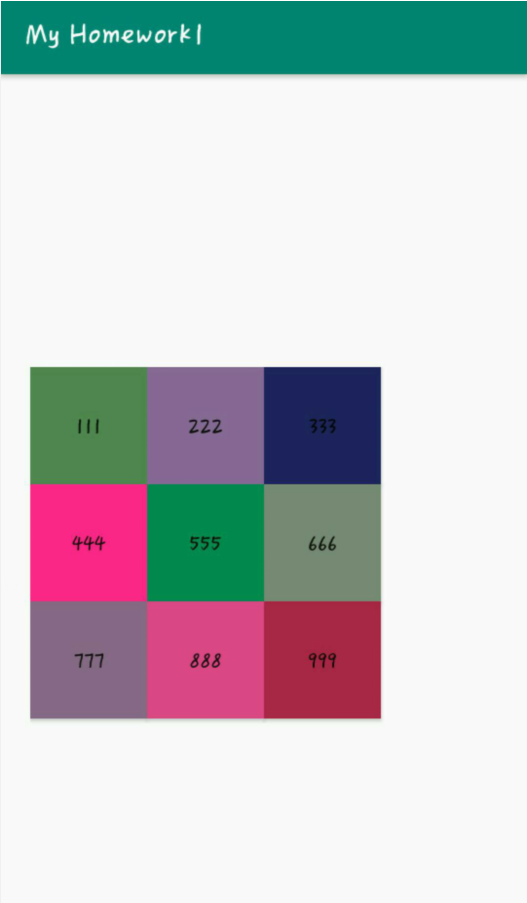
1.绘制九宫格
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent"
android:paddingTop="200dp" android:paddingLeft="20dp">
<Button
android:layout_width="80dp"
android:layout_height="80dp"
android:id="@+id/btn1"
android:text="111"
android:background="#528654">
</Button>
<Button
android:layout_width="80dp"
android:layout_height="80dp"
android:id="@+id/btn2"
android:text="222"
android:layout_toRightOf="@id/btn1"
android:background="#896899">
</Button>
<Button
android:layout_width="80dp"
android:layout_height="80dp"
android:id="@+id/btn3"
android:text="333"
android:layout_toRightOf="@id/btn2"
android:background="#212360">
</Button>
<Button
android:layout_width="80dp"
android:layout_height="80dp"
android:id="@+id/btn4"
android:text="444"
android:layout_below="@id/btn1"
android:background="#FF2589">
</Button>
<Button
android:layout_width="80dp"
android:layout_height="80dp"
android:id="@+id/btn5"
android:text="555"
android:layout_below="@id/btn1"
android:layout_toRightOf="@id/btn4"
android:background="#008854">
</Button>
<Button
android:layout_width="80dp"
android:layout_height="80dp"
android:id="@+id/btn6"
android:text="666"
android:layout_below="@id/btn1"
android:layout_toRightOf="@id/btn5"
android:background="#788877">
</Button>
<Button
android:layout_width="80dp"
android:layout_height="80dp"
android:id="@+id/btn7"
android:text="777"
android:layout_below="@id/btn4"
android:background="#896888">
</Button>
<Button
android:layout_width="80dp"
android:layout_height="80dp"
android:id="@+id/btn8"
android:text="888"
android:layout_below="@id/btn4"
android:layout_toRightOf="@id/btn7"
android:background="#DD4588">
</Button>
<Button
android:layout_width="80dp"
android:layout_height="80dp"
android:id="@+id/btn9"
android:text="999"
android:layout_below="@id/btn4"
android:layout_toRightOf="@id/btn8"
android:background="#AA2548">
</Button>
</RelativeLayout>
</androidx.constraintlayout.widget.ConstraintLayout>

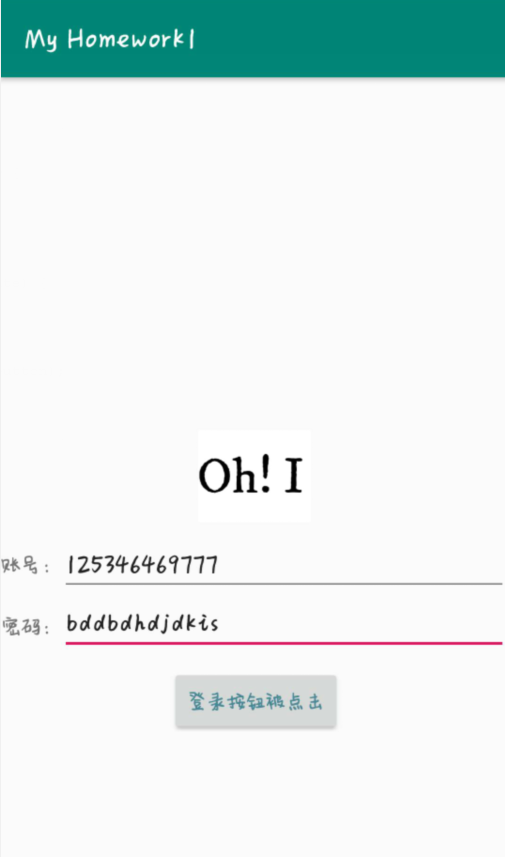
2.登录界面制作
点登录时,提示:登录按钮被点击
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/photo"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerInParent="true"
android:src="@drawable/photo"></ImageView>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/photo"
android:maxLength="15"
android:layout_marginTop="13dp"
android:text="账号:"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/photo"
android:layout_toRightOf="@id/textView1"
android:hint="请输入您的账号"></EditText>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/textView1"
android:maxLength="20"
android:layout_marginTop="25dp"
android:text="密码:" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/textView1"
android:layout_toRightOf="@id/textView2"
android:layout_marginTop="10dp"
android:hint="请输入您的密码">
</EditText>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button"
android:text="登录"
android:textColor="#478595"
android:layout_below="@id/textView2"
android:layout_marginTop="20dp"
android:layout_marginLeft="120dp"
android:onClick="click">
</Button>
</RelativeLayout>
java代码
package com.example.myhomework1;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button mybutton_one;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mybutton_one = (Button) findViewById(R.id.button);
}
public void click(View view){
mybutton_one.setText("登录按钮被点击");
}
}