概述
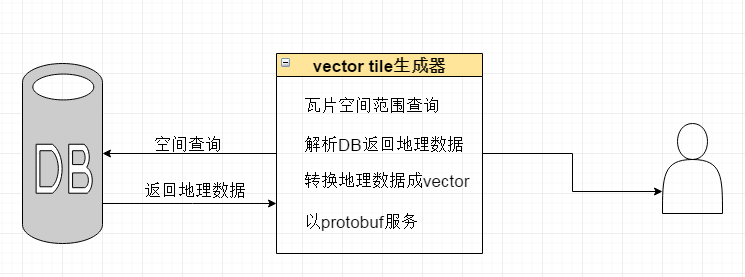
mapbox-gl主要数据源来自mapbox vector tile,本文就是要阐述怎样把postgresql中的地理空间数据转换成vector tile,流程图如下:

配置
该工程采用spring boot+maven,所以第一步少不了pom.xml配置:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.lilei.mvt</groupId> <artifactId>vector-server</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> <name>vector-server</name> <url>http://maven.apache.org</url> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.4.0.RELEASE</version> <relativePath /> <!-- lookup parent from repository --> </parent> <repositories> <repository> <id>ECC</id> <url>https://github.com/ElectronicChartCentre/ecc-mvn-repo/raw/master/releases</url> </repository> </repositories> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency> <dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>2.1.4</version> </dependency> <!-- 数据库 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-jpa</artifactId> </dependency> <dependency> <groupId>org.postgresql</groupId> <artifactId>postgresql</artifactId> <version>42.1.1</version> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <dependency> <groupId>com.vividsolutions</groupId> <artifactId>jts</artifactId> <version>1.13</version> </dependency> <dependency> <groupId>com.google.protobuf</groupId> <artifactId>protobuf-java</artifactId> <version>2.6.1</version> </dependency> <!-- https://mvnrepository.com/artifact/com.google.protobuf.nano/protobuf-javanano --> <dependency> <groupId>com.google.protobuf.nano</groupId> <artifactId>protobuf-javanano</artifactId> <version>3.0.0-alpha-4</version> </dependency> <dependency> <groupId>no.ecc.vectortile</groupId> <artifactId>java-vector-tile</artifactId> <version>1.2.1</version> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
添加墨卡托投影转换工具类:

核心内容
解析地理数据,转换成vector tile:
@Override
public byte[] getContents(String type, int x, int y, int z) {
String sql = null;
if (type.equals("link")){
sql = "select link_pid,name,st_astext(geom) as geom from beijing_link "
+ "where " + "st_intersects(geom,st_geomfromtext(?,4326)) "
+ "";
}else if (type.equals("poi")){
sql = "select pid,st_astext(geom) as geom from poi5 "
+ "where " + "st_intersects(geom,st_geomfromtext(?,4326)) "
+ "";
}
try {
String tile = TileUtils.parseXyz2Bound(x, y, z);
List<Map<String, Object>> results = jdbc.queryForList(sql, tile);
VectorTileEncoder vte = new VectorTileEncoder(4096, 16, false);
for (Map<String, Object> m : results) {
String wkt = (String) m.get("geom");
Geometry geom = new WKTReader().read(wkt);
TileUtils.convert2Piexl(x, y, z, geom);
m.remove("geom");
vte.addFeature(type, m, geom);
}
return vte.encode();
} catch (ParseException e) {
e.printStackTrace();
}
return null;
}
github关联程序
程序已上传github,地址为:https://github.com/lileialg/mvt
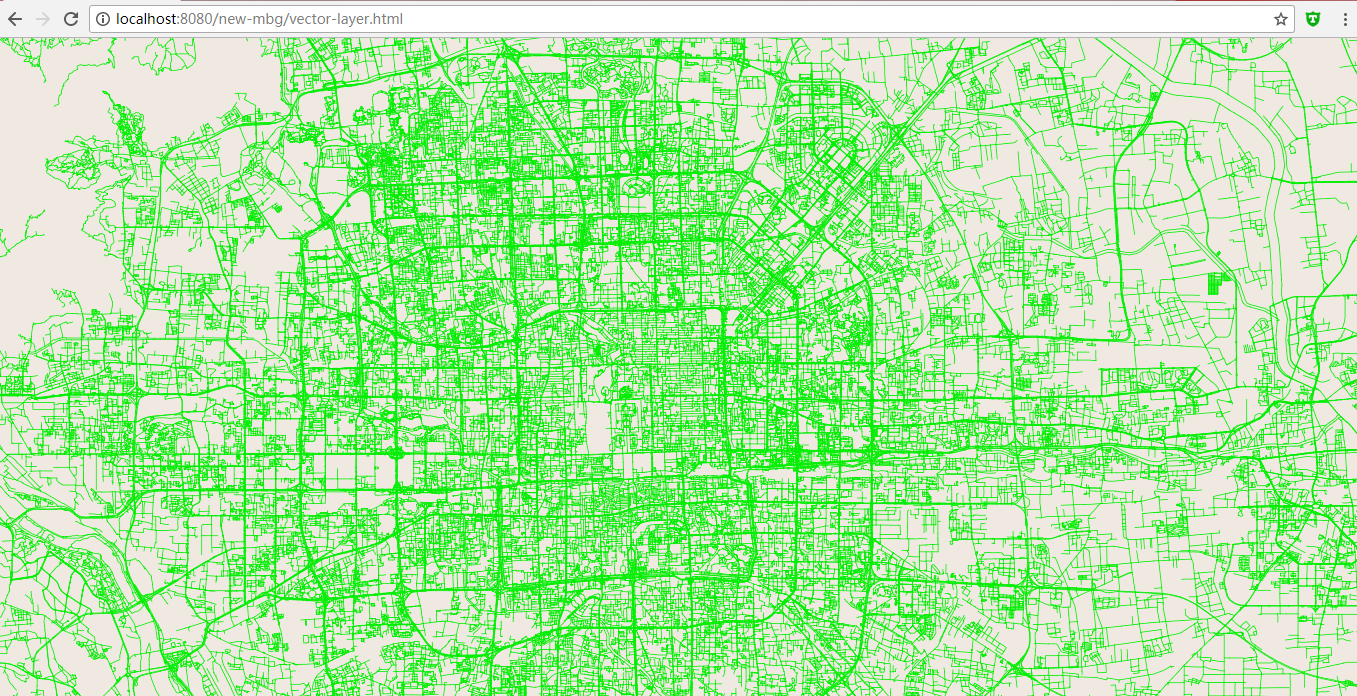
mapbox-gl解析后效果