
1、html结构
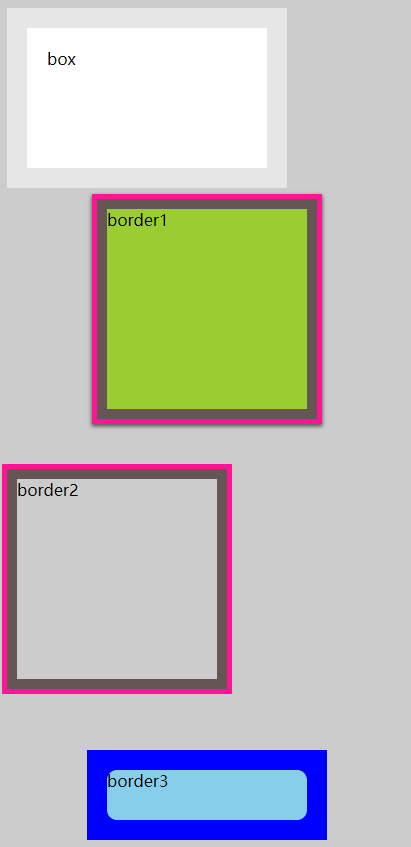
<div class="box">box</div> <br> <div class="border1">border1</div> <div class="border2">border2</div> <br> <div class="border3">border3</div>
2.对应的css样式
<style> .box{ 200px; height: 100px; background: #fff; padding: 20px; /* 重点样式 */ border: 20px solid rgba(255,255,255,.5); background-clip: padding-box; } .border1{ 200px; height: 200px; margin-left: 100px; margin-bottom: 60px; background: yellowgreen; /* 重点样式 */ box-shadow: 0 0 0 10px #655, 0 0 0 15px deeppink, 0 2px 5px 15px rgba(0,0,0,.6); } .border2{ 200px; height: 200px; margin-bottom: 60px; /* 重点样式 */ border: 10px solid #655; outline: 5px solid deeppink; } .border3{ 200px; height:50px; background: skyblue; border-radius: 10px; margin-left: 100px; /* 重点样式 */ box-shadow: 0 0 0 10px blue; outline: 20px solid blue } </style>
我是在看到laixiangran的博客时看到的感觉还不错,保留下来,一边以后可以拿来直接使用。
重要用到的background-clip,box-shadow,outline属性,不了解的同学可以查看W3School查看
