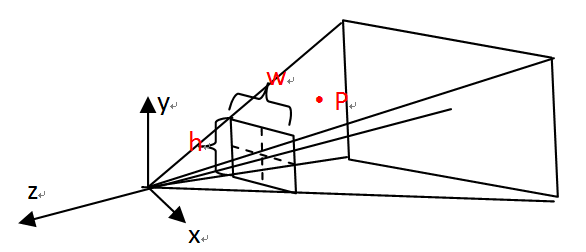
下图为透视投影的视锥体:

注:上图中忘了标注了,远裁剪平面距离原点距离为f,近裁剪平面距离原点距离为n。
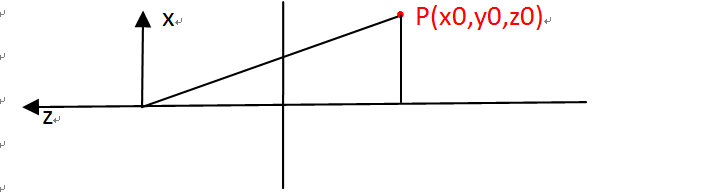
设P(x0, y0, z0),我们分别求各个坐标在投影后的值。将P点投影到近平面上,首先看x方向上的投影,沿着过P点,且平行于xoz平面切一刀,有如下图:

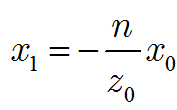
假设投影后的x坐标为:x_n(在近裁剪平面的投影),由相似三角形的性质,有

,可以得到:

同理,有

这样其实实现了透视投影,近大远小的效果,因为z0越大,则x1,y1就越小。为了将这两个值转换到[-1,1]区间内,设l和r分别为近裁剪平面左、右边框的x坐标,即l=-w/2,r=w/2(如图所示,w为上下边框的长度),为了使任何投影到近裁剪平面的点都在区间内,转换后,[l',r']∈[0,1],其中l',r'分别为l和r转换后的值。因为是线性转换,可领x'=kx+b,则下式成立:

求得,

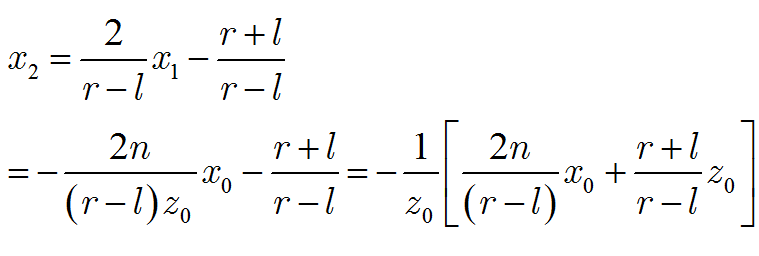
再根据之前的结果,可以得到归一化后的x坐标为:

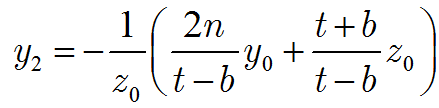
同理,设t和p分别为近裁剪平面上下边框的y坐标,则:

投影后的坐标都有一个共同因子——[-1/z0],正好对应变换后w=-z0。
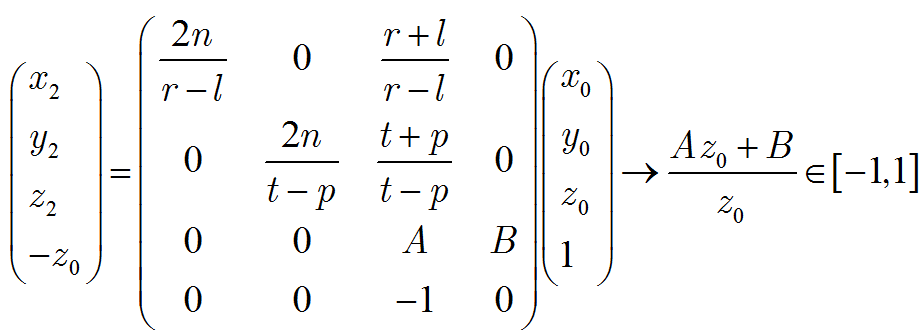
接下来,我们看z要满足什么要求。为简化讨论,根据以上结论,我们假设透视变换有下述形式:

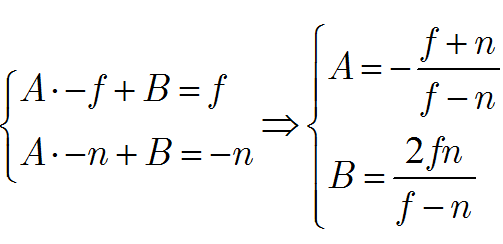
于是:

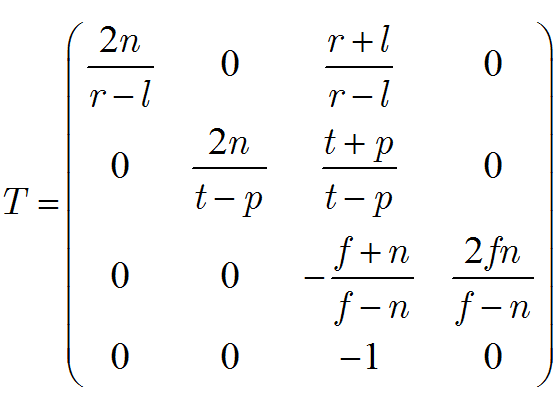
最后的变换矩阵如下: