最近在研究SSO单点登录技术,其中有一种就是通过js的跨域设置cookie来达到单点登录目的的,下面就已京东商城为例来解释下跨域设置cookie的过程
涉及的关键知识点:
1、jquery ajax跨域重定向,要理ajax解跨域重定向,先要了解浏览器对重定向的处理。正常我们请求一个地址,如果server返回302,那么浏览器会再发起一次重定向后的http请求;用jquery ajax发起一次异步请求,server返回302,如果重定后url的域名跟ajax请求的域名是同一个域名的话,浏览器会再发起一次重定向后的http请求,请求成功会调用ajax的success函数,如果重定向后url的域名跟ajax请求的域名不是同一个域名,也就是跨域重定向(跨域redirect),这个时候浏览器看到返回的response的Location跨域了就不会再发起请求,请求被拦截了,ajax请求失败会调用error方法
那么如果我们非要做跨域重定向呢?这也是可以实现的,普通的ajax请求不行,我们需要通过jsonp的方式,而且需要设置crossDomain:true,可以参考https://api.jquery.com/jQuery.ajax/ 关于jquery.ajax方法的crossDomain 参数的说明
跨域redirect实例:
test.html
<script src="jquery.js"></script>
<script type="text/javascript">var res = $.ajax({
type: "get",
dataType: "jsonp",
/*-----------------------*/
url: "http://api.luojisiwei-inc.com/test/test.php?callback=?",
crossDomain: true,
/*-----------------------*/
success: function(data) {
alert("success:" + data.name);
},
beforeSend: function() {},
complete: function(data, status) {}
});
</script>
<?php
header("Location:http://video.luojisiwei-inc.com/");//跨域重定向
http://video.luojisiwei-inc.com/index.php
<?php
echo "aaaaaaaaaa";
setcookie("vtest","ooooooooooo");//跨域设置cookie
die;
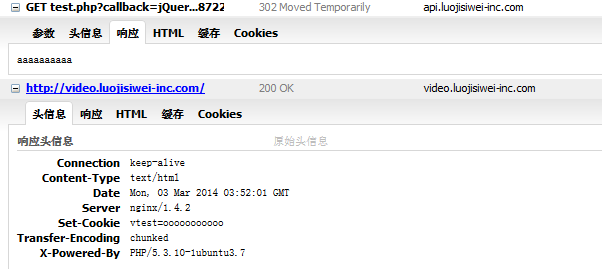
访问test.html,在firebug下看到请求的结果

客户端先给test.php发ajax请求,然后被重定向到http://video.luojisiwei-inc.com下,并且返回一个Set-Cookie的Response,这样就实现了跨域重定向和跨域设置Cookie
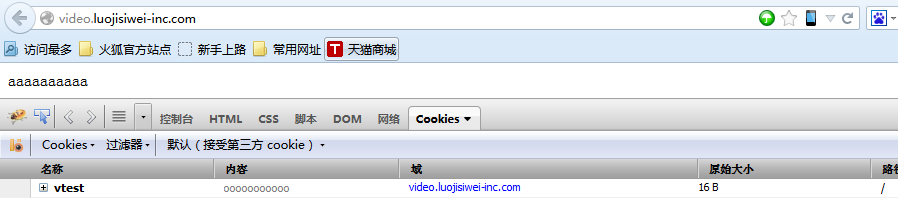
然后浏览器中访问http://video.luojisiwei-inc.com,发现该域名下确实有了个叫vtest的Cookie

京东商城跨域设置Cookie实现SSO单点登陆过程
1、点击首页的登陆按钮跳转到京东的登陆中心https://passport.jd.com/new/login.aspx?ReturnUrl=http%3A%2F%2Fwww.jd.com%2F,然后输入用户名、密码验证,验证通过跳转到ReturnUrl指定的地址,也就是京东首页
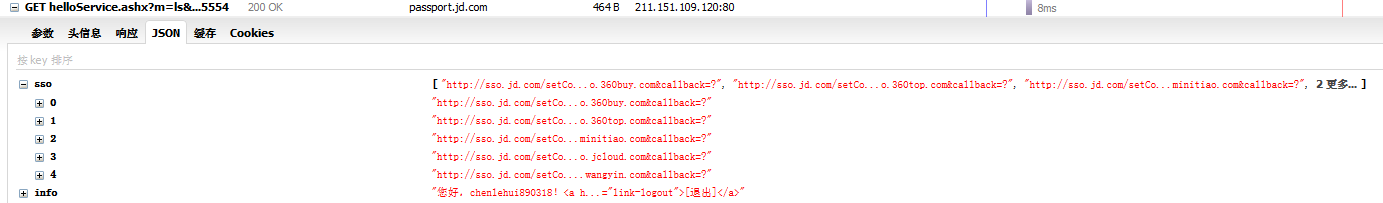
2、首页通过Jquery.getJSON()方法发起http://passport.jd.com/new/helloService.ashx请求,跨域获取需要跨域设置登陆cookie的应用列表,返回一个Json数据

3、js遍历sso,通过jQuery.ajax()方法对其中的每条数据发起跨域的jsonp请求,我猜测京东的js代码大概是这么写的
<script type="text/javascript">
$.ajax({
type: "get",
dataType: "jsonp",
url: "http://sso.jd.com/setCookie?t=sso.minitiao.com&callback=?",
crossDomain: true,
success: function(data) {},
beforeSend: function() {},
complete: function(data, status) {}
});
</script>
请求的结果是这样的:

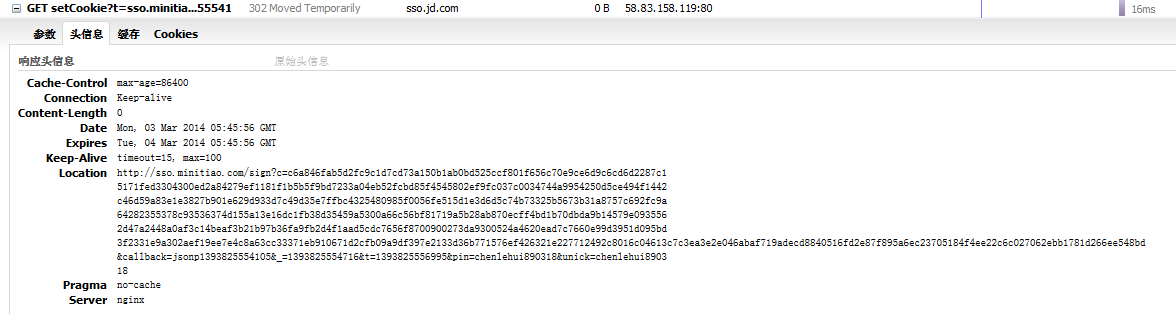
4、浏览器发起sign请求跨域设置Cookie,请求和返回结果如下

返回的Response header中含有Set-Cookie项,这样就在sso.minitiao.com域名下设置了Cookie,可以打开sso.minitiao.com发现确实有了ceshi3.com这样一个Cookie

