vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图:
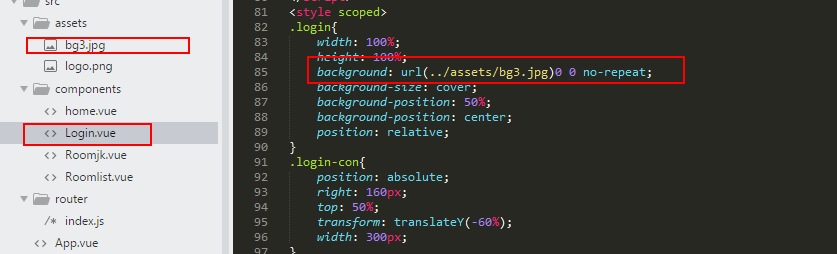
写法:

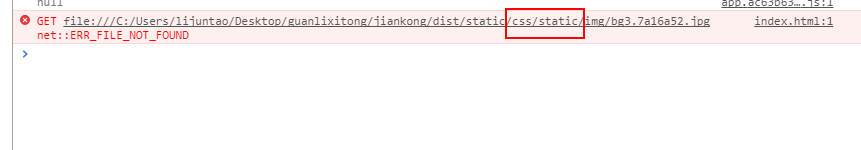
错误:

会无端多出一个“/css/static/” 这样就会使路径错误;
解决办法:
办法一:
把不需要编译的东西,直接放在static文件下,css引用的时候直接写相对路径;
具体原因看:https://segmentfault.com/q/1010000009842688(大致是static文件夹下的东西不会经过编译)
办法二:进行wepack配置:
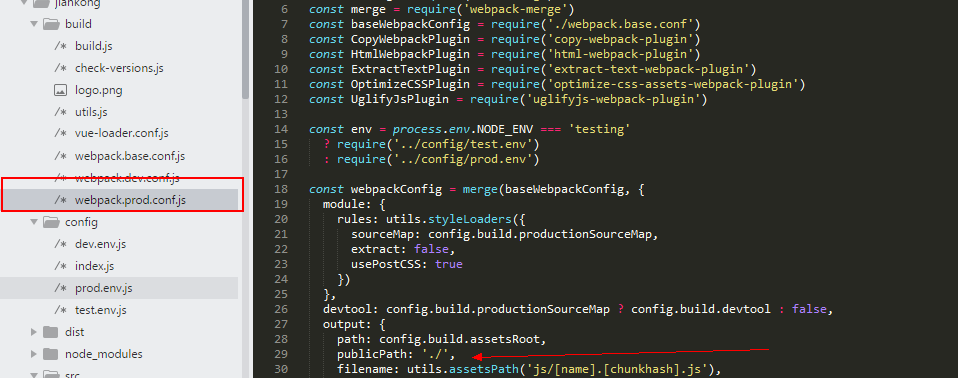
第一步:

第二步:

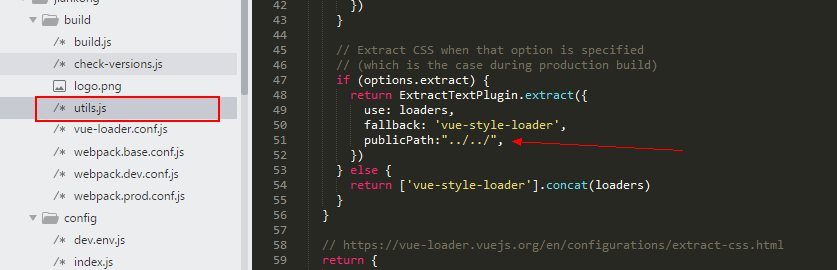
第三步:

然后 npm run build 运行打包就OK了
具体原因:自己研究,拜拜!!周五快乐!!!!!!