箭头函数用 => 符号来定义。
箭头函数相当于匿名函数,所以采用函数表达式的写法。
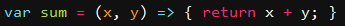
左边是传入函数的参数,右边是函数中执行的语句。

相当于

上面是完整的写法,左边小括号,右边大括号,而下面的情况可以简写:
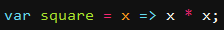
(1)当要执行的代码块只有一条return语句时,可省略大括号和return关键字:

(2)当传入的参数只有一个时,可以省略小括号:

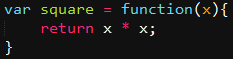
相当于

(3)当不需要参数时,使用空的圆括号:

相当于

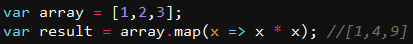
箭头函数在回调函数中是很简洁的,像这样:

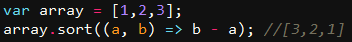
在排序中:

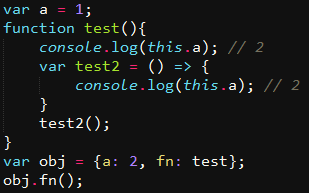
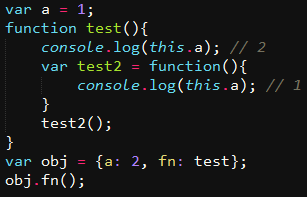
需要注意的是, 箭头函数没有自己的this、arguments、super、new.target,它们分别指向外层函数的相应变量。
以前在ES5中使用this有点麻烦,这种问题很常见:

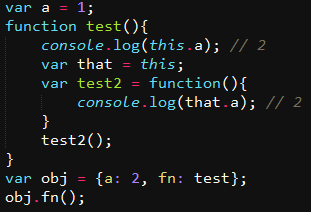
这就需要在嵌套函数外层使用that = this,然后内层使用that,就是下面这样子:

但是现在有了箭头函数,不再需要使用that = this或 _this = this 这种代码啦,因为箭头函数中的this直接就是外层函数中的this,代码更简单了: