一、HTML5新增的标签
1.结构标签

2.多媒体标签
<video>视频
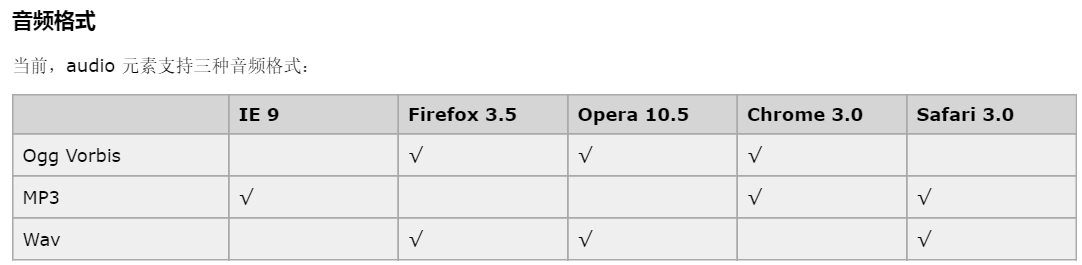
<audio>音频
<source>资源,单个使用
<canvas>标记定义图片
<embed>引用flash等资源
2.1<video>视频
<video width="320" height="240" controls="controls"> <source src="movie.ogg" type="video/ogg"> <source src="movie.mp4" type="video/mp4"> Your browser does not support the video tag. </video>



2.2<audio>音频
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>


2.3<embed>标记定义外部可交互的内容或插件,如flash
<embed src="../Source/HappyDay.swf" weight="1024" height="768"></embed>
3.web应用标签

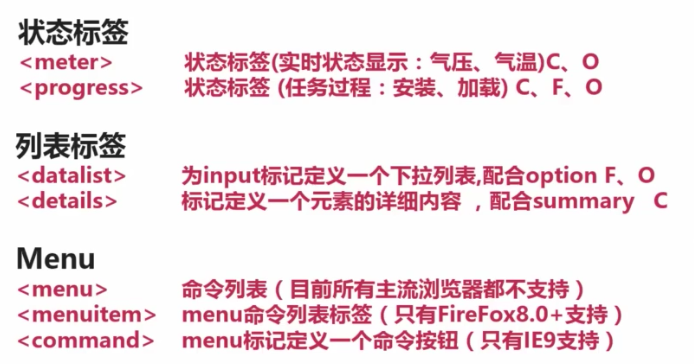
3.1状态标签
<meter>状态标签(实时状态显示:气压、气温),兼容浏览器:Chrome、Opera
<progress>状态标签(任务过程:安装、加载),兼容浏览器:Chrome、Firefox、Opera
eg3.1-1.<meter>
<meter value="220" min="20" max="380" low="200" high="240" optimum="220"></meter>
<meter value="180" min="20" max="380" low="200" high="240" optimum="220"></meter>
<meter value="300" min="20" max="380" low="200" high="240" optimum="220"></meter>
<meter value="0.75">75%</meter>

eg3.1-2.<progress>
<progress max="100">

3.2列表标签
<datalist> 为input标记定义一个下拉列表,配合option,兼容浏览器:Chrome、Firefox、Opera
<details>标记定义一个元素的详细内容,配合summary,兼容浏览器:Chrome
eg3.2-1.<datalist>也可输入下拉框中没有的内容
<input placeholder="请选择城市" list="cityList">
<datalist id="cityList">
<option value="Nanjing">Nanjing</option>
<option value="Beijing">Beijing</option>
<option value="Shanghai">Shanghai</option>
<option value="Lianyungang">Lianyungang</option>
<option value="Yangzhou">Yangzhou</option>
</datalist>
</input>

eg3.2-2. <details>
<details open="open">
<summary>details介绍</summary>
<p>此处展示的是details详细信息,details配合summary使用的,默认不展示详细信息,但是设置为open状态时候,默认是展示的,点击小三角图标,可收缩或者展示详细信息部分内容;summary起到控制标题的作用。</p>
</details>

3.3.Menu
<menu>命令列表,但是所有主流浏览器都不支持
<menuitem>命令列表标签
<command>命令列表按钮
4.注释标签
<ruby>标记定义注释或者音标
<rt>标记定义对ruby的注释内容文本
<rp>告诉那些不支持ruby元素的浏览器如何去显示
eg1:<p>我们来举个<ruby>例<rt>li</rt></ruby>子</p>

eg2:<p>我们来举个<ruby>例<rt><rp>(</rp>li<rp>)</rp></rt></ruby>子</p>

5.其他标签

eg5-1.<mark>标记黄色
<p>妈妈让我去买<mark>新鲜的</mark>牛奶</p>
![]()
eg5-2.<output>

![]()
<form oninput="totalPrice.value=parseInt(price.value)*parseInt(number.value)-parseInt(number2.value)">
<input type="text" id="price" value="5000">
*<input type="number" id="number" value="1">
-<input type="number" id="number2" value="200">
=<output name="totalPrice" for="price number number2"></output>
</form>
![]()
6删除标签

7.重定义标签
